CSS 提示
当用户将鼠标指针移动到某个元素上时,CSS工具提示是一种显示某些内容的额外信息的好方法。
基本工具提示示例
让我们创建一个基本的工具提示,当鼠标光标移到某个元素上时显示。
查看此内容例如:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: red;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<p>Move the mouse over the text below:</p>
<div class="tooltip">Hover over me
<span class="tooltiptext">This is tooltip text</span>
</div>
</body>
</html>
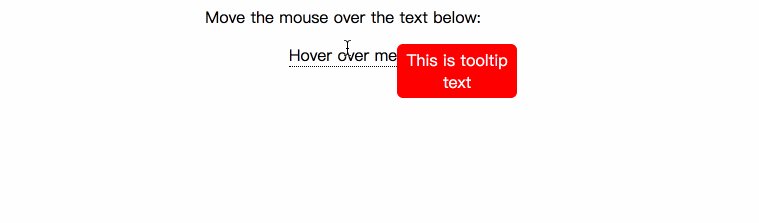
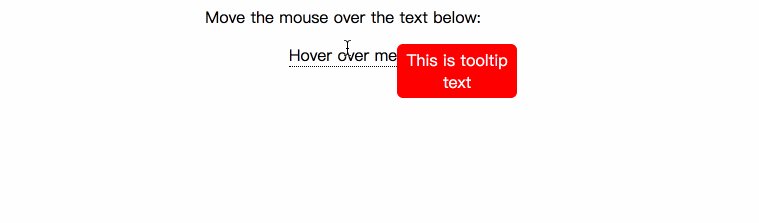
输出

使用工具提示,您可以通过四种方式显示工具提示信息的位置:
元素顶部
元素左侧
元素右侧
元素底部
元素顶部提示
顶部工具提示指定,如果将鼠标光标移到元素上,则工具提示信息将显示在元素顶部。
查看此示例:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: red;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<h2>Top Tooltip 示例</h2>
<p>Move your mouse cursor over the below heading</p>
<div class="tooltip"><strong> Welcome to lidihuo</strong>
<span class="tooltiptext">A solution of all technology.</span>
</div>
</body>
</html>
输出

元素底部提示
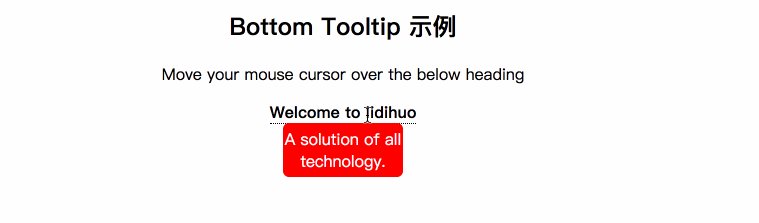
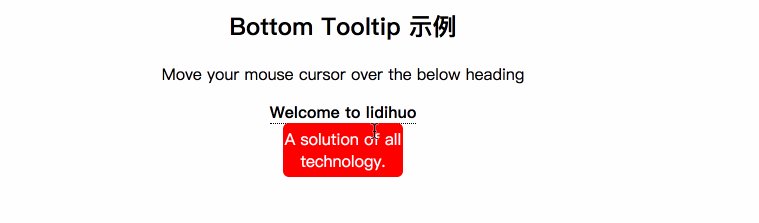
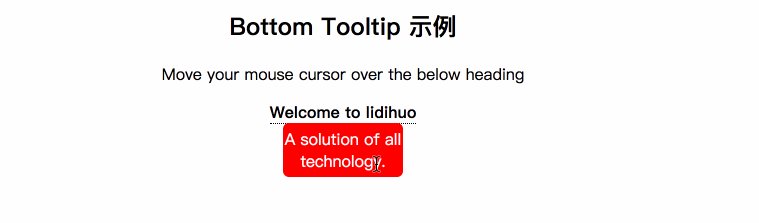
底部工具提示指定,如果将鼠标光标移到元素上,则工具提示信息将显示在元素底部。
请参见以下示例:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: red;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: 100%;
left: 50%;
margin-left: -60px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
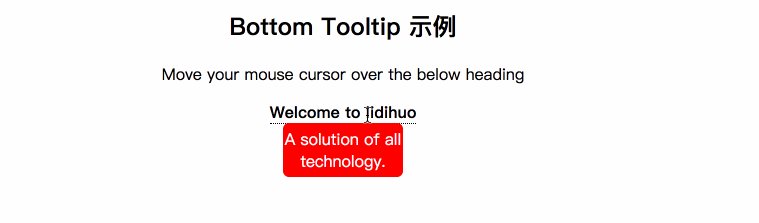
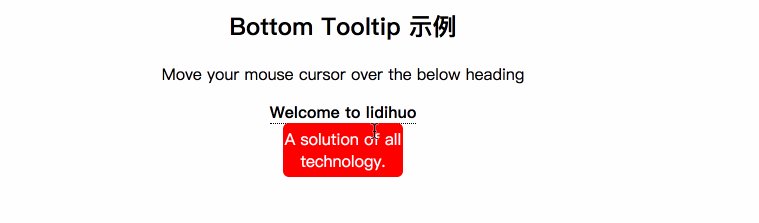
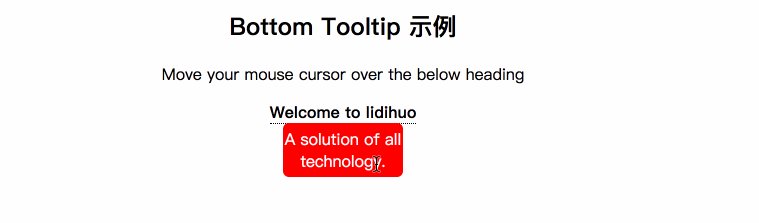
<h2>Bottom Tooltip 示例</h2>
<p>Move your mouse cursor over the below heading</p>
<div class="tooltip"><strong> Welcome to lidihuo</strong>
<span class="tooltiptext">A solution of all technology.</span>
</div>
</body>
</html>
输出

元素左侧提示
左工具提示指定,如果将鼠标光标移到元素上,则工具提示信息将显示在元素的左侧。
请参见以下示例:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: red;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
right: 105%;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
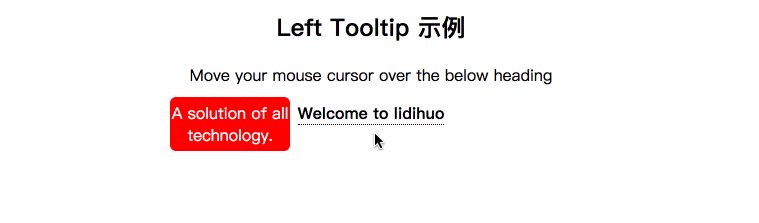
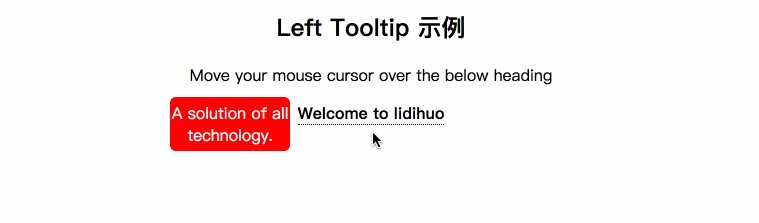
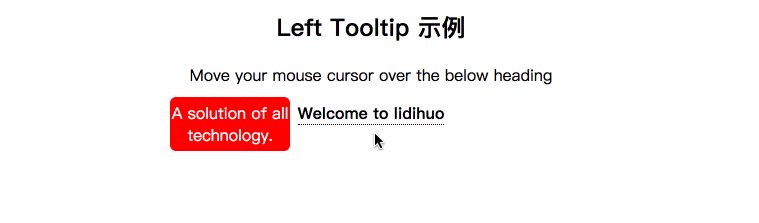
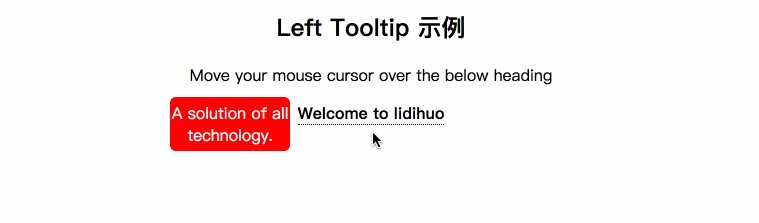
<h2>Left Tooltip 示例</h2>
<p>Move your mouse cursor over the below heading</p>
<div class="tooltip"><strong> Welcome to lidihuo</strong>
<span class="tooltiptext">A solution of all technology.</span>
</div>
</body>
</html>
输出

元素右侧提示
右侧工具提示指定,如果将鼠标光标移到元素上,则工具提示信息将显示在元素右侧。
请参见以下示例:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: red;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
top: -5px;
left: 105%;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
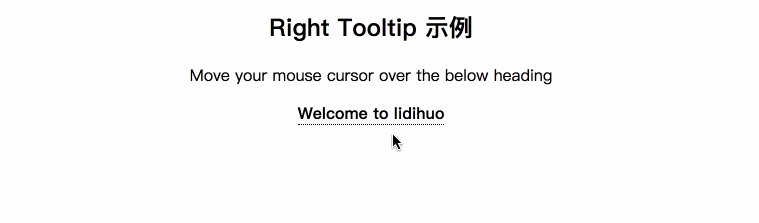
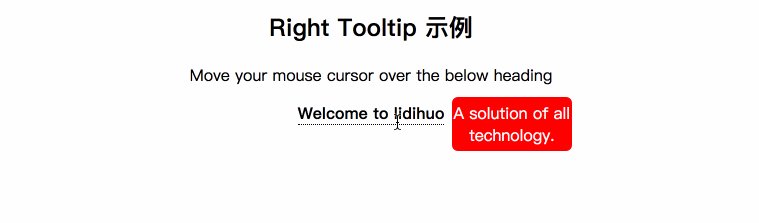
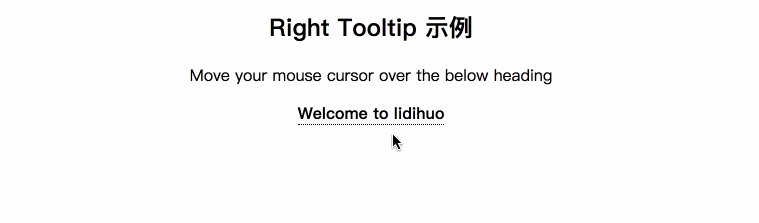
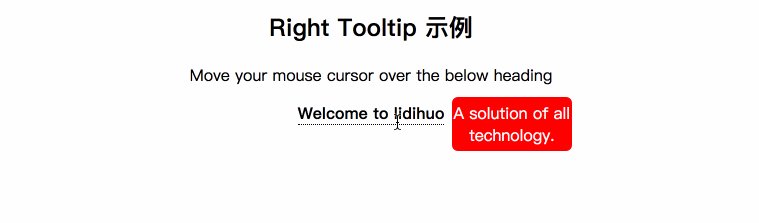
<h2>Right Tooltip 示例</h2>
<p>Move your mouse cursor over the below heading</p>
<div class="tooltip"><strong> Welcome to lidihuo</strong>
<span class="tooltiptext">A solution of all technology.</span>
</div>
</body>
</html>
输出