CSS 优先级
当多个冲突的CSS规则指示同一元素时,浏览器将遵循一些规则来确定特定元素。CSS 优先级是帮助浏览器确定哪个属性值与元素最相关的方法。它确定将哪种样式声明应用于元素。
仅当各种选择器影响同一元素时,CSS优先级才重要。在这种情况下,浏览器需要一种方法来标识要应用于匹配元素的样式,而CSS的优先级就是做到这一点的方法。
当两个或多个选择器具有相同的优先级值时,则使用最新的选择器。
通用选择器(*)和继承的值具有较低的优先级,即0优先级。
与选择器相比, style 属性的优先级值更大(样式表选择器中的!important 除外)。
!important更改选择器的优先级。当两个选择器具有相同的优先级时,则选择器具有!important
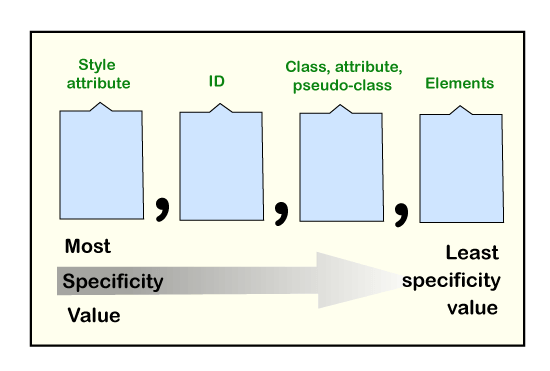
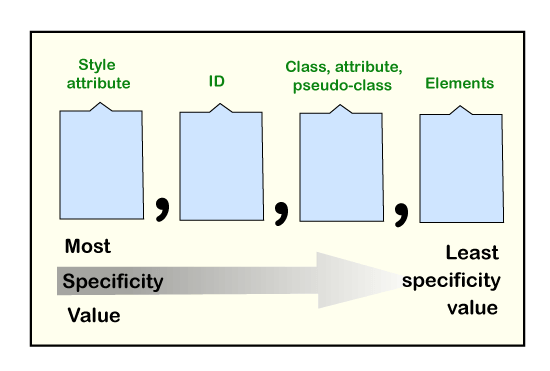
优先级层次结构
每个选择器在层次结构中都有一个位置。定义选择器的特定级别的主要有四个类别:
内联样式:它直接附加到要设置样式的元素上。例如:<p style="color: red;">。它具有最高优先级。
ID:它是具有第二高优先级的页面元素的唯一标识符。例如:#para。
类,属性和伪类:它包括类,属性和伪类(例如:focus,:hover等)。
元素和伪元素::它包括元素(div,h1)和伪元素(如:after和:before)的名称。它们的优先级最低。

优先级规则
Specificity是权重,它应用于CSS声明。它由匹配选择器中每种选择器类型的数量确定。让我们看一下优先级的计算。
下面将讨论优先级规则以及一个示例。
ID的优先级选择器高于属性选择器
让我们尝试通过一个示例来理解它。
示例
在此示例中,我们将将id选择器与background-color属性一起使用。
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align: center;
font-size: 30px;
color: blue;
background-color: red;
}
#div1 {
background-color: red;
}
div#div1 /*更高的优先级*/
{
background-color: yellow;
}
div[id=div1] {
background-color: blue;
}
</style>
</head>
<body>
<div id="div1"> Welcome to the lidihuo.com </div>
</body>
</html>
在相同的情况下应用最新规则
在外部样式表中,如果两次应用同一规则,则将应用最新(或最后一个)规则。
示例
在此示例中,元素名称的优先级相同。在这种情况下,将考虑最新指定的元素名称。
<!DOCTYPE html>
<html>
<head>
<style>
body{
font-size: 30px;
text-align: center;
}
div
{
background-color: yellow;
color: red;
}
div
{
background-color: red;
color: yellow;
}
</style>
</head>
<body>
<h2> 相同优先级的例子 </h2>
<div> Welcome to the lidihuo.com </div>
</body>
</html>
类选择器的优先级大于元素选择器
类选择器(.nav,.high等)比元素选择器(例如div, h1,p等)
示例
<!DOCTYPE html>
<html>
<head>
<style>
.intro {
background-color: blue;
text-align: center;
color: yellow;
font-size :40px;
}
div {
background-color: red;
text-align: right;
color: blue;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<div class="intro">Welcome to the lidihuo.com</div>
</body>
</html>