CSS zoom
此CSS属性缩放内容。它管理内容的放大级别。除了使用此属性,我们还可以使用
transform: scale(); 属性。
不建议使用此CSS属性,因为某些浏览器不支持此属性。这是一项非标准功能,建议不要在生产现场使用。它最初是在IE浏览器中实现的。
语法
zoom: normal | number | percentage | reset ;
此属性支持上面提到的值,如下所述。
normal:它以正常大小显示元素。它定义了元素的正常大小。 Tt保留不缩小或放大的普通内容。其值为
zoom: 1;
number:它是一个正浮点值,表示缩放系数。其值小于1.0表示缩小(或减小尺寸),而大于1.0表示放大(增大尺寸)。假设我们指定
zoom: 1.5; ,那么内容将是原始内容的1.5倍。
percentage:它定义了一个百分比值。其
100%值等同于正常值。它使用百分比值缩放内容。其值大于100%表示放大,而值小于100%表示缩小。假设我们定义
zoom: 175%; ,则表示内容比原始内容大了175%。
我们可以通过使用一些插图来理解此属性。
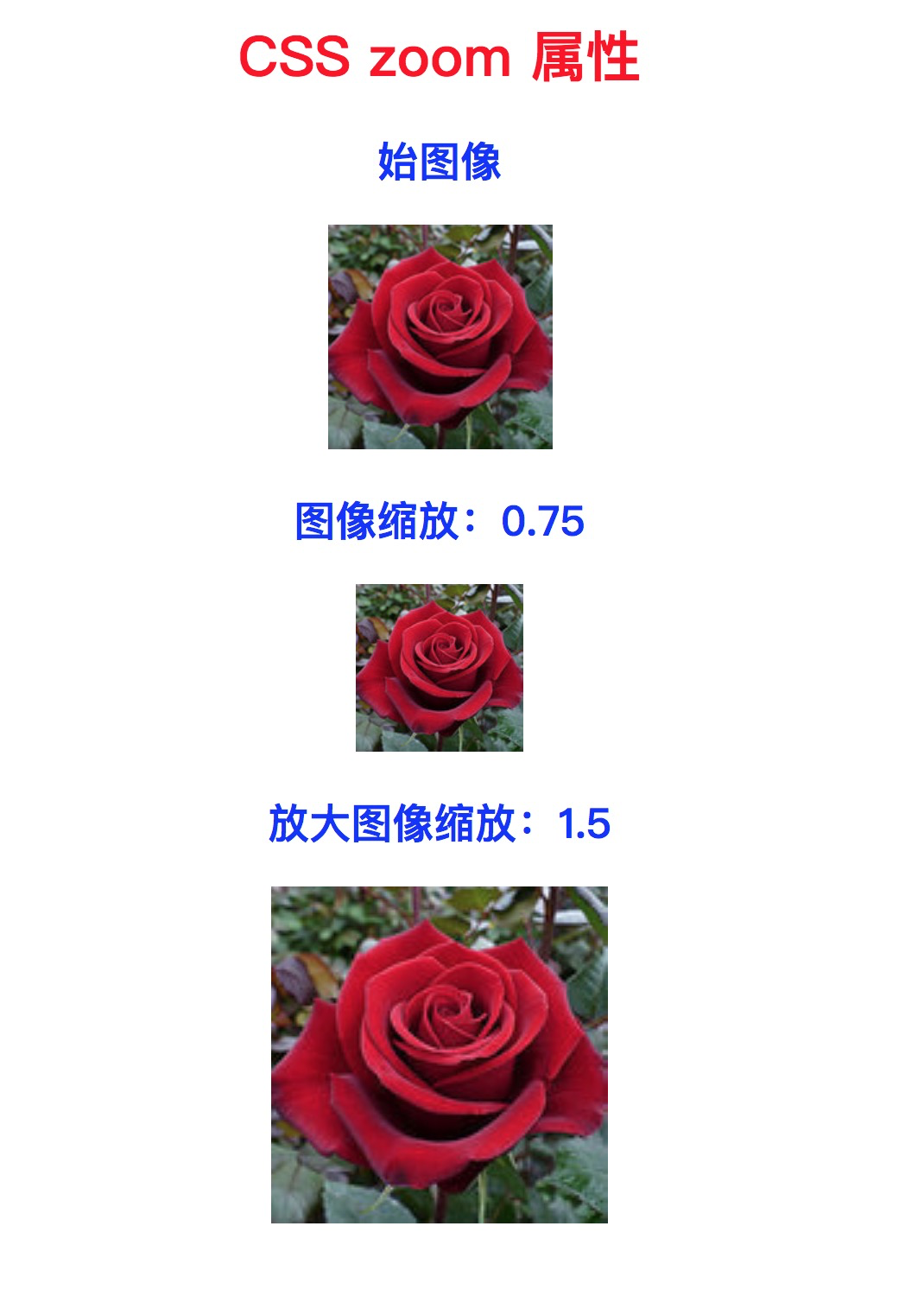
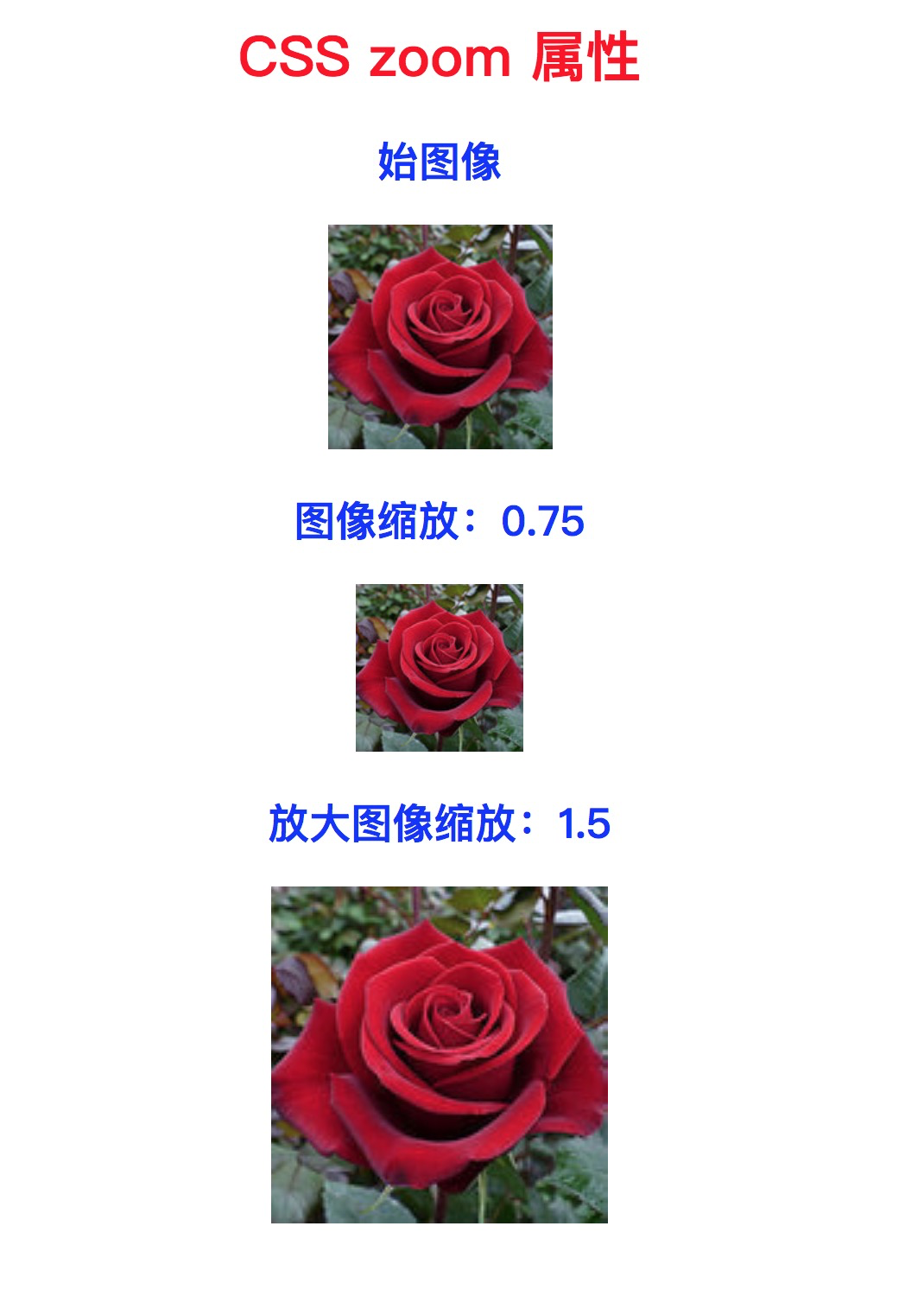
示例1
<!DOCTYPE html>
<html>
<head>
<title>
CSS zoom
</title>
<style>
h1 {
color: red;
}
h2 {
color: blue;
}
.magnify1 {
zoom: 0.75;
}
.magnify {
zoom: 1.5;
}
</style>
</head>
<body>
<center>
<h1>CSS zoom 属性</h1>
<div>
<h2>始图像</h2>
<img class="original" src="../uploads/html/rose.jpg">
<h2>图像缩放:0.75</h2>
<img class="magnify1" src="../uploads/html/rose.jpg">
<h2>放大图像缩放:1.5</h2>
<img class="magnify" src="../uploads/html/rose.jpg">
</div>
</center>
<body>
</html>
输出:

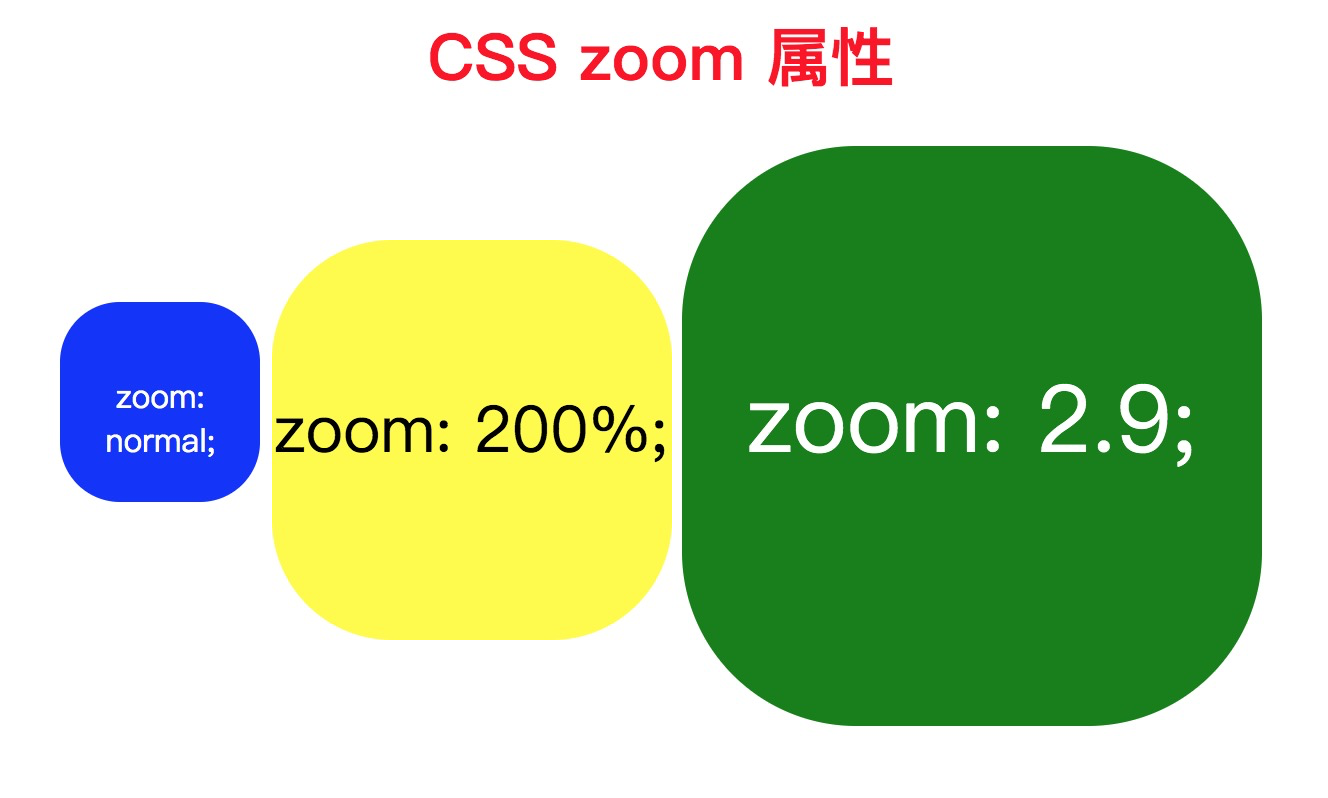
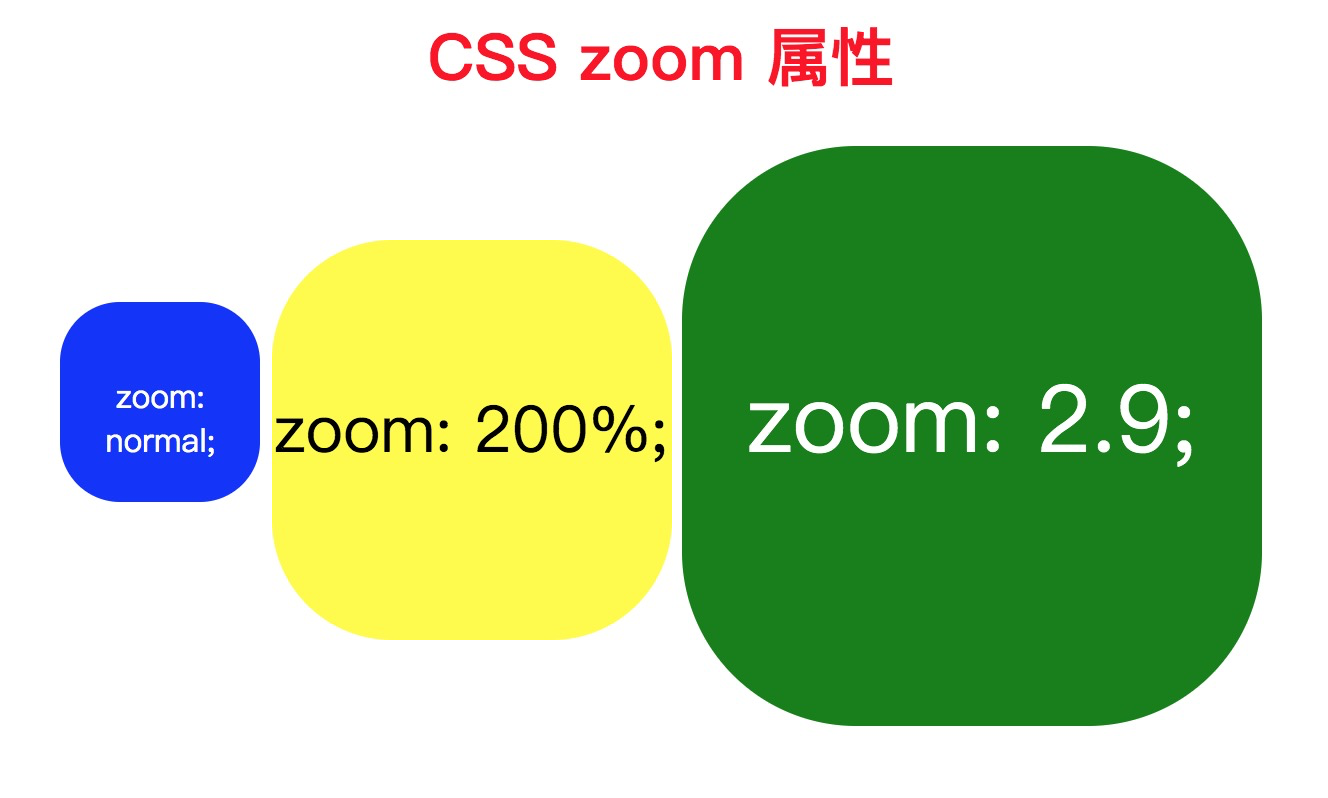
示例2
<!DOCTYPE html>
<html>
<head>
<title>
CSS zoom
</title>
<style>
h1 {
color: red;
}
.magnify {
width: 100px;
height: 100px;
border-radius: 30px;
display: inline-block;
color: white;
}
#m1 {
background-color: blue;
zoom: normal;
}
#m2 {
background-color: yellow;
zoom: 200%;
color: black;
}
#m3 {
background-color: green;
zoom: 2.9;
}
p {
padding-top: 20px;
}
</style>
</head>
<body>
<center>
<h1>CSS zoom 属性</h1>
<div id="m1" class="magnify">
<p>zoom: normal;<p>
</div>
<div id="m2" class="magnify">
<p>zoom: 200%;<p>
</div>
<div id="m3" class="magnify">
<p>zoom: 2.9;<p>
</div>
</center>
<body>
</html>
输出: