CSS calc()
这是一个内置的CSS函数,允许我们执行计算。它可以用于计算长度,百分比,时间,数字,整数频率或角度。它使用四个简单的算术运算符加(+),乘(*),减(-)和除(/)。
这是一个功能强大的CSS概念,因为它允许我们混合任何单位,例如百分比和像素。
语法
CSS calc() 值
此CSS函数采用单个参数
expression,,该数学表达式的结果将用作值。它可以是使用四个算术运算符(+,-,*,/)的任何简单表达式。该表达式是必须定义的。
重要点
算术运算符加法(+)和减法(-)应该始终被空格包围。否则,该表达式将被视为无效表达式。例如, calc(60%-4px)将无效,因为它被解析为百分比,后跟负数。另一方面,表达式 calc(60%-4px)将被解析为减法运算符和长度。
尽管运算符 * 和/不需要空格,但是建议添加空格以保持一致性。
可以嵌套 calc()函数。
简单示例
在此示例中,我们使用
calc()函数定义
width 和
div 元素的
高度。具有相同单位的
calc()函数表达式中会减去。
表达式的结果将被视为属性的值,因此,宽度为75%,高度为275px。
<!DOCTYPE html>
<html>
<head>
<title> calc() function </title>
<style>
.jtp {
width: calc(150% - 75%);
height: calc(350px - 75px);
background-color: lightblue;
padding-top: 50px;
}
.jtp1 {
font-size: 30px;
font-weight: bold;
color: blue;
}
h1 {
color: blue;
}
h2 {
color: green;
}
</style>
</head>
<body>
<center>
<div class="jtp">
<div class="jtp1"> Welcome to the lidihuo.com </div>
<h1> 这是calc()函数的示例 </h1>
<h2> width: calc(150% - 75%); </h2>
<h2> height: calc(350px - 75px); </h2>
</div>
</center>
</body>
</html>
输出:

在上面的示例中,我们可以直接提及height和width的值。尽管上面示例中的表达式具有相同的单位,但是当单位不同时会发生什么,那么将很难直接写入值。
现在,我们将看到另一个使用混合的示例。
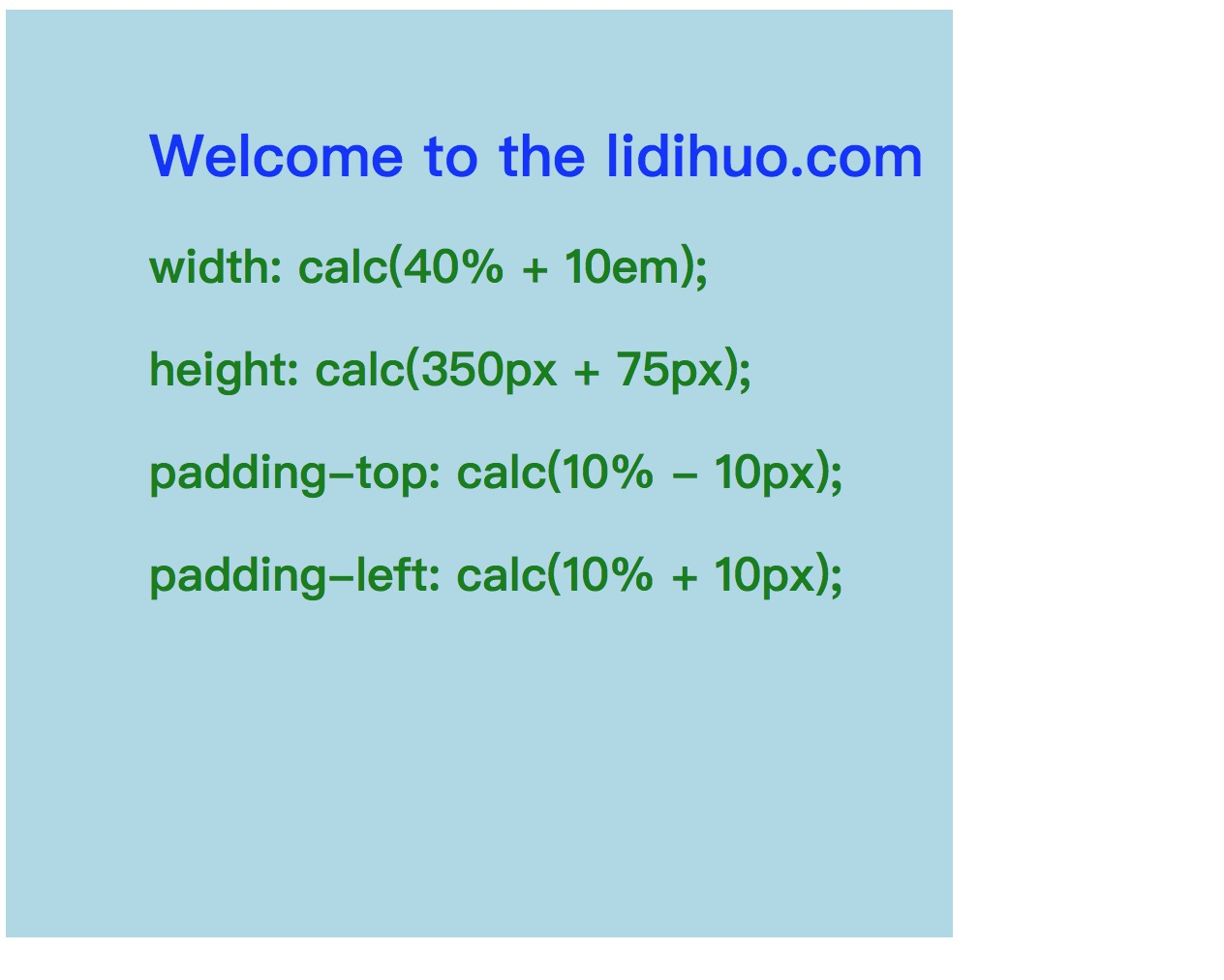
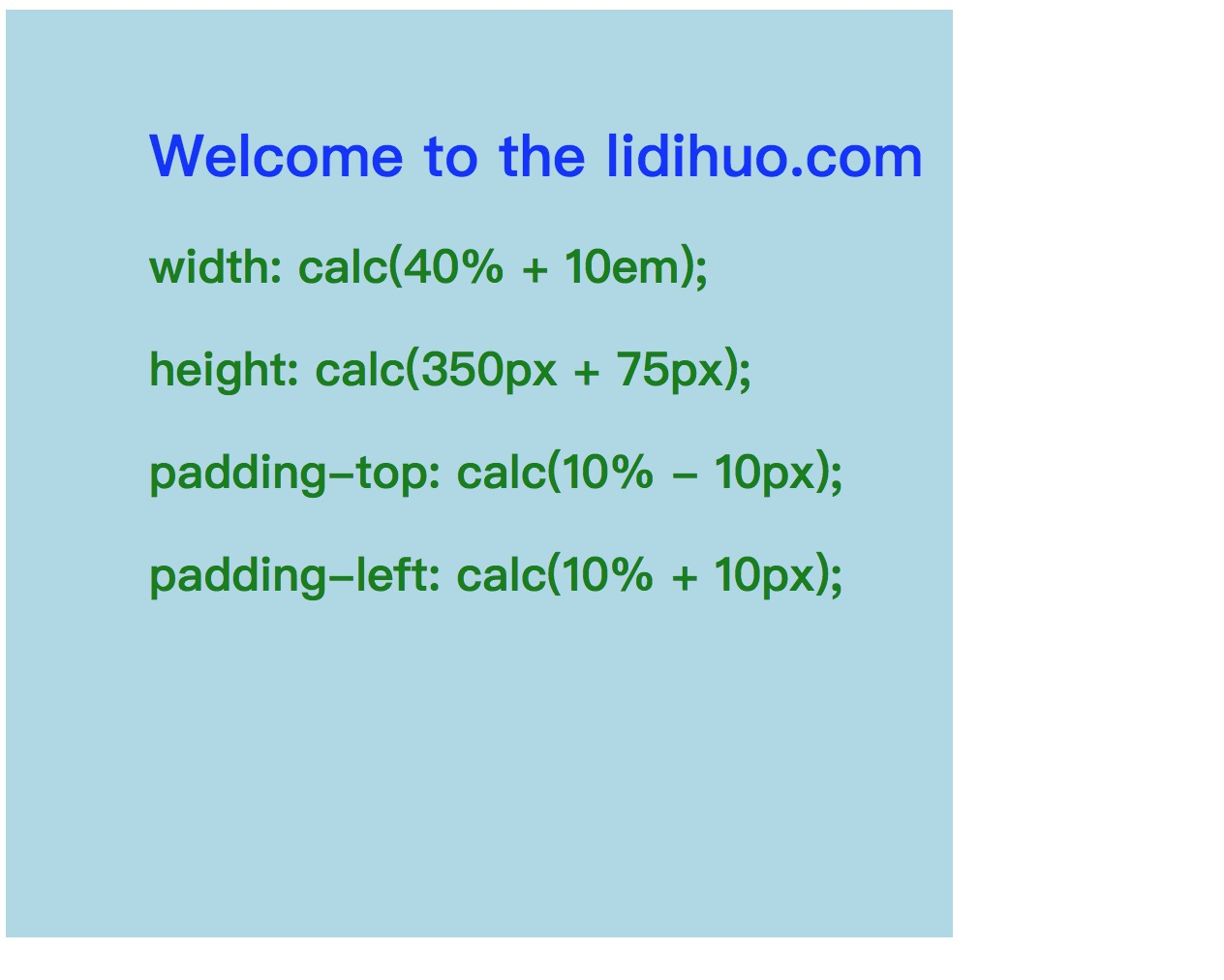
示例2-混合单位的使用
<!DOCTYPE html>
<html>
<head>
<title> calc() function </title>
<style>
.jtp {
width: calc(40% + 10em);
height: calc(350px + 75px);
background-color: lightblue;
padding-top: calc(10% - 10px);
padding-left: calc(10% + 10px);
}
.jtp1 {
font-size: 30px;
font-weight: bold;
color: blue;
}
h1 {
color: blue;
}
h2 {
color: green;
}
</style>
</head>
<body>
<div class="jtp">
<div class="jtp1"> Welcome to the lidihuo.com </div>
<h2> width: calc(40% + 10em); </h2>
<h2> height: calc(350px + 75px); </h2>
<h2> padding-top: calc(10% - 10px); </h2>
<h2> padding-left: calc(10% + 10px); </h2>
</div>
</body>
</html>
输出:

让我们看看另一个示例,其中我们将使用嵌套的
calc()函数。
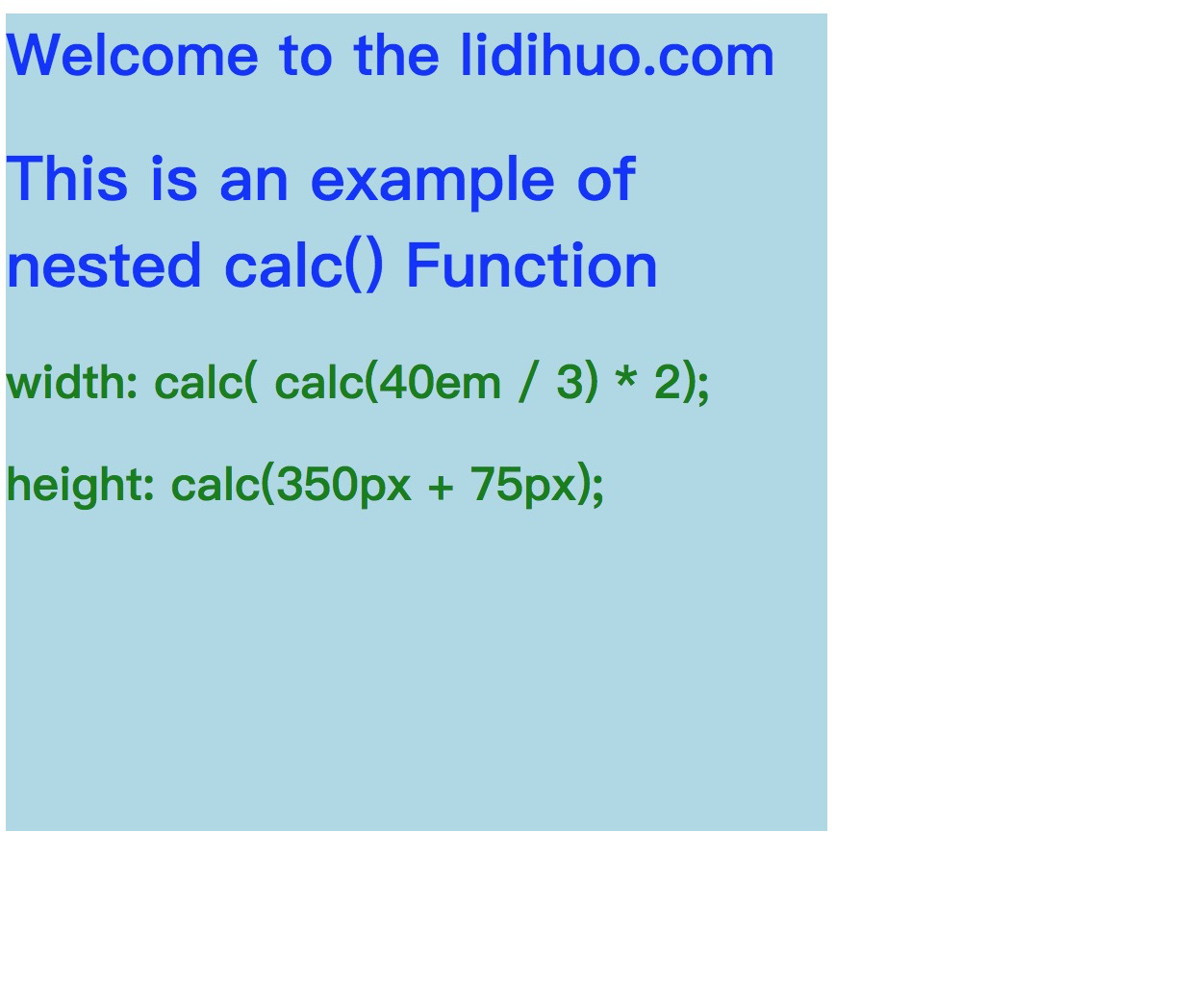
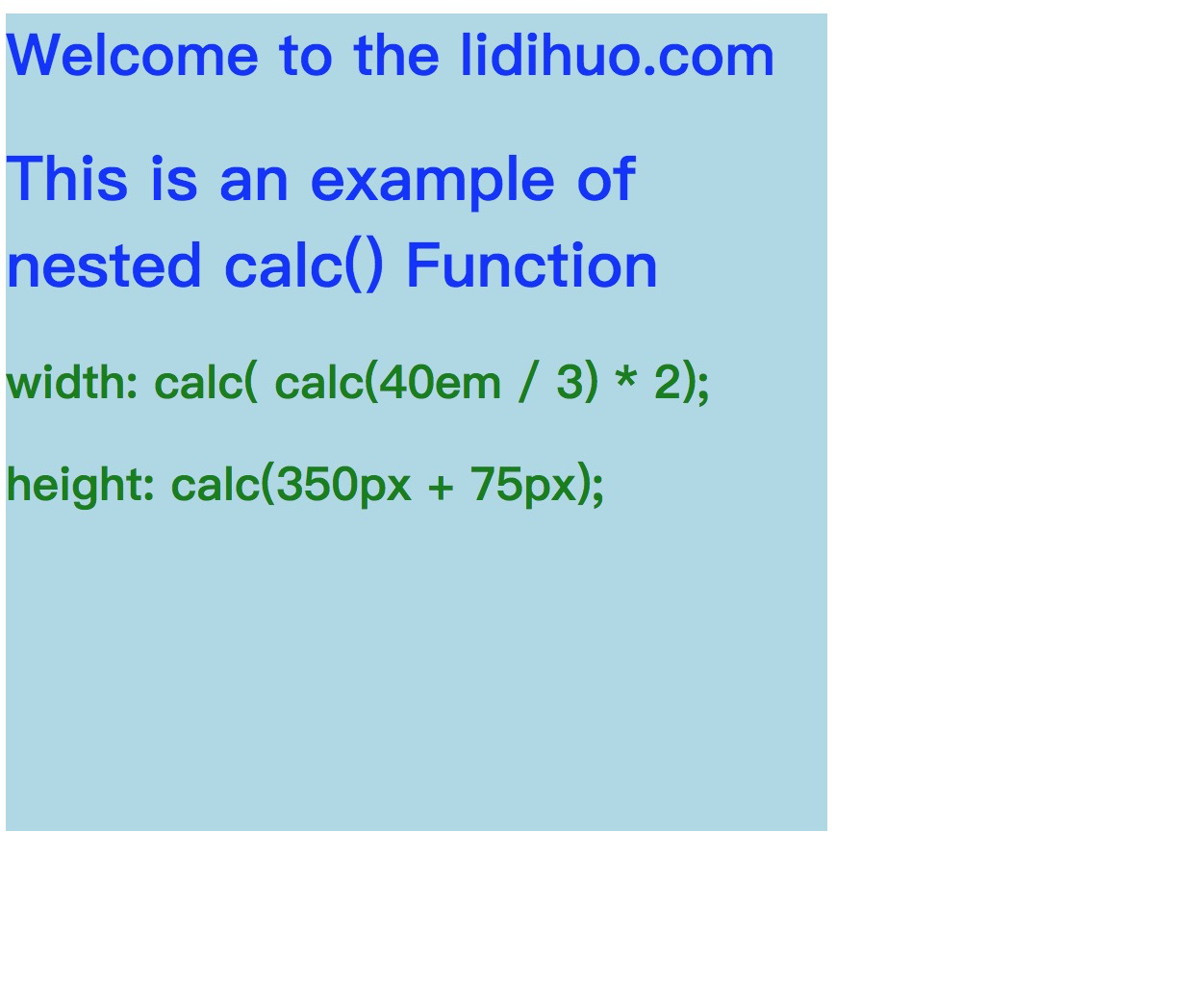
Example3-嵌套的calc()函数
<!DOCTYPE html>
<html>
<head>
<title> calc() function </title>
<style>
.jtp {
width: calc( calc(40em / 3) * 2);
height: calc(350px + 75px);
background-color: lightblue;
}
.jtp1 {
font-size: 30px;
font-weight: bold;
color: blue;
}
h1 {
color: blue;
}
h2{
color: green;
}
</style>
</head>
<body>
<div class = "jtp">
<div class = "jtp1"> Welcome to the lidihuo.com </div>
<h1> This is an example of nested calc() Function </h1>
<h2> width: calc( calc(40em / 3) * 2); </h2>
<h2> height: calc(350px + 75px); </h2>
</div>
</body>
</html>
输出: