CSS selector
CSS selector用于匹配特定元素的后代元素。单词Descendant表示嵌套在DOM树中的任何位置。它可以是直接子级,也可以是五个级别以下的子级,但仍将称为后代。
selector用单个空格表示。它结合了两个选择器,其中第一个选择器代表祖先(父母,父母的父母等),第二个选择器代表后代。如果第二选择器匹配的元素的祖先元素与第一选择器匹配,则选择它们。selector使用后代组合器。
语法
selector1 selector2 {
/* property declarations */
}
我们可以使用以下示例了解CSS selector。让我们看看CSS selector的实现。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div p {
background-color: lightblue;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p> 这是div中的第一段。 </p>
<p> 这是div中的第二段。 </p>
<div>
这是第二个div中的第一段。
<p> 这是第二个div中的段落。它也会受到影响。</p>
</div>
</div>
<p> 第4段。由于它不在div中,因此不会受到影响。</p>
</body>
</html>
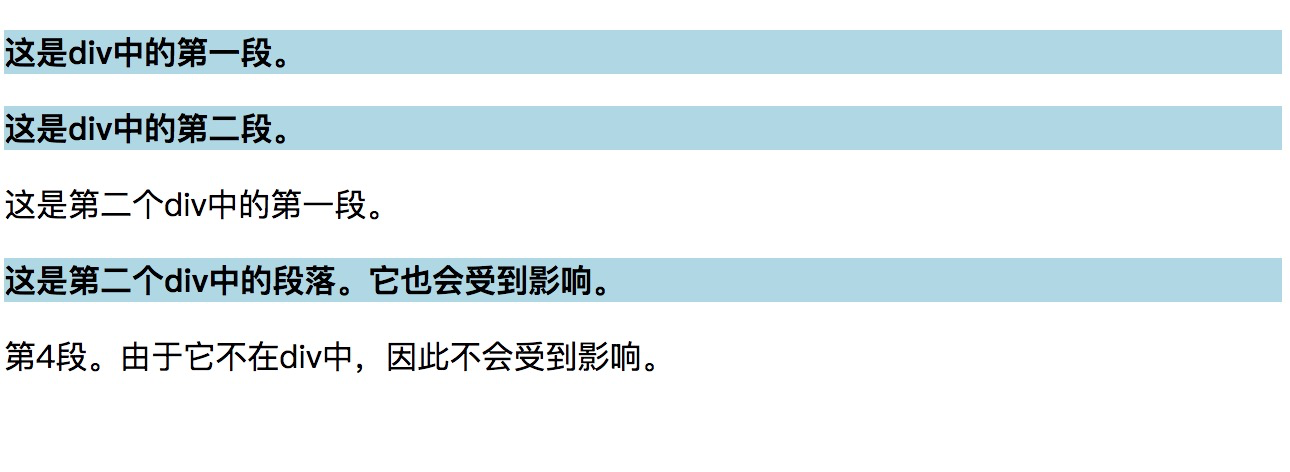
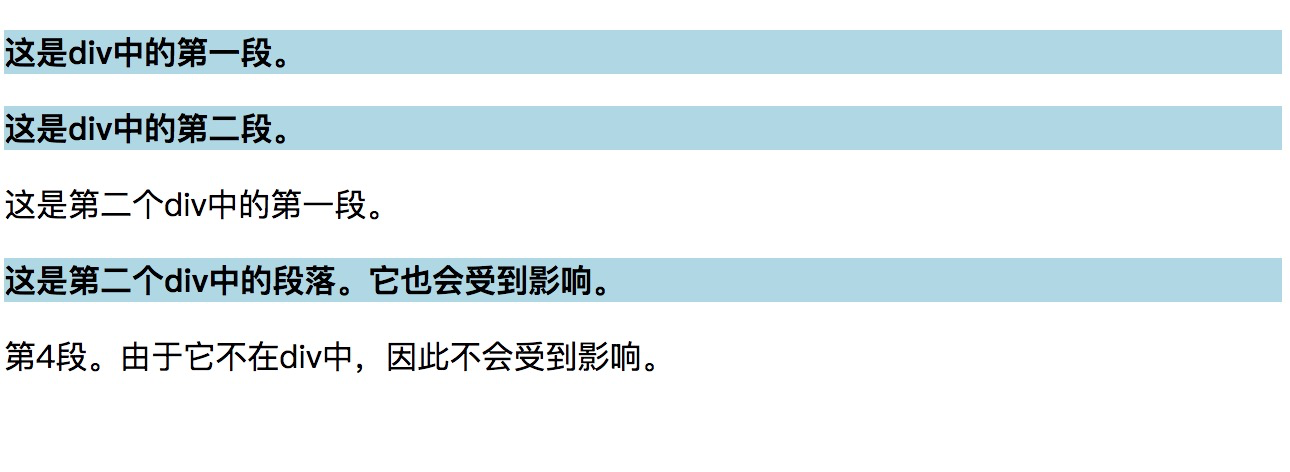
输出: