CSS font
CSS font属性用于控制文本的外观。通过使用CSS字体属性,您可以更改文本大小,颜色,样式等。您在上面课程已经学习了如何使文本加粗或加下划线。在这里,您还将知道如何使用百分比来调整字体大小。
这些是一些重要的字体属性:
CSS字体颜色:此属性用于更改字体的颜色。(独立属性)
CSS字体:此属性用于更改字体的外观。
CSS字体大小:此属性用于增加或减小字体大小。
CSS字体样式:此属性用于使字体变为粗体,斜体或斜体。
CSS字体变体:此属性可设置小型大写字母字体。
CSS字体权重:此属性用于增加或减少字体的粗体度和亮度。
1)CSS字体颜色
CSS字体颜色是
CSS 中的独立属性,尽管它似乎是CSS字体的一部分。它用于更改文本的颜色。
有三种不同的格式来定义颜色:
使用颜色名称
按十六进制值
通过RGB
在上面的示例中,我们定义了所有这些格式。
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 100%;
}
h1 { color: red; }
h2 { color:#9000A1; }
p { color:rgb(0, 220, 98); }
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>
输出:
This is heading 1
This is heading 2
This is a paragraph.
2)CSS字体家族
CSS字体家族可以分为两种类型:
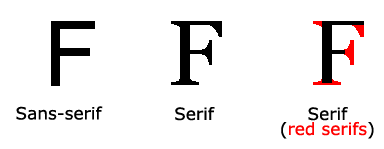
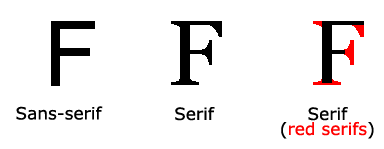
通用家族:它包括Serif,Sans-serif和Monospace。
字体家族:它指定字体家族名称,例如Arial,New Times Roman等。
Serif :衬线字体在字符末尾包含小行。 serif的示例:Times new罗马,格鲁吉亚等。
Sans-serif :sans-serif字体不包含字符末尾的小行。 Sans-serif的示例:Arial,Verdana等。

<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 100%;
}
h1 { font-family: sans-serif; }
h2 { font-family: serif; }
p { font-family: monospace; }
}
</style>
</head>
<body>
<h1>This heading is shown in sans-serif.</h1>
<h2>This heading is shown in serif.</h2>
<p>This paragraph is written in monospace.</p>
</body>
</html>
输出:
This heading is shown in sans-serif.
This heading is shown in serif.
This paragraph is written in monospace.
3)CSS字体大小
CSS字体大小属性用于更改字体大小。
这些是可用于设置字体大小的值:
| 字体大小值 |
说明 |
| xx-small |
用于显示非常小的文本大小。 |
| x-small |
用于显示超小的文本大小。 |
| small |
用于显示较小的文本。 |
| medium |
用于显示中等大小的文字。 |
| large |
用于显示较大的文本。 |
| x-large |
用于显示超大文本。 |
| xx大 |
用于显示极大的文本。 |
| smaller |
用于显示相对较小的文本大小。 |
| larger |
用于显示相对较大的文本大小。 |
| 尺寸(以像素为单位)或% |
用于以百分比或像素为单位设置值。 |
<html>
<head>
<title>Practice CSS font-size property</title>
</head>
<body>
<p style="font-size:xx-small;"> This font size is extremely small.</p>
<p style="font-size:x-small;"> This font size is extra small</p>
<p style="font-size:small;"> This font size is small</p>
<p style="font-size:medium;"> This font size is medium. </p>
<p style="font-size:large;"> This font size is large. </p>
<p style="font-size:x-large;"> This font size is extra large. </p>
<p style="font-size:xx-large;"> This font size is extremely large. </p>
<p style="font-size:smaller;"> This font size is smaller. </p>
<p style="font-size:larger;"> This font size is larger. </p>
<p style="font-size:200%;"> This font size is set on 200%. </p>
<p style="font-size:20px;"> This font size is 20 pixels. </p>
</body>
</html>
输出:
This font size is extremely small.
This font size is extra small
This font size is small
This font size is medium.
This font size is large.
This font size is extra large.
This font size is extremely large.
This font size is smaller.
This font size is larger.
This font size is set on 200%.
This font size is 20 pixels.
4)CSS字体样式
CSS字体样式属性定义了要显示的字体类型。它可以是
斜体,倾斜或正常。
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 100%;
}
h2 { font-style: italic; }
h3 { font-style: oblique; }
h4 { font-style: normal; }
}
</style>
</head>
<body>
<h2>This heading is shown in italic font.</h2>
<h3>This heading is shown in oblique font.</h3>
<h4>This heading is shown in normal font.</h4>
</body>
</html>
输出:
This heading is shown in italic font.
This heading is shown in oblique font.
This heading is shown in normal font.
5)CSS字体变体
CSS字体变体属性指定如何设置元素的字体变体。可能是普通的小型股。
<!DOCTYPE html>
<html>
<head>
<style>
p { font-variant: small-caps; }
h3 { font-variant: normal; }
</style>
</head>
<body>
<h3>This heading is shown in normal font.</h3>
<p>This paragraph is shown in small font.</p>
</body>
</html>
输出:
This heading is shown in normal font.
This paragraph is shown in small font.
6)CSS字体权重
CSS字体权重属性定义字体的权重并指定字体的粗体度。字体粗细的可能值为正常,粗体,粗体,较浅或数字(100、200 .....最高为900)。
<!DOCTYPE html>
<html>
<body>
<p style="font-weight:bold;">This font is bold.</p>
<p style="font-weight:bolder;">This font is bolder.</p>
<p style="font-weight:lighter;">This font is lighter.</p>
<p style="font-weight:100;">This font is 100 weight.</p>
<p style="font-weight:200;">This font is 200 weight.</p>
<p style="font-weight:300;">This font is 300 weight.</p>
<p style="font-weight:400;">This font is 400 weight.</p>
<p style="font-weight:500;">This font is 500 weight.</p>
<p style="font-weight:600;">This font is 600 weight.</p>
<p style="font-weight:700;">This font is 700 weight.</p>
<p style="font-weight:800;">This font is 800 weight.</p>
<p style="font-weight:900;">This font is 900 weight.</p>
</body>
</html>
输出:
This font is bold.
This font is bolder.
This font is lighter.
This font is 100 weight.
This font is 200 weight.
This font is 300 weight.
This font is 400 weight.
This font is 500 weight.
This font is 600 weight.
This font is 700 weight.
This font is 800 weight.
This font is 900 weight.