CSS Flexbox
CSS3灵活框(也称为CSS Flexbox)是CSS3中的一种新的布局模式。
CSS3 flexbox用于使元素在不同屏幕尺寸和不同显示设备上使用时具有可预测的行为。
它主要用于使CSS3能够更改其项目的宽度和高度以最适合所有可用空间的方式,从而在容器中的项目之间进行布局,对齐和分配。 。
CSS3 flexbox包含flex容器和flex项。
Flex容器:flex容器指定父级的属性。通过将元素的显示属性设置为flex或inline-flex来声明。
Flex项: flex项指定子项的属性。一个弹性容器中可能有一个或多个弹性项目。

注意: Flexbox指定如何在flex容器内设置flex项。默认情况下,每个伸缩容器只有一条伸缩线。通常将flex容器外部和flex项内部的所有内容都考虑在内。
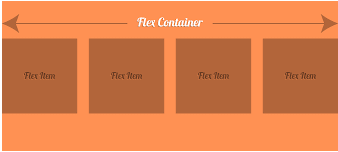
我们以一个示例来展示一个flex容器中的三个flex项目。默认情况下,它们是沿着水平弯曲线从左到右设置的:
请参见以下示例:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 200px;
background-color: lightpink;
}
.flex-item {
background-color: brown;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
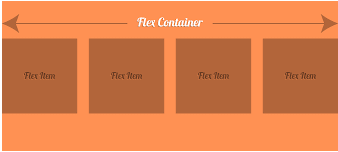
还可以通过使用direction属性来更改柔线的方向。如果要从右到左设置方向线,则将direction属性设置为rtl。
请参见以下示例:
<!DOCTYPE html>
<html>
<head>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 200px;
background-color: lightpink;
}
.flex-item {
background-color: brown;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
CSS3 Flexbox属性
以下是CSS3 Flexbox属性的列表:
| 属性 |
说明 |
| display |
它用于指定用于html元素的框的类型。 |
| flex-direction |
它用于指定弹性容器内的弹性项目的方向。 |
| justify-content |
当柔性物品没有占用主轴上所有可用空间时,用于水平对齐柔性物品。 |
| align-items |
它用于在柔性物品未使用横轴上的所有可用空间时垂直对齐柔性物品。 |
| flex-wrap |
它指定伸缩项目是否应该换行,如果一条伸缩行上没有足够的空间容纳它们。 |
| align-content |
它用于修改flex-wrap属性的行为。它类似于align-items,但是它不是对齐flex项目,而是对齐flex线。 |
| flex-flow |
它为flex-direction和flex-wrap指定了简写属性。 |
| order |
它指定了弹性项目相对于同一容器内其余弹性项目的顺序。 |
| align-self |
它用于弹性项目。它会覆盖容器的align-items属性。 |
| flex |
它指定弹性项目相对于同一容器内其余弹性项目的长度。 |
支持的浏览器
 |
 |
 |
 |
 |
29.0
21.0 -webkit- |
11.0 |
22.0
18.0 -moz- |
12.1 -webkit- |
6.1 -webkit- |
| 29.021.0 -webkit |
11.0 |
28.0 |
17.0
15.0 -webkit-
12.1 |
6.1 -webkit- |