CSS order
此CSS属性指定flex项目在网格容器或flex中的顺序。
元素将以其顺序值的升序显示。如果两个元素使用相同的顺序值,则它们将根据在源代码中定义的出现顺序显示。
order 属性可修改弹性项目的视觉顺序。
语法
order: integer | initial | inherit;
CSS order 值
order属性使用整数值定义项的顺序。
integer:用于指定弹性物料的顺序,其默认值为0。
initial:它将属性值设置为其默认值。
inherit:顾名思义,该元素使用其父元素的计算值。
让我们通过一些插图来理解
order 属性。
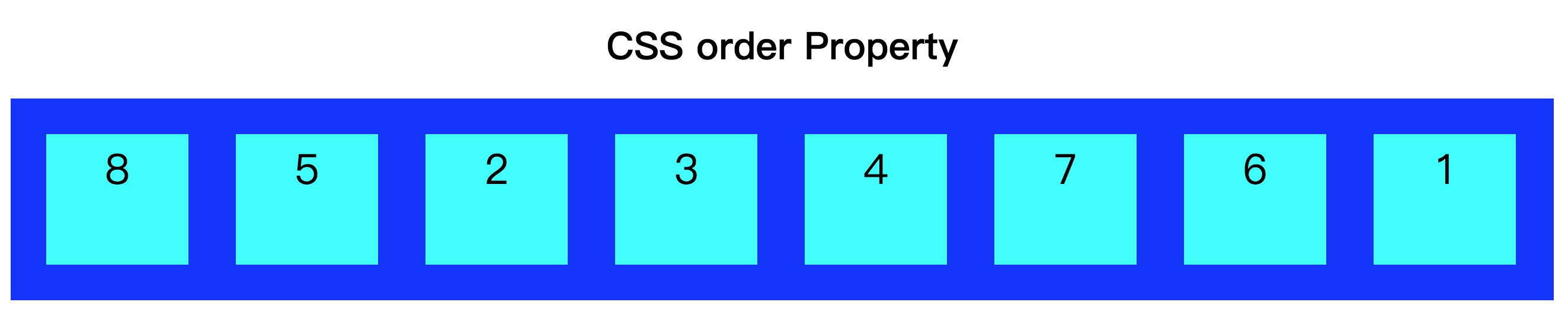
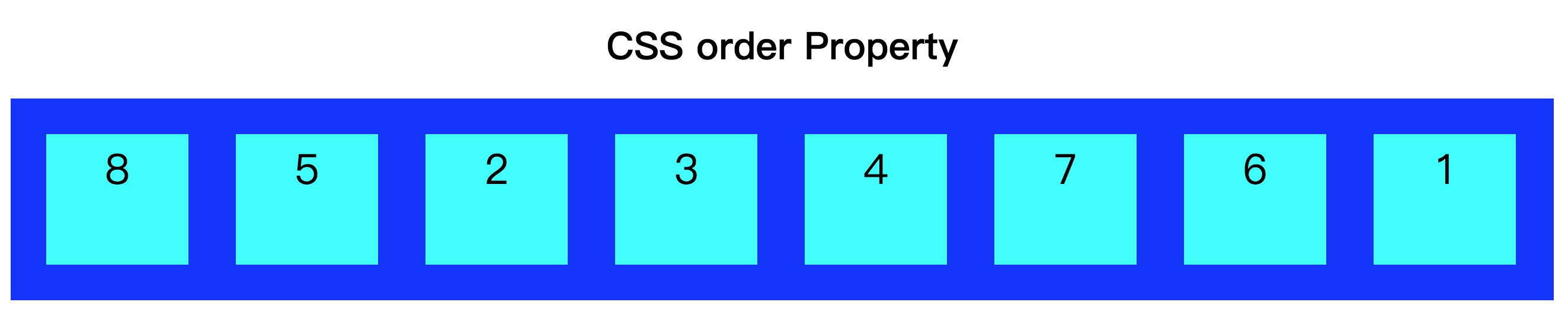
示例1
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
.container {
display: flex;
background-color: blue;
height: 150px;
width: auto;
flex-wrap: wrap;
}
div {
background-color: cyan;
line-height: 40px;
color: black;
padding: 10px;
text-align: center;
font-size: 35px;
width: 100px;
margin: 20px;
}
</style>
</head>
<body>
<h1> CSS order Property </h1>
<div class="container">
<div style="order: 3"> 1 </div>
<div style="order: 0"> 2 </div>
<div style="order: 0"> 3 </div>
<div style="order: 1"> 4 </div>
<div style="order: -1"> 5 </div>
<div style="order: 2"> 6 </div>
<div style="order: 1"> 7 </div>
<div style="order: -2"> 8 </div>
</div>
</body>
</html>
输出:

在上面的示例中,我们使用了某些元素的负值以及相同顺序的值。具有较小值的元素将首先显示,并且根据它们在代码中的出现将显示相同的顺序值。
如上述示例中,一个div元素的顺序值为-2,则它将显示首先,然后显示顺序值为-1的元素,依此类推。
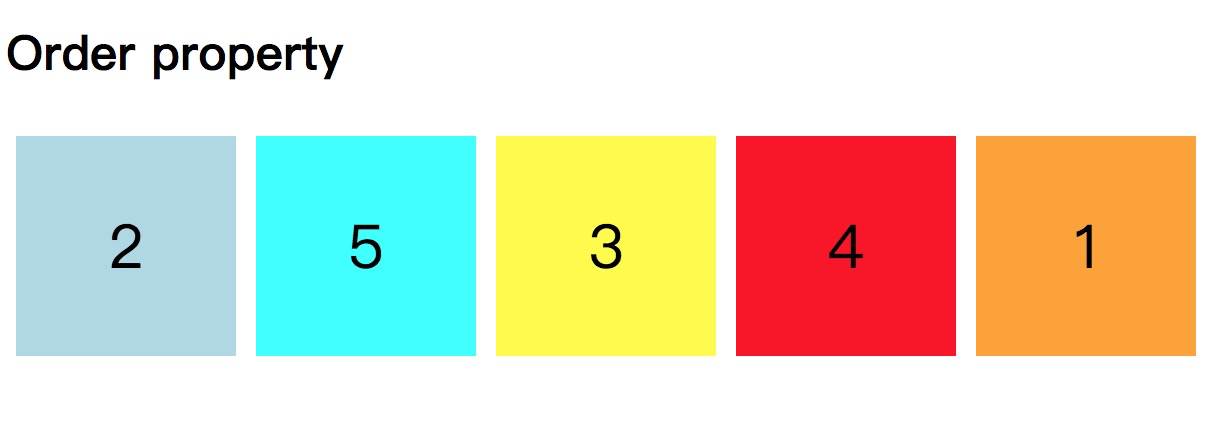
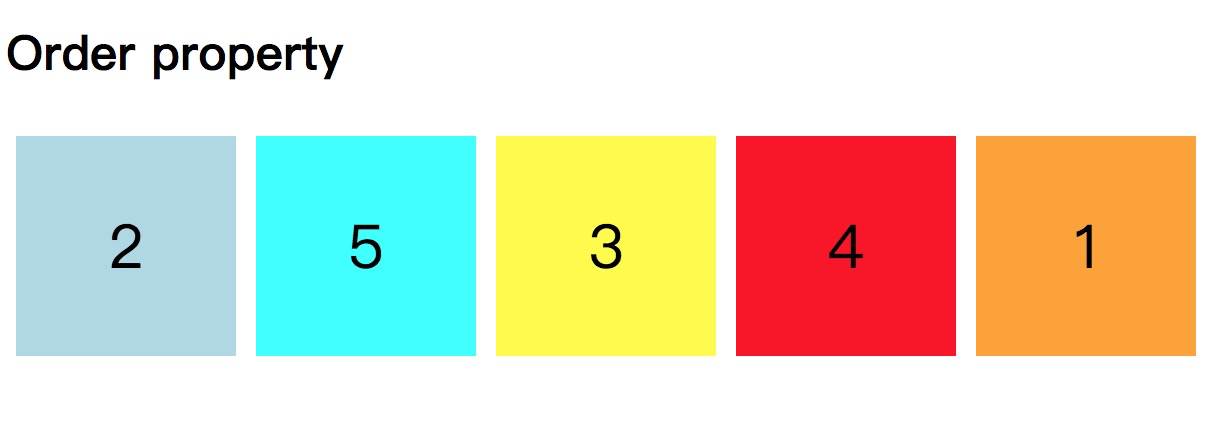
示例2
<!DOCTYPE html>
<html>
<head>
<style>
.container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
.list {
padding: 5px;
width: 100px;
height: 100px;
margin: 5px;
line-height: 100px;
color: black;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h2>Order property</h2>
<ul class="container">
<li class="list" style="order: 5; background-color: orange;">1</li>
<li class="list" style="order: -1; background-color: lightblue;">2</li>
<li class="list" style="order: 1; background-color: yellow;">3</li>
<li class="list" style="order: 2; background-color: red;">4</li>
<li class="list" style="order: 0; background-color: cyan;">5</li>
</ul>
</body>
</html>
输出: