CSS object-position
此
CSS 属性用于指定容器内内容的对齐方式。它与
object-fit 属性一起使用,以描述像<video>或<img>这样的元素如何在其容器中以x/y坐标定位。
在使用
object-fit,
对象位置的默认值为
50%50%,因此,默认情况下,所有图像都位于其容器的中心。我们可以使用
object-position 属性更改默认对齐方式。
语法
object-position: <position> | inherit | initial;
object-position值
position:它定义了视频或图像在容器中的位置。它采用两个数值(例如
0 10px ),其中第一个值管理x轴,而第二个值控制y轴。它可以是字符串(左,右或中心),也可以是数字(以%或px为单位)。它允许负值。其默认值为
50%50%。我们可以使用字符串值,例如
右上,左下等。
inherit:,它将属性设置为默认值。
initial:它从其父元素继承属性。
现在,让我们看一些示例,这些示例将说明
对象位置属性。
示例
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align: center;
}
img {
width: 400px;
height: 400px;
border: 5px solid red;
background-color: lightblue;
object-fit: none;
object-position: 90px 200px;
}
</style>
</head>
<body>
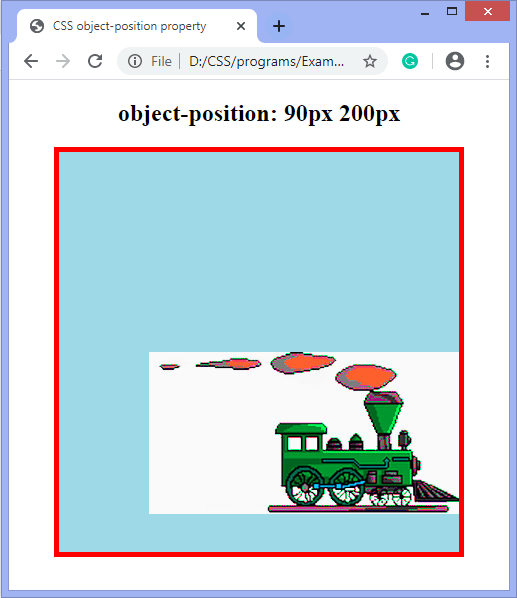
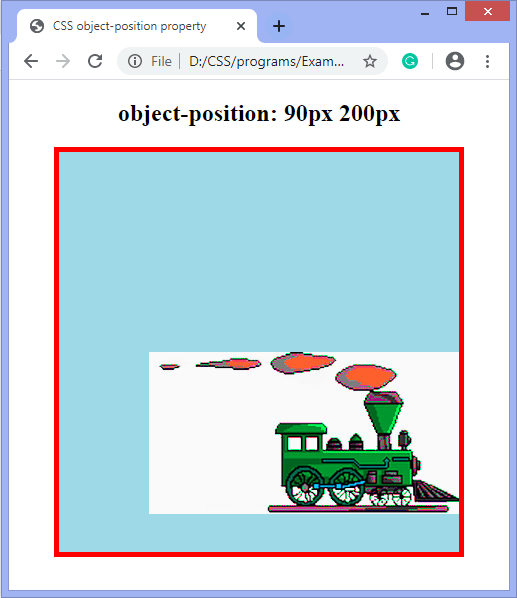
<h2> object-position: 90px 200px </h2>
<img src= "train1.png"/>
</body>
</html>
输出
在程序执行后,我们将获得如下图所示的输出。

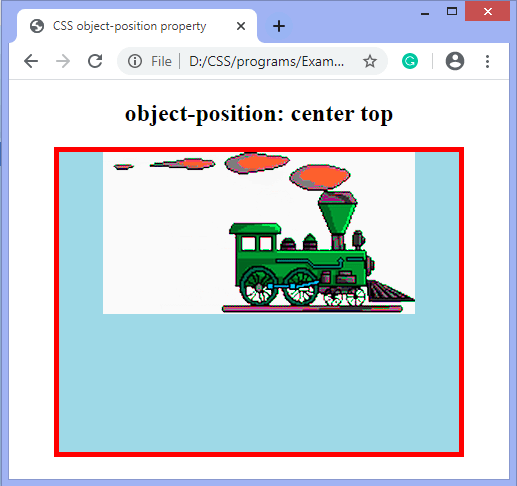
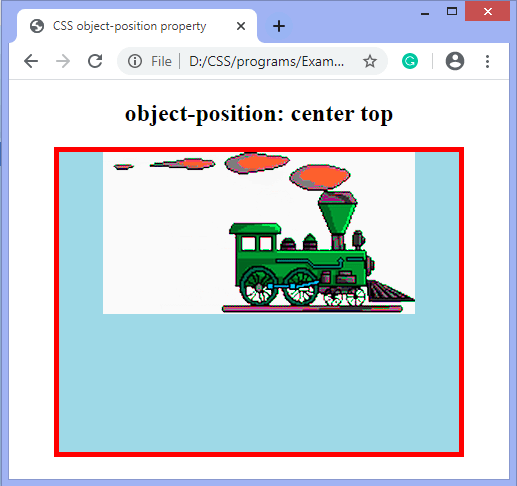
示例-使用"中心顶部"
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align: center;
}
img {
width: 400px;
height: 300px;
border: 5px solid red;
background-color: lightblue;
object-fit: none;
object-position: center top;
}
</style>
</head>
<body>
<h2>object-position: center top</h2>
<img src= "train1.png"/>
</body>
</html>
输出

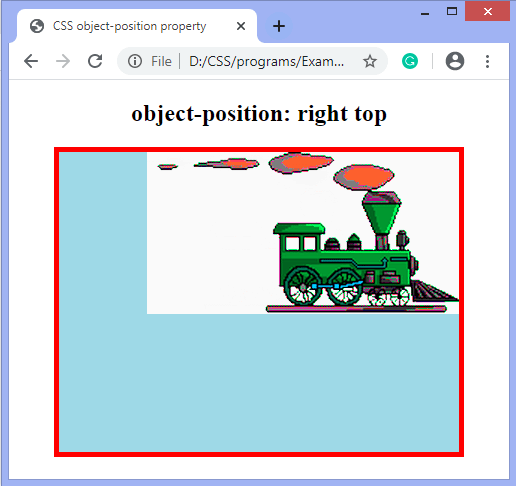
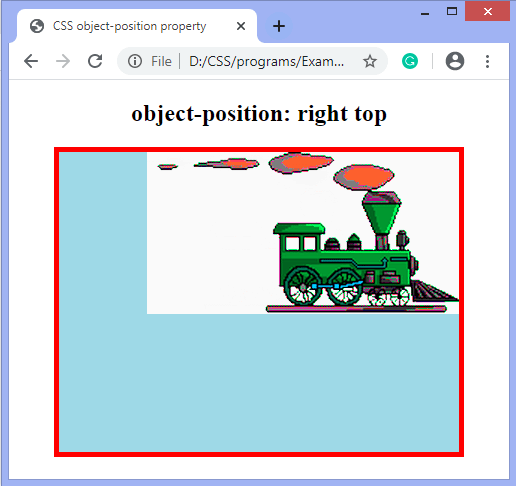
示例-使用"右上"
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align: center;
}
img {
width: 400px;
height: 300px;
border: 5px solid red;
background-color: lightblue;
object-fit: none;
object-position: center top;
}
</style>
</head>
<body>
<h2>object-position: center top</h2>
<img src= "train1.png"/>
</body>
</html>
输出

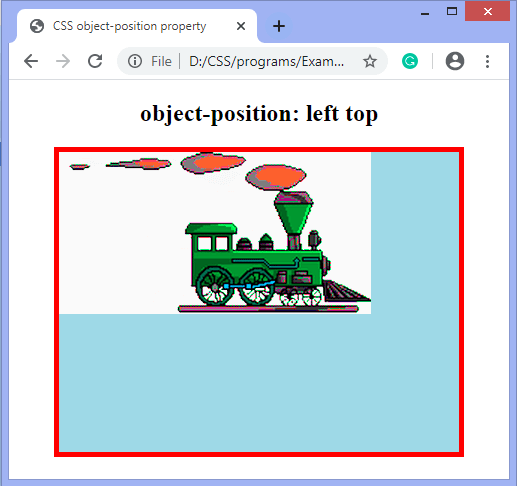
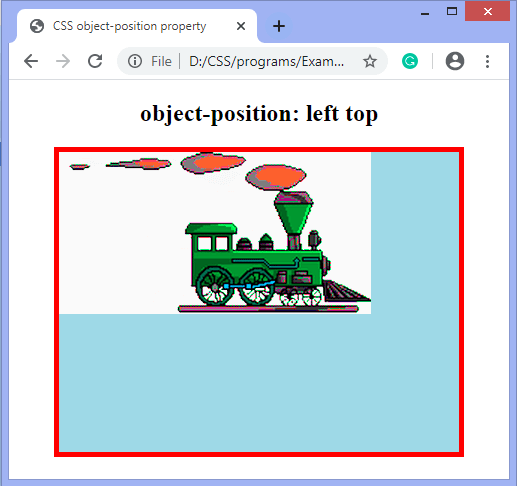
示例-使用"左上"
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align: center;
}
img {
width: 400px;
height: 300px;
border: 5px solid red;
background-color: lightblue;
object-fit: none;
object-position: left top;
}
</style>
</head>
<body>
<h2>object-position: left top</h2>
<img src= "train1.png"/>
</body>
</html>
输出

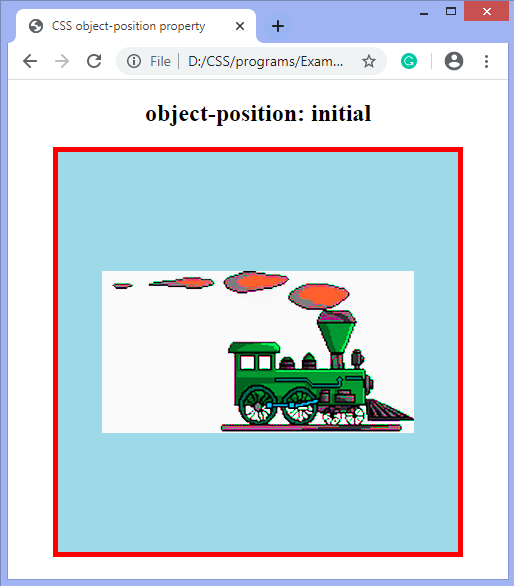
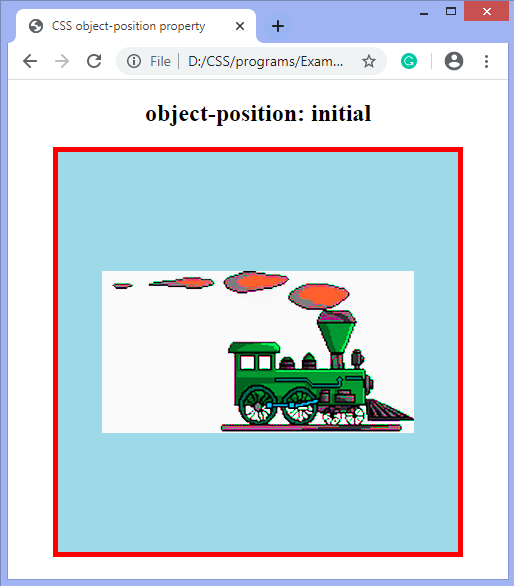
示例-使用"初始"
当我们使用初始值时,则图像将定位在中心。这是因为开头将属性设置为其默认值,即
50%50%。
<!DOCTYPE html>
<head>
<title>CSS object-position property</title>
<style>
body{
text-align: center;
}
img {
width: 400px;
height: 400px;
border: 5px solid red;
background-color: lightblue;
object-fit: none;
object-position: initial;
}
</style>
</head>
<body>
<h2> object-position: initial</h2>
<img src= "train1.png"/>
</body>
</html>
输出