CSS page-break-before
顾名思义,此CSS属性用于在打印文档时在元素之前添加分页符。在打印文档期间,它将在指定元素之前插入一个分页符。我们不能在绝对定位的元素上使用此CSS属性,也不能在不会生成框的空
<div>元素上使用此CSS属性。
此CSS属性表示是否允许分页在元素框之前。 CSS属性
page-break-after 、
page-break-inside 和
page-break-before ,可帮助我们定义行为。
语法
page-break-before: auto | always | left | right | avoid | initial | inherit;
可能的值
| 值 |
说明 |
| auto |
这是默认值,必要时在元素之前插入分页符。 |
| always |
此值始终强制在指定元素之前分页。 |
| avoid |
用于避免在元素之前出现分页。 |
| left |
此值将在元素之前强制分页一次或两次,以便将下一页描述为左侧页面。 |
| right |
right 值会在元素之前强制分页一次或两次,以便将下一页描述为右侧页面。 |
| initial |
它将属性设置为其默认值。 |
| inherit |
如果指定了此值,则对应的元素将使用其父元素 page-break-before 属性的计算值。 |
我们以每个示例为例来了解上述值。
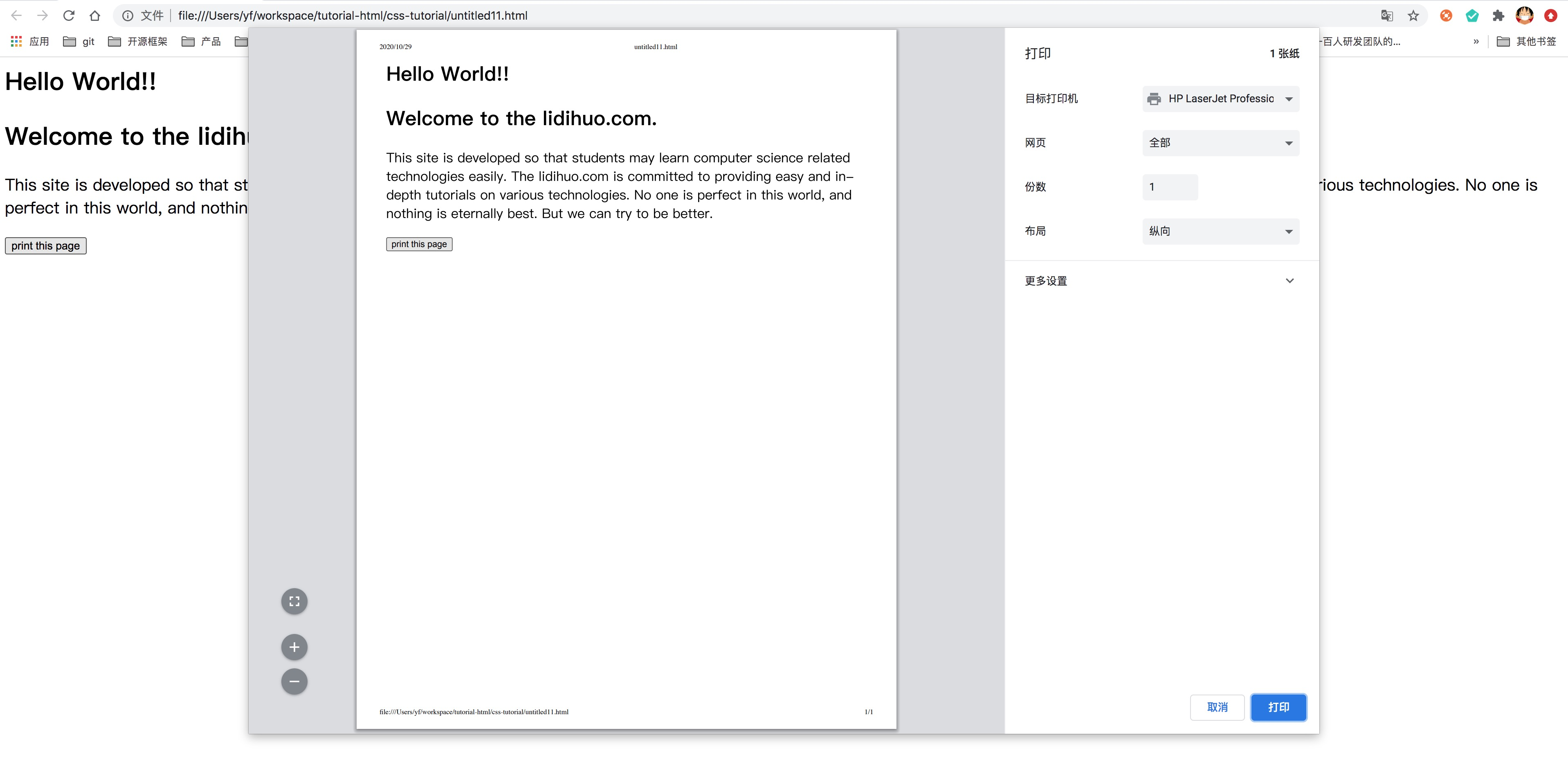
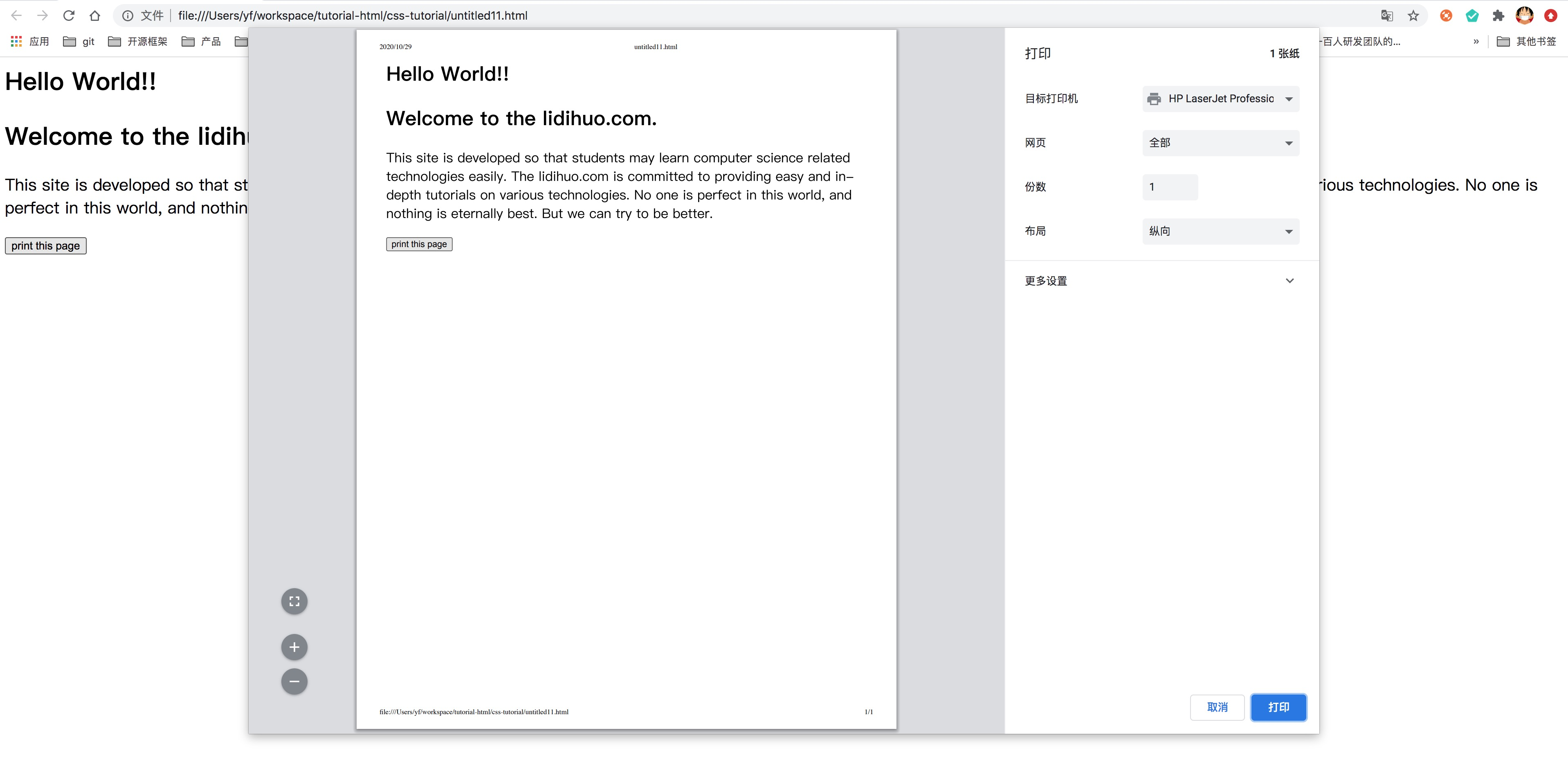
示例-使用auto值
值
auto 是默认值,可在需要时自动插入分页符。在此示例中,我们使用两个<div>元素和一个按钮。该按钮负责打印页面。单击按钮后,我们将看到该值的效果。
<html>
<head>
<style type="text/css">
div {
font-size: 20px;
page-break-before: auto;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the lidihuo.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The lidihuo.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick=func()>print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>
输出

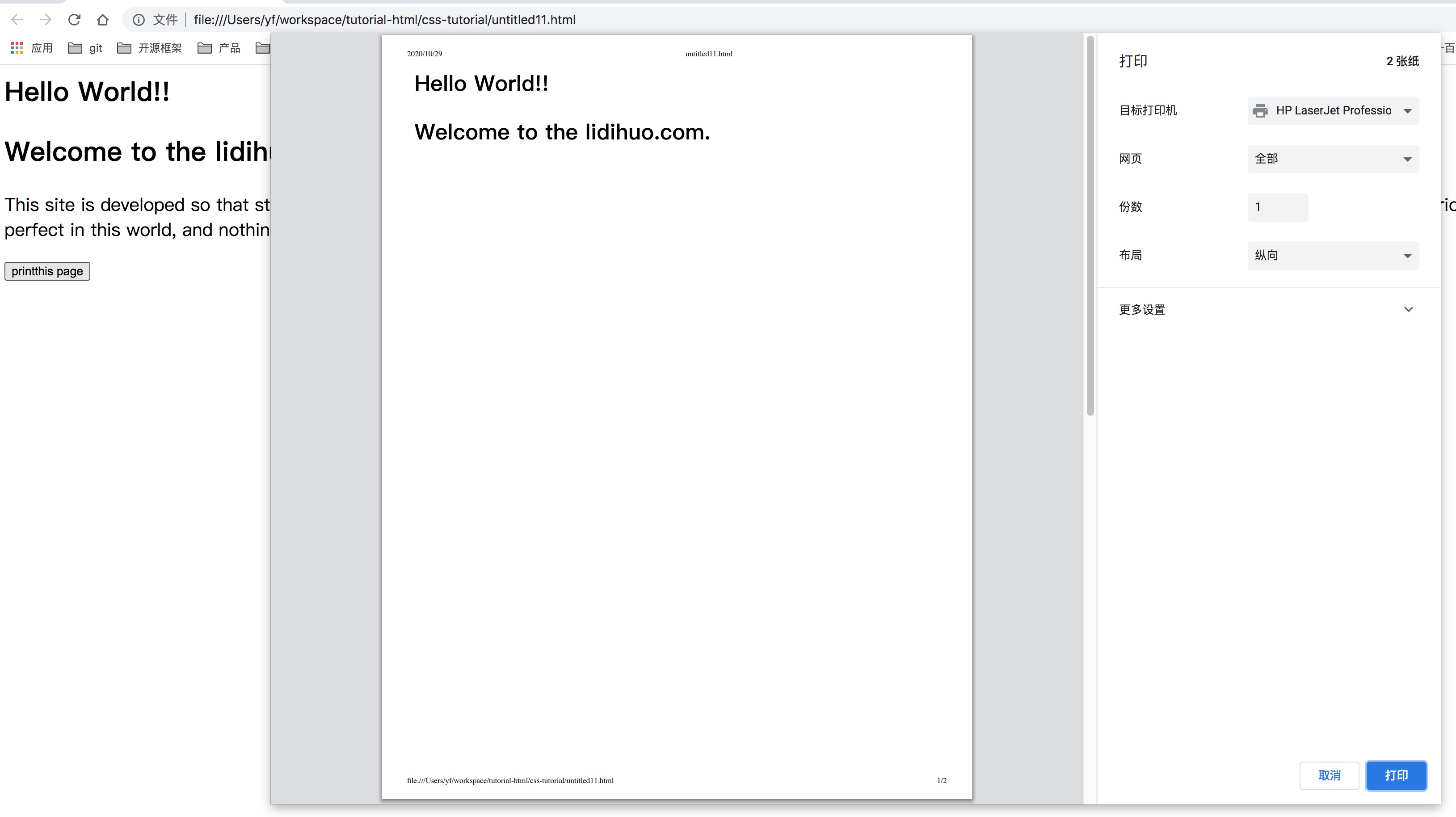
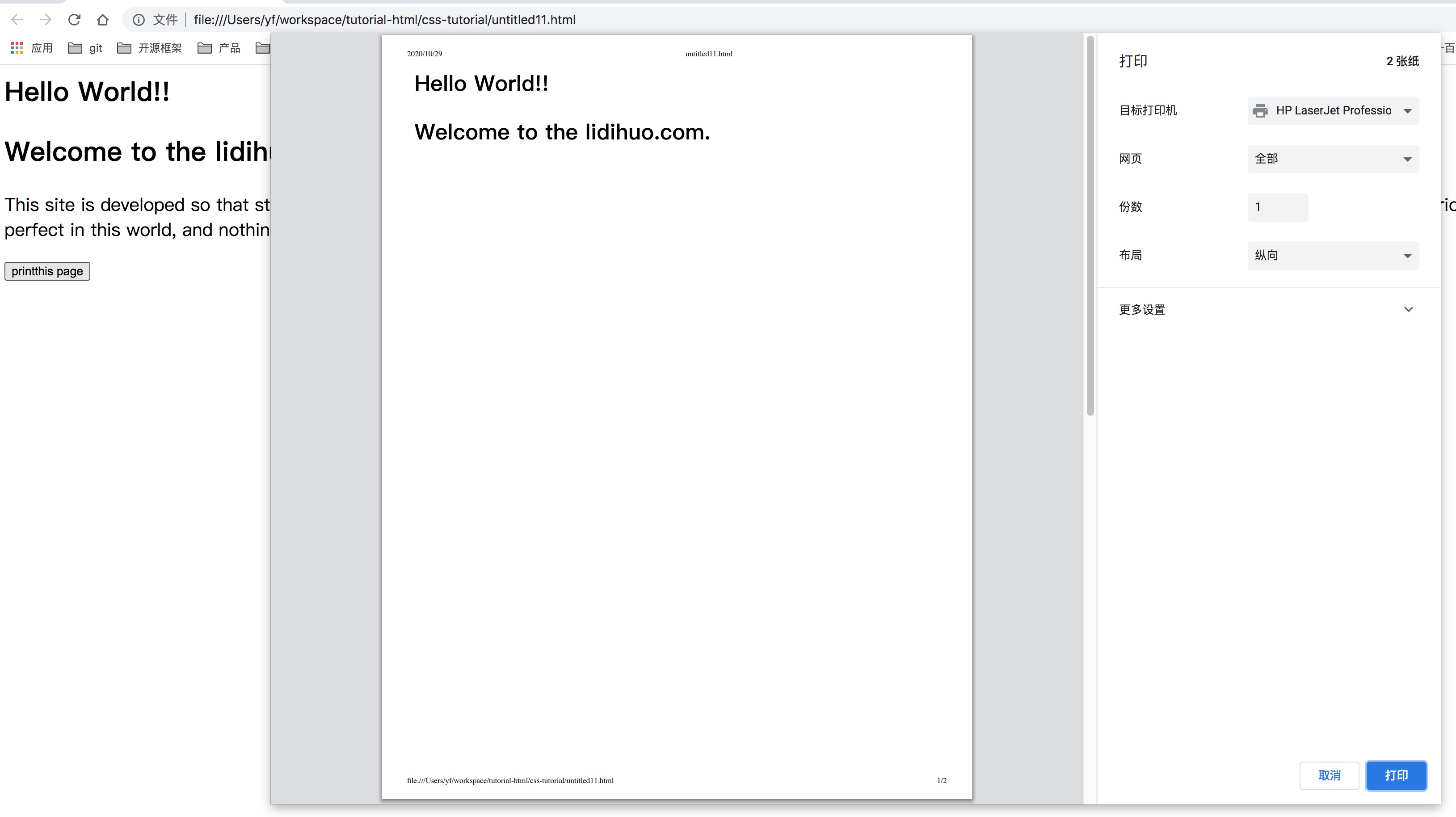
示例-使用Always值
此值总是强制我们插入分页符,无论是否需要。我们正在使用一个按钮来打印页面。我们必须单击该按钮才能看到效果。
在此示例中,分页符应用在
<div> 元素之前,因此不会打印该按钮在下一页上。如果在元素之后应用它,则在
<div> 元素之后会有一个分页符,这将导致按钮在下一页上打印。
<html>
<head>
<style type="text/css">
div {
font-size: 20px;
page-break-before: always;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the lidihuo.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The lidihuo.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick=func()>printthis page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>
输出

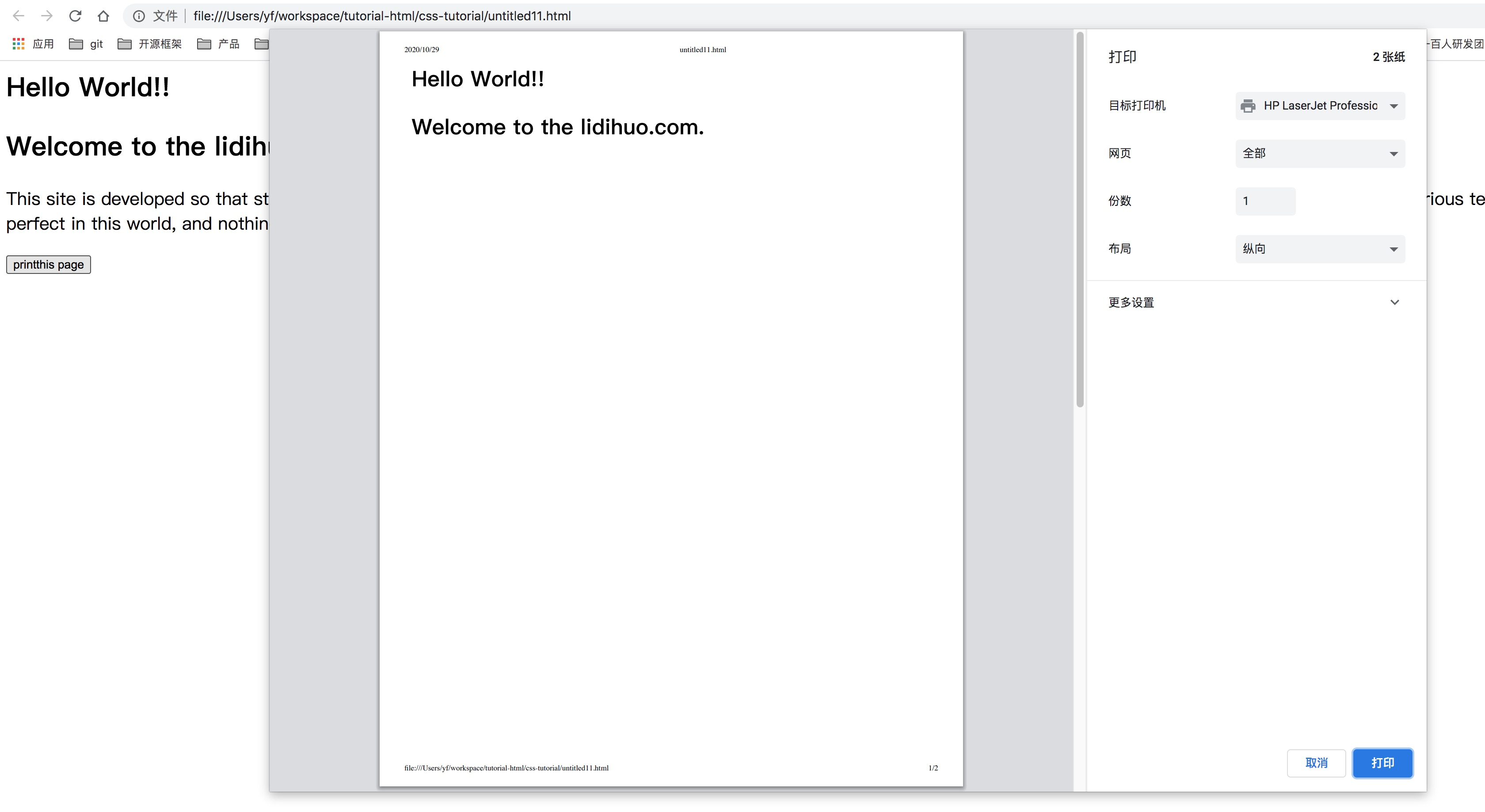
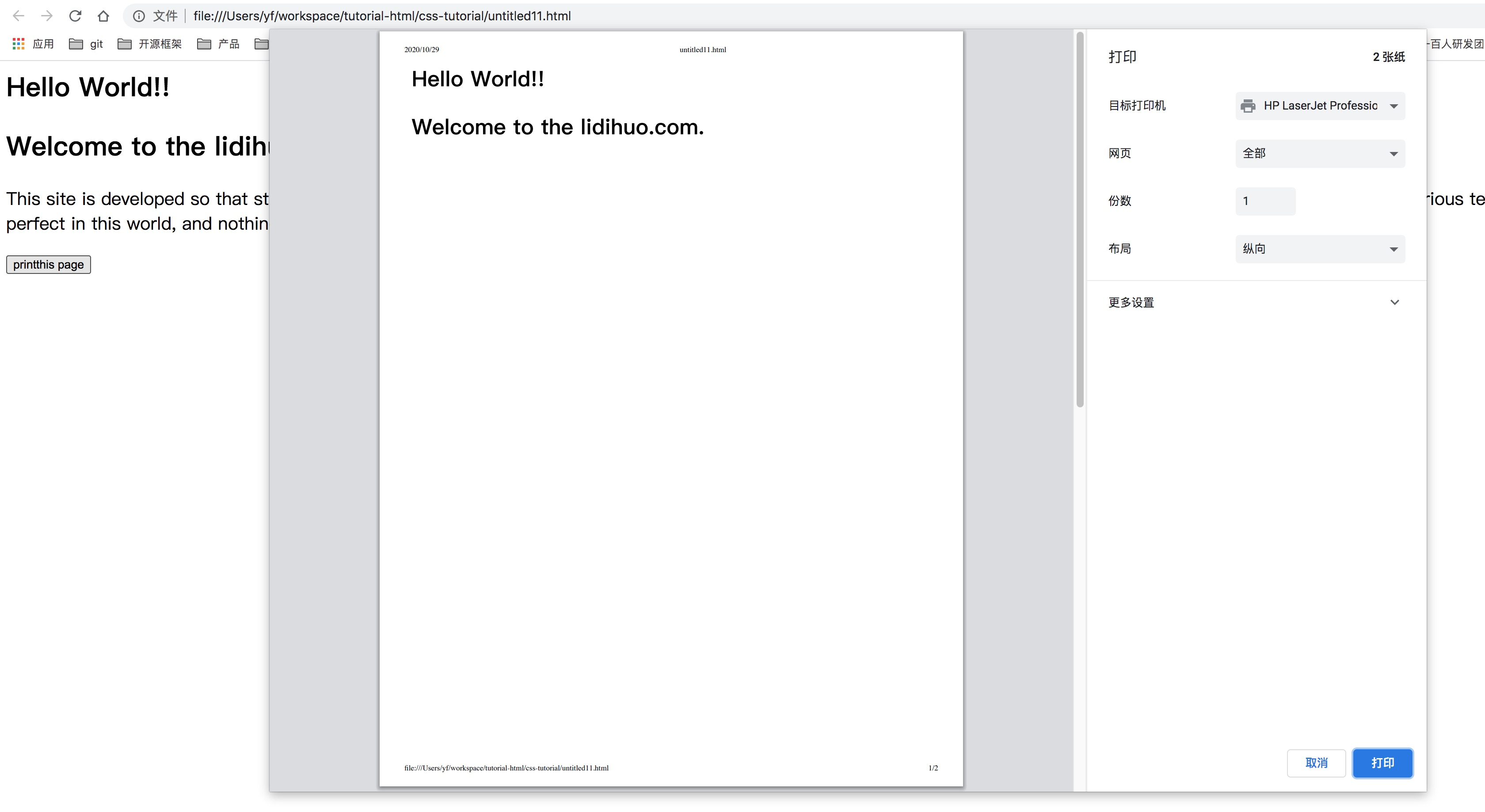
示例-使用left值
值
左强制插入一个或两个分页符,以便下一个格式设置为-页面将作为左页面。
<html>
<head>
<style type="text/css">
div {
font-size: 20px;
page-break-before: left;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the lidihuo.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The lidihuo.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick=func()>printthis page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>
输出

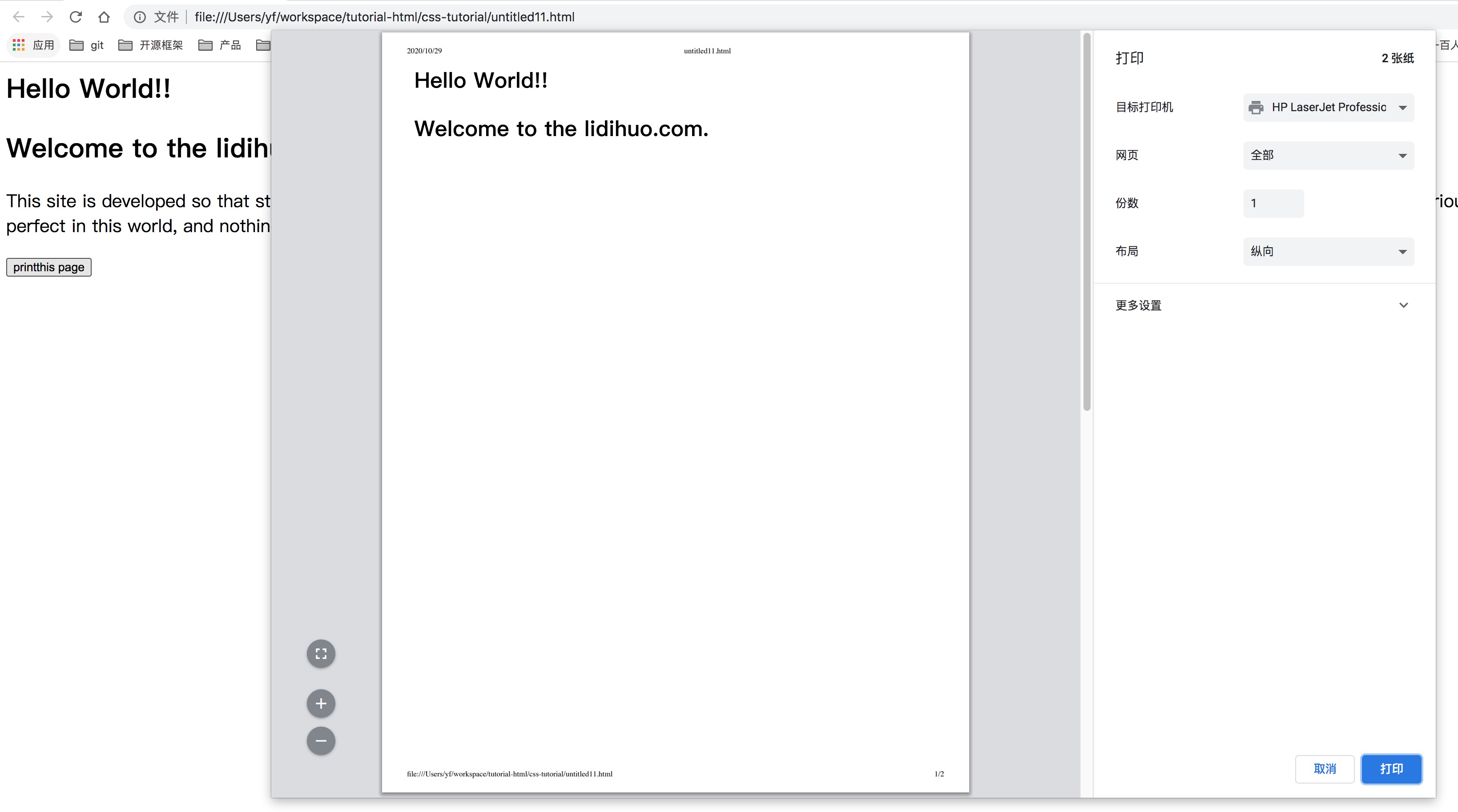
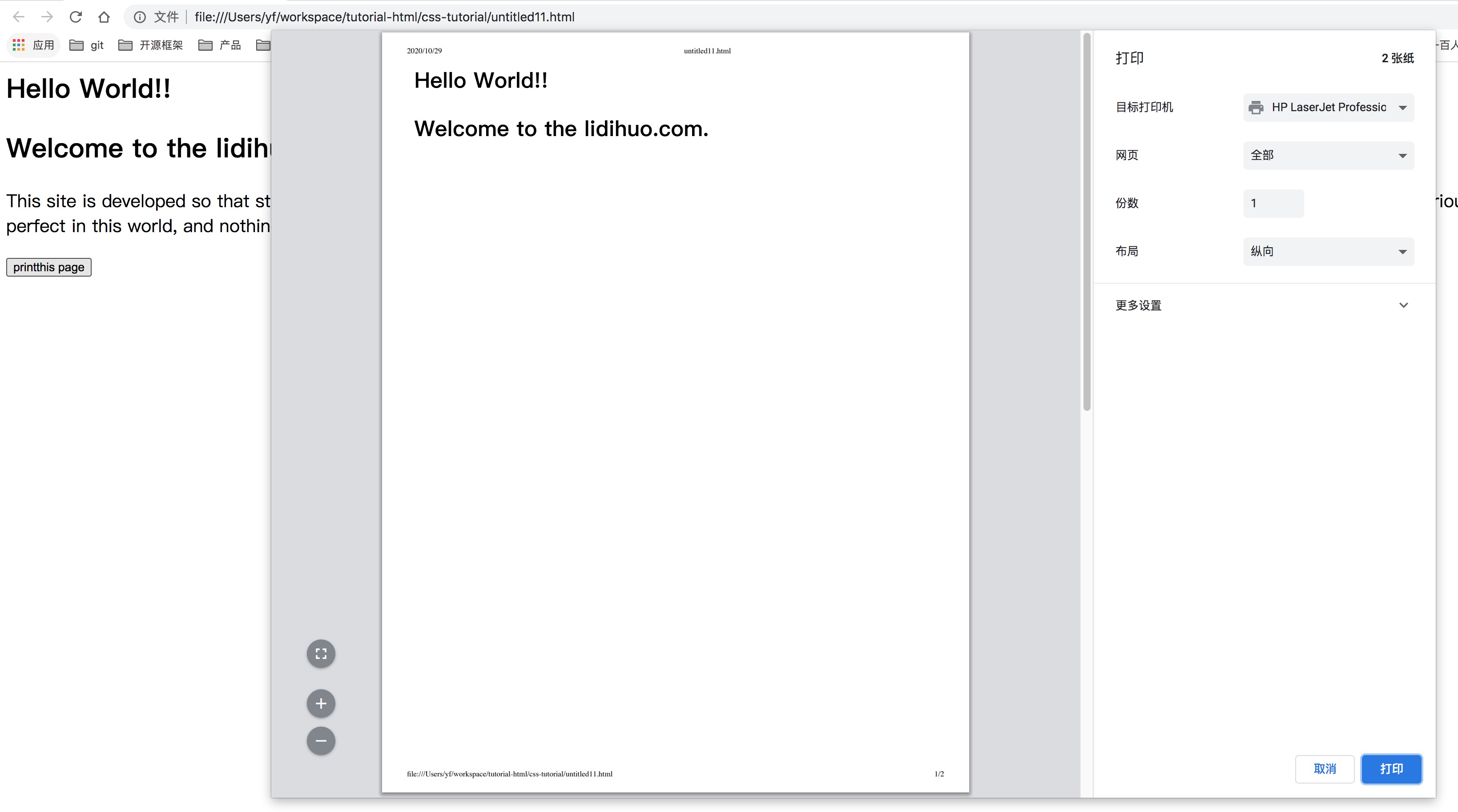
示例-使用right值
值
right 会强制插入一个或两个分页符,以便下一个-页面将作为正确的页面。
<html>
<head>
<style type="text/css">
div {
font-size: 20px;
page-break-before: right;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the lidihuo.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The lidihuo.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick=func()>printthis page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>
输出