CSS 过渡
CSS过渡是添加的效果,用于将元素从一种样式逐渐更改为另一种样式,而无需使用Flash或JavaScript。
要在其上添加效果的CSS属性。
效果的持续时间。
让我们以定义宽度属性和3秒持续时间的过渡效果为例。
注意:如果未指定持续时间部分,则过渡将不起作用,因为其默认值为0。将光标移到元素上时将开始过渡效果,IE9和更早版本不支持transition属性。
<!DOCTYPE html>
<html>
<head>
<style>
div{
width: 100px;
height: 100px;
background: orange;
-webkit-transition: width 1s; /* For Safari 3.1 to 6.0 */
transition: width 1s;
}
div:hover {
width: 300px;
}
</style>
</head>
<body>
<div></div>
<p>Move the cursor over the div element above, to see the transition effect.</p>
</body>
</html>
输出

注意:当您将鼠标光标移出元素时,它会逐渐获得其原始样式。
CSS多重过渡效果
用于为多个CSS属性添加过渡效果。如果要对多个属性添加过渡效果,请用逗号分隔这些属性。
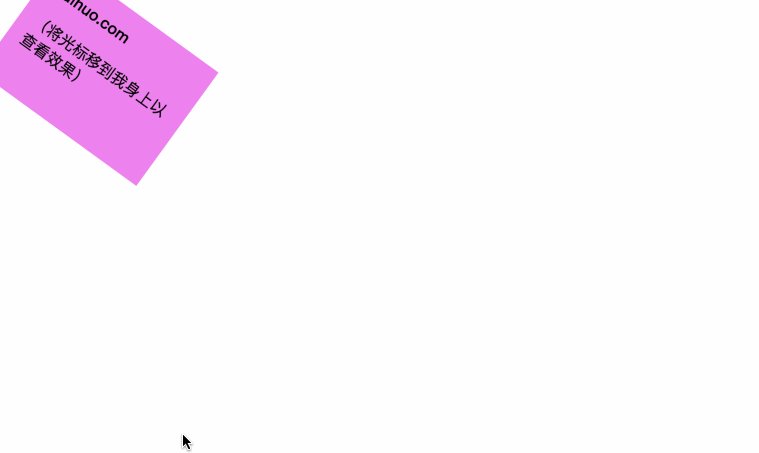
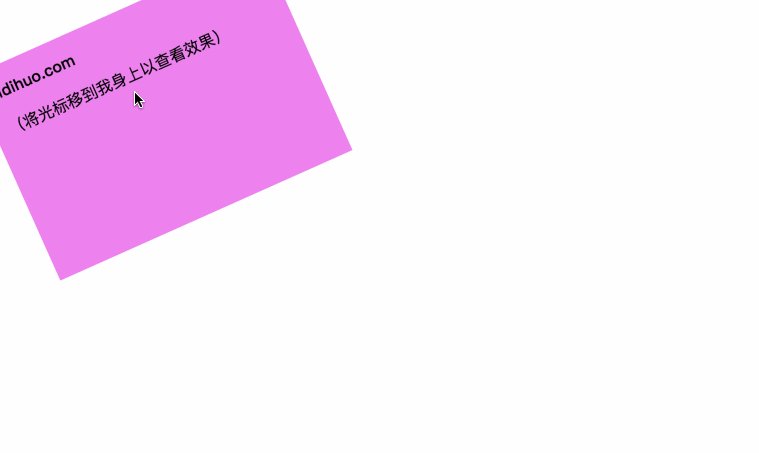
让我们举个例子。在这里,过渡对宽度,高度和变换的影响。
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 15px;
width: 150px;
height: 100px;
background: violet;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
/* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 300px;
height: 200px;
-webkit-transform: rotate(360deg);
/* Chrome, Safari, Opera */
transform: rotate(360deg);
}
</style>
</head>
<body>
<div><b>lidihuo.com</b>
<p> (将光标移到我身上以查看效果)</p>
</div>
</body>
</html>
输出