CSS text-decoration
CSS text-decoration是一个CSS属性,用于装饰文本内容。它在文本的下方、上方以及贯穿文本添加线条。它设置文本上装饰线条的外观。此CSS属性使用几种行来装饰文本。分别是
text-decoration-line、text-decoration-color 和
text-decoration-style。
此CSS属性的语法给出如下-
语法
text-decoration: text-decoration-line text-decoration-color text-decoration-style|initial|inherit;
下面我们来看看其属性值以及示例。
text-decoration-line
它设置文本装饰的类型,例如上划线,下划线或贯穿文字。
示例
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
<style>
h1 {
color: red;
}
h2{
color: blue;
}
body {
text-align: center;
}
p{
font-size: 30px;
}
#p1 {
text-decoration: underline;
}
#p2 {
text-decoration: line-through;
}
#p3 {
text-decoration: overline;
}
#p4 {
text-decoration: overline underline line-through;
}
</style>
</head>
<body>
<h1>Welcome to the lidihuo.com</h1>
<h2>text-decoration: text-decoration-line;</h2>
<div>
<p id="p1">This is underline</p>
<p id="p2">This is line-through</p>
<p id="p3">This is overline</p>
<p id="p4">This is the combination of lines</p>
</div>
</body>
</html>
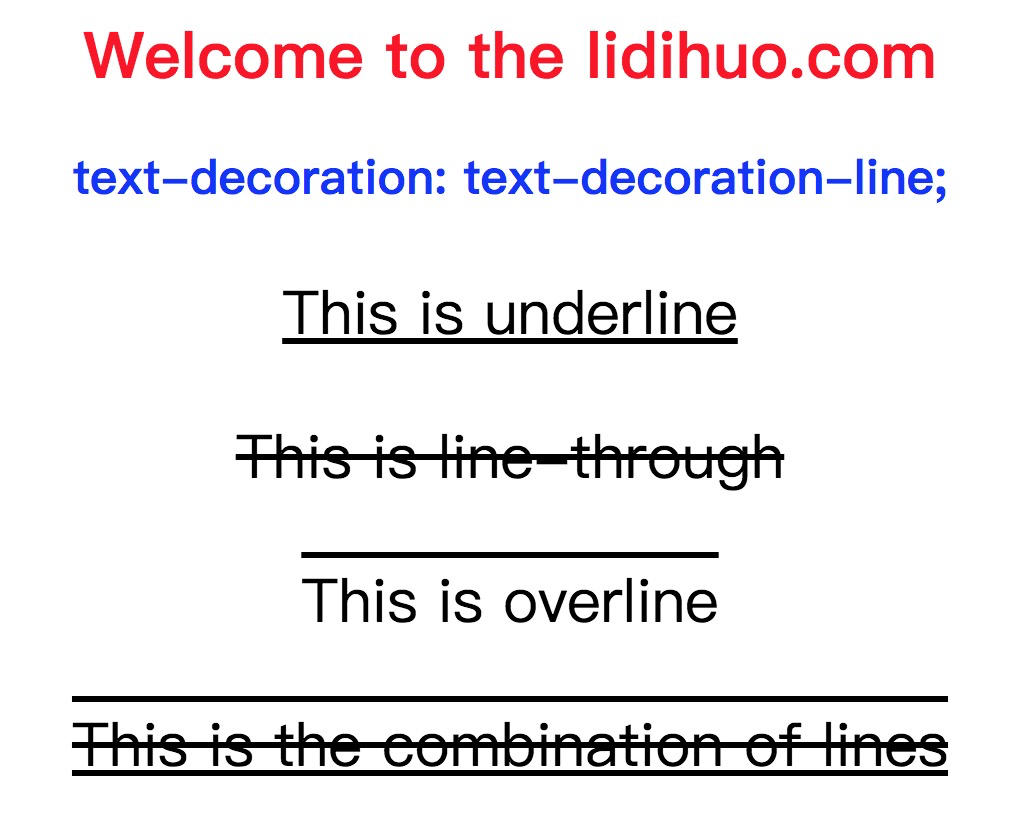
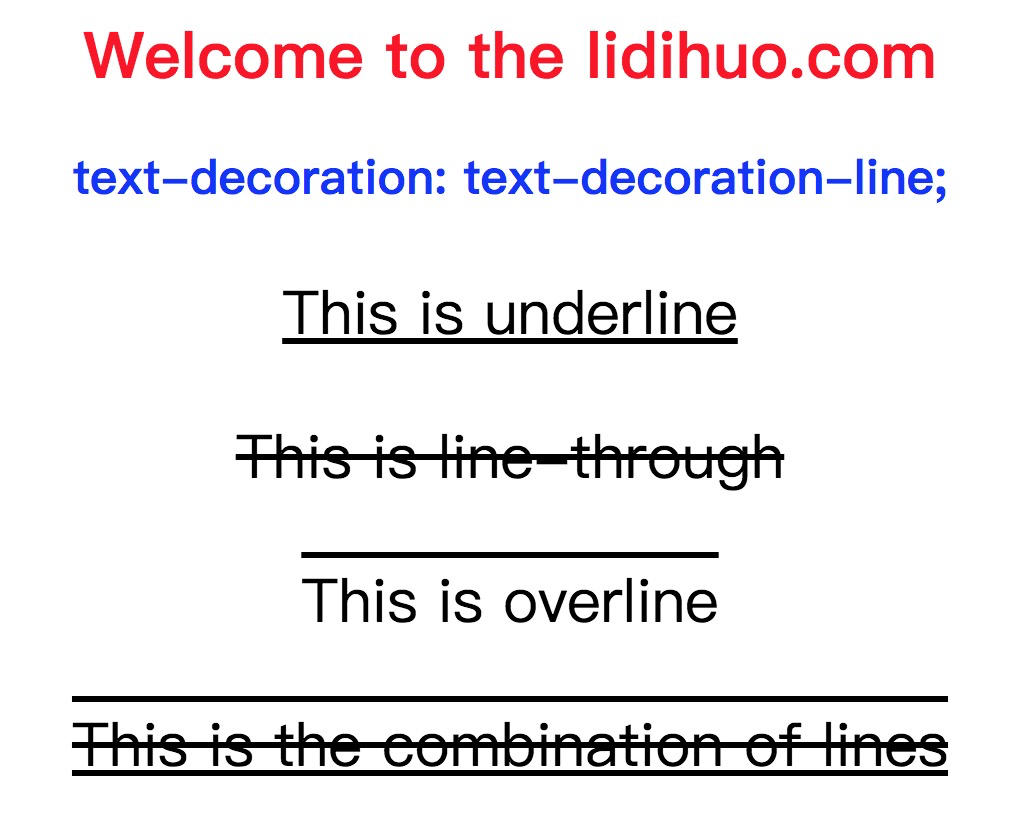
输出:

text-decoration-style
此属性用于设置线条的样式。其值是
solid、dotted、wavy、double和
dashed。
下面的示例更清楚地说明了此属性。
示例
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
<style>
h1 {
color: red;
}
h2{
color: blue;
}
body {
text-align: center;
}
p{
font-size: 30px;
}
#p1 {
text-decoration: underline double;
}
#p2 {
text-decoration: line-through dashed;
}
#p3 {
text-decoration: dotted overline;
}
#p4 {
text-decoration: lightblue wavy overline underline line-through;
color:red;
}
</style>
</head>
<body>
<h1>Welcome to the lidihuo.com</h1>
<h2>text-decoration: text-decoration-line text-decoration-style;</h2>
<div>
<p id="p1">This is double underline</p>
<p id="p2">This is dashed line-through</p>
<p id="p3">This is dotted overline</p>
<p id="p4">This is the wavy combination of lines</p>
</div>
</body>
</html>
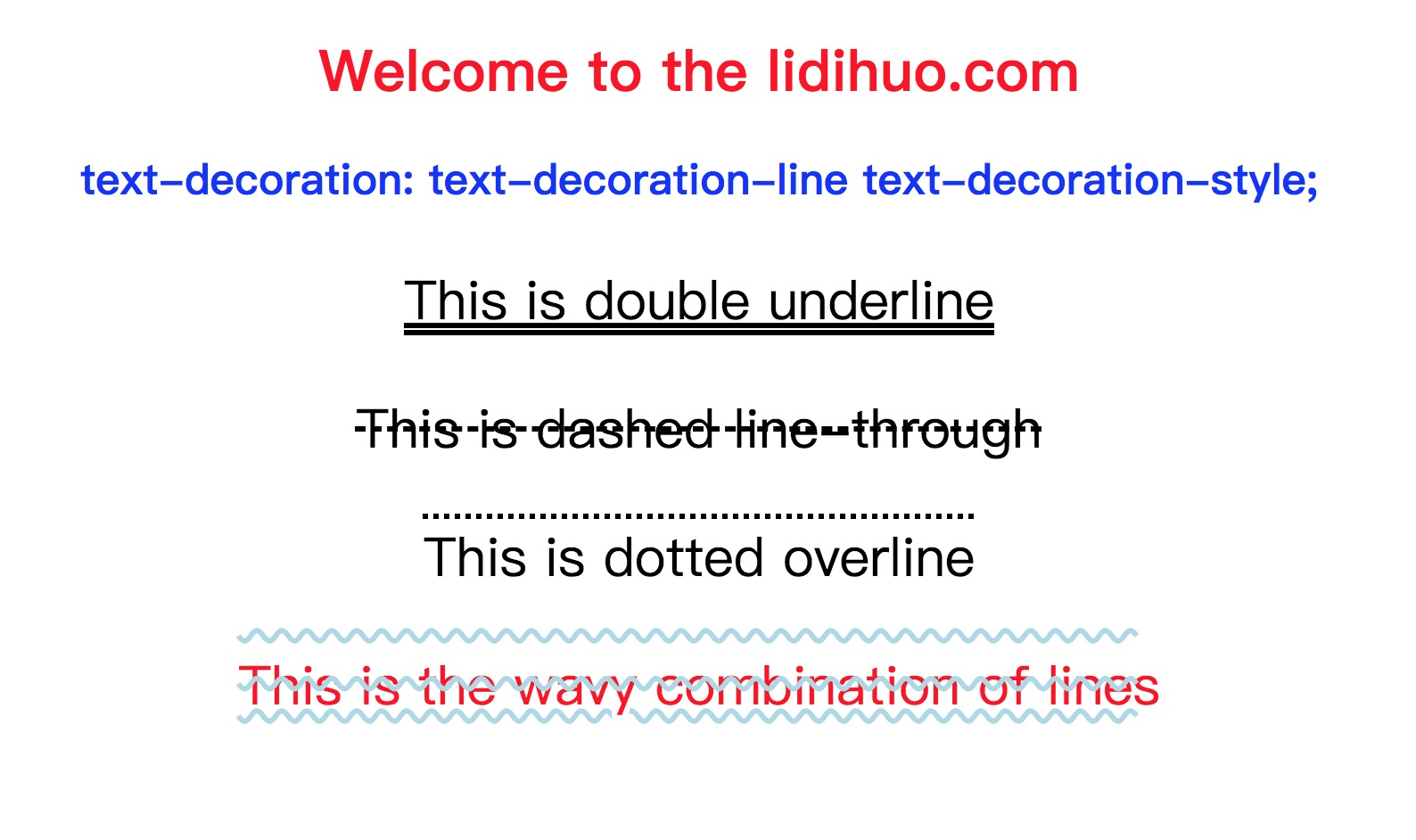
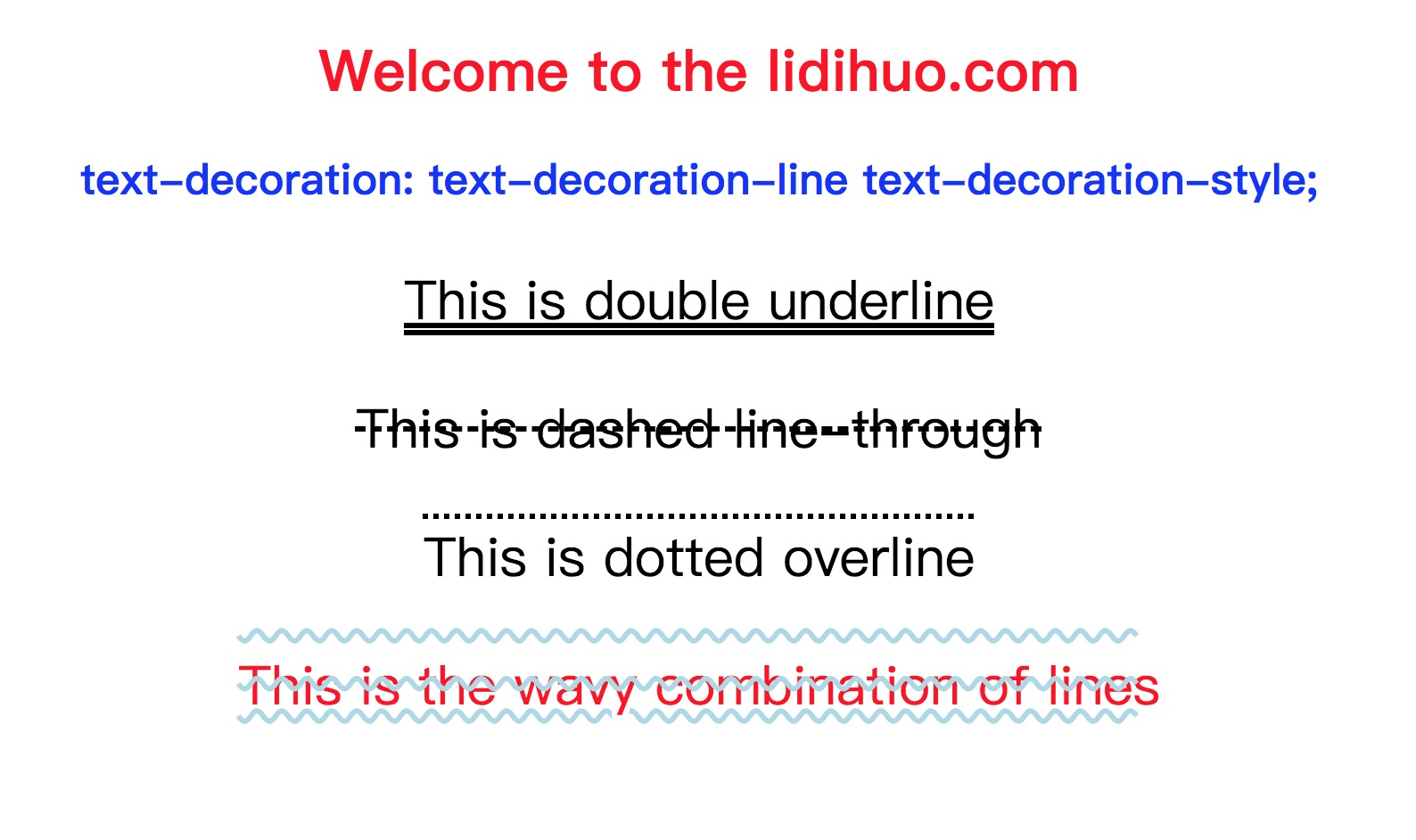
输出:

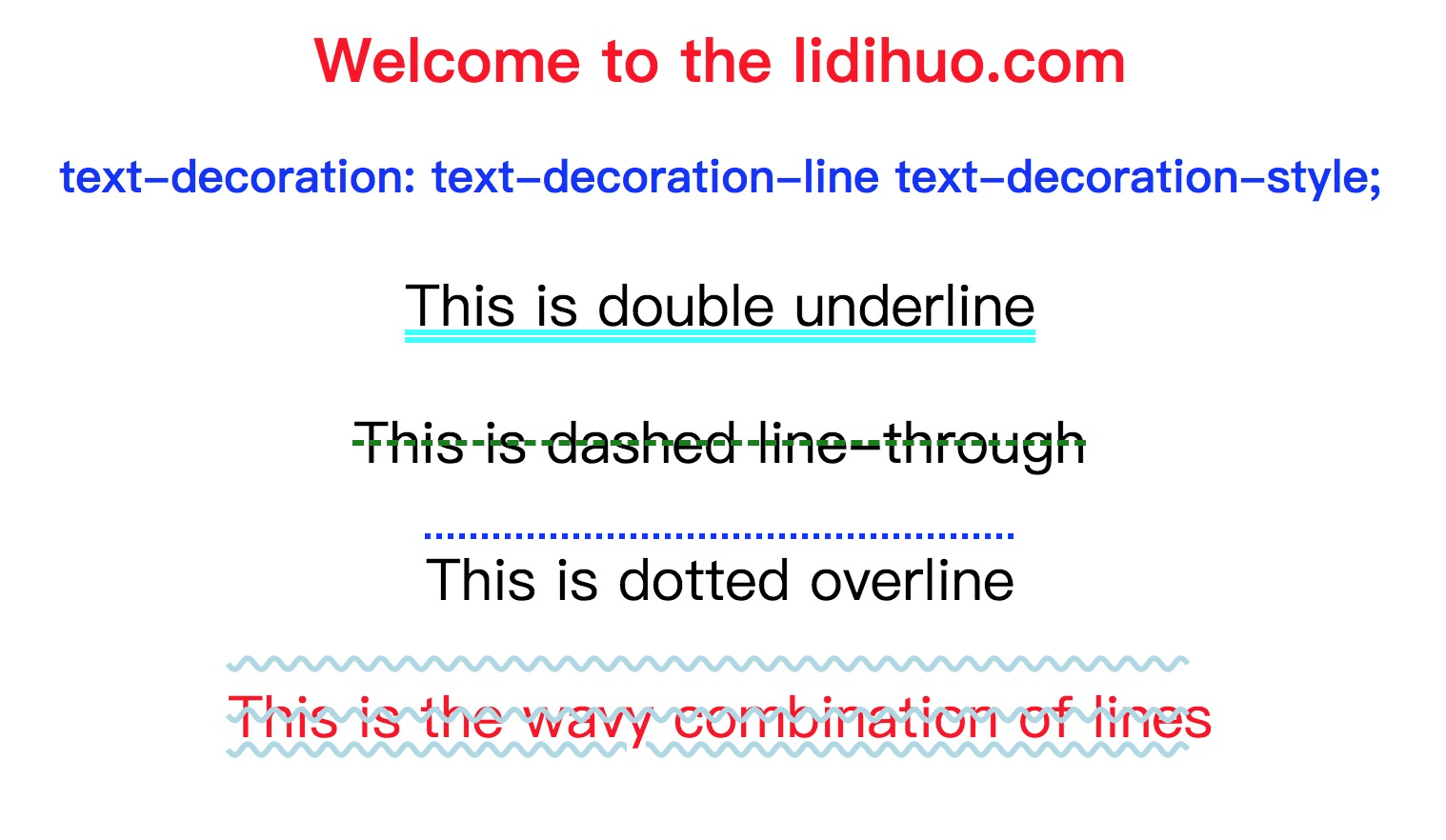
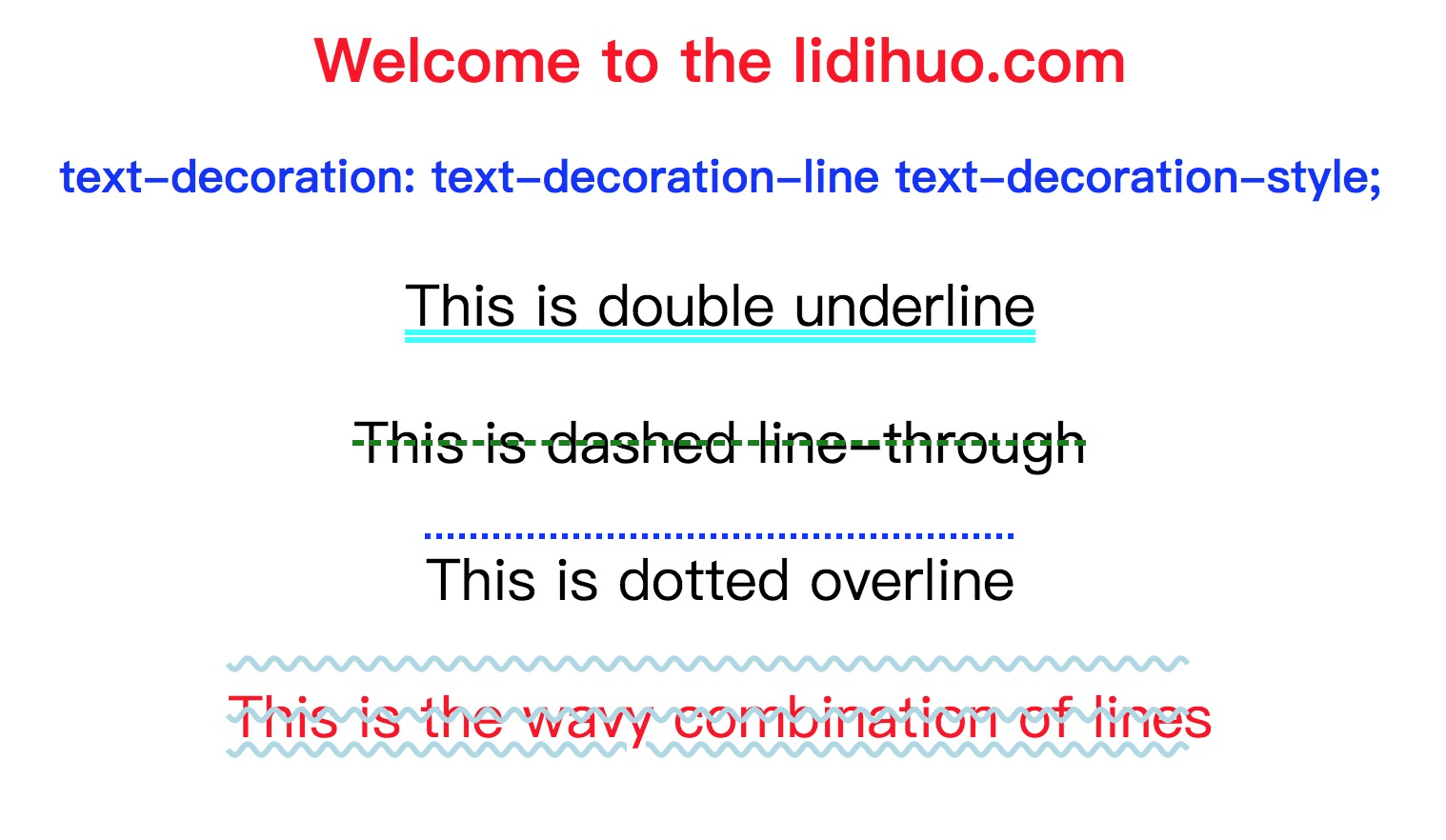
text-decoration-color
此属性用于为装饰提供颜色。
示例
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
<style>
h1 {
color: red;
}
h2{
color: blue;
}
body {
text-align: center;
}
p{
font-size: 30px;
}
#p1 {
text-decoration: underline double cyan;
}
#p2 {
text-decoration: line-through dashed green;
}
#p3 {
text-decoration: dotted overline blue;
}
#p4 {
text-decoration: lightblue wavy overline underline line-through;
color:red;
}
</style>
</head>
<body>
<h1>Welcome to the lidihuo.com</h1>
<h2>text-decoration: text-decoration-line text-decoration-style;</h2>
<div>
<p id="p1">This is double underline</p>
<p id="p2">This is dashed line-through</p>
<p id="p3">This is dotted overline</p>
<p id="p4">This is the wavy combination of lines</p>
</div>
</body>
</html>
输出: