CSS resize
此CSS属性允许用户通过单击或拖动元素的右下角来控制元素的大小调整
此CSS属性用于定义元素如何由用户调整大小。它不适用于
overflow设置为
visible的块或内联元素。因此,要控制元素的大小调整,我们必须设置
overflow (除了
visible 以外的
overflow ),例如
(overflow: hidden或
overflow: scroll)。
可以在水平或垂直方向或两个方向上
resize。将resize属性应用到元素后,我们可以在元素的右下角看到一个小的三角形旋钮。用户可以拖动旋钮以在垂直,水平或两个方向上扩大文本区域。
有时,调整元素的大小可能会以不希望的方式影响整个布局。因此,根据布局,有时最好不要调整元素的大小或将可缩放性限制在一个方向。
语法
resize: none | horizontal | vertical | both | initial | inherit;
属性值
此CSS属性的属性值定义如下:
none此属性的值,不允许调整元素的大小。
horizontal:此值允许用户调整元素宽度的大小。它将在水平方向上调整元素的大小。有一种用于控制元素宽度的单向水平机制。
vertical::它允许用户调整元素高度的大小。它将在垂直方向上调整元素的大小。有一个用于控制元素高度的单向垂直机制。
both::它允许用户调整元素的宽度和高度。
initial:。将属性设置为默认值。
inherit:它从其父元素继承属性。
让我们通过一些示例来理解此CSS。
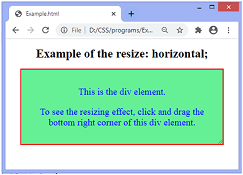
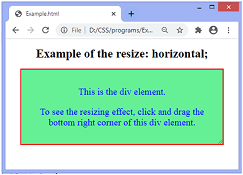
示例:使用horizontal
该值具有单向调整大小,允许用户调整元素的宽度。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid red;
padding: 20px;
font-size: 25px;
width: 300px;
resize: horizontal;
overflow: auto;
background-color: lightgreen;
color: blue;
}
</style>
</head>
<body>
<center>
<h1>Example of the resize: horizontal; </h1>
<div>
<p> This is the div element. </p>
<p> To see the resizing effect, click and drag the bottom right corner of this div element. </p>
</div>
</center>
</body>
</html>
输出

在上面输出,我们可以看到div元素在水平方向上的大小调整。我们可以在元素的右下角看到三角形旋钮。要查看效果,我们必须单击并拖动旋钮。
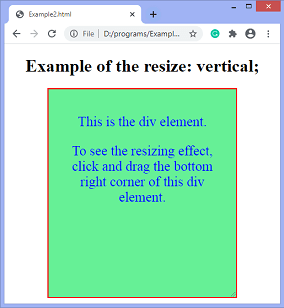
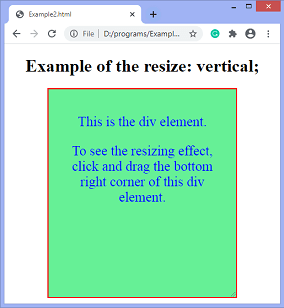
示例:使用vertical
类似于
水平值,它也具有单向调整大小,但允许用户调整元素的高度。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid red;
padding: 20px;
font-size: 25px;
width: 300px;
resize: vertical;
overflow: auto;
background-color: lightgreen;
color: blue;
}
</style>
</head>
<body>
<center>
<h1>Example of the resize: vertical; </h1>
<div>
<p> This is the div element. </p>
<p> To see the resizing effect, click and drag the bottom right corner of this div element. </p>
</div>
</center>
</body>
</html>
输出

在上面输出,我们可以看到div元素在垂直方向上的大小调整。我们可以在元素的右下角看到一个三角形旋钮。要查看效果,我们必须单击并拖动旋钮。
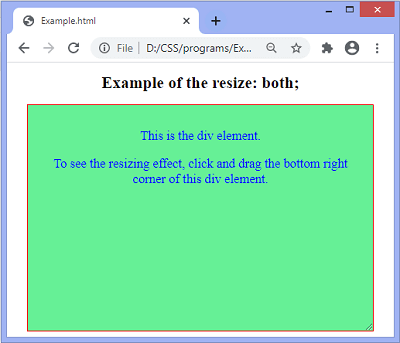
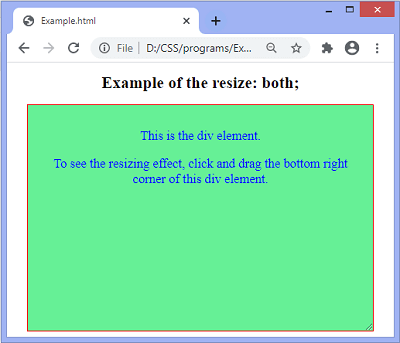
示例:同时使用both
此值具有双向调整大小,允许用户调整元素的宽度和高度。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid red;
padding: 20px;
font-size: 25px;
width: 300px;
resize: both;
overflow: auto;
background-color: lightgreen;
color: blue;
}
</style>
</head>
<body>
<center>
<h1>Example of the resize: both; </h1>
<div>
<p> This is the div element. </p>
<p> To see the resizing effect, click and drag the bottom right corner of this div element. </p>
</div>
</center>
</body>
</html>
输出

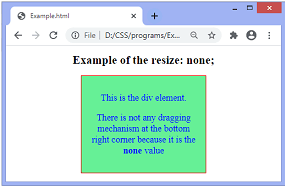
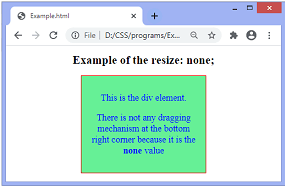
示例:使用none
它不提供任何调整大小的机制。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid red;
padding: 20px;
font-size: 25px;
width: 300px;
resize: none;
overflow: auto;
background-color: lightgreen;
color: blue;
}
</style>
</head>
<body>
<center>
<h1>Example of the resize: none; </h1>
<div>
<p> This is the div element. </p>
<p> There is not any dragging mechanism at the bottom right corner because it is the <b>none</b> value </p>
</div>
</center>
</body>
</html>
输出