如何在CSS中添加背景图片?
CSS中的
background-image 属性用于将图像设置为元素的背景。使用此CSS属性,我们可以为一个元素设置一个或多个背景图像。
默认情况下,该图像位于元素的左上角,并在水平和垂直方向上重复。应根据文本颜色选择背景图像。文字和背景图片的组合不好可能是导致网页设计不佳且无法阅读的原因。
此属性的
url()值使我们指向任何图像,它将显示元素的背景。我们可以将多个图像或混合使用渐变和图像作为背景。如果背景图片加载失败或正在使用渐变,但是相应的浏览器不支持渐变,则可以将后备值(用作替换的值)用作元素的背景色。
语法
值
url():它是图片的网址。如果要指定多个图像,可以用逗号分隔URL。
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("cat.png");
background-color: lightgray;
}
</style>
</head>
<body>
</body>
</html>
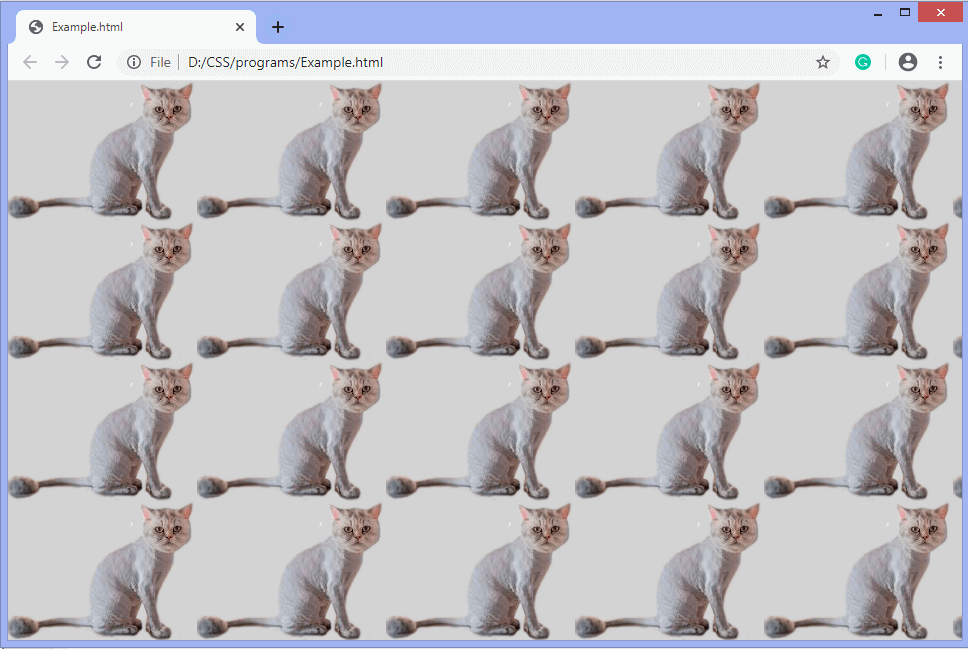
输出

示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
height: 200px;
background-color: #cccccc;
background-image: radial-gradient(red, green, yellow); }
</style>
</head>
<body>
</body>
</html>
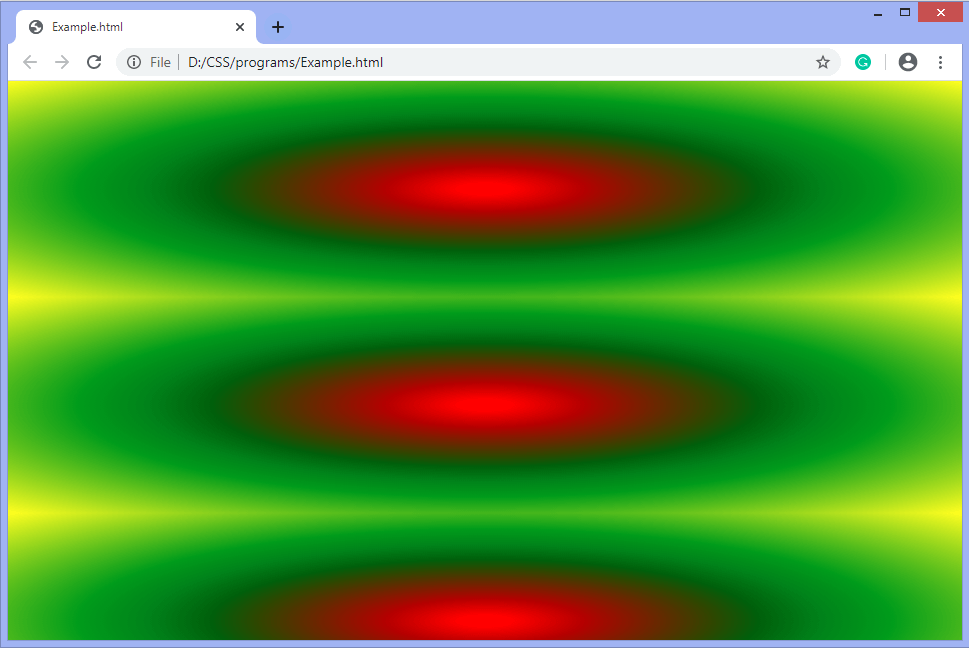
输出

示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
height: 200px;
background-color: #cccccc;
background-image: linear-gradient(rgba(0, 0, 255, 0.5),rgba(255, 255, 0, 0.5)), url("lion.png");
}
</style>
</head>
<body>
</body>
</html>
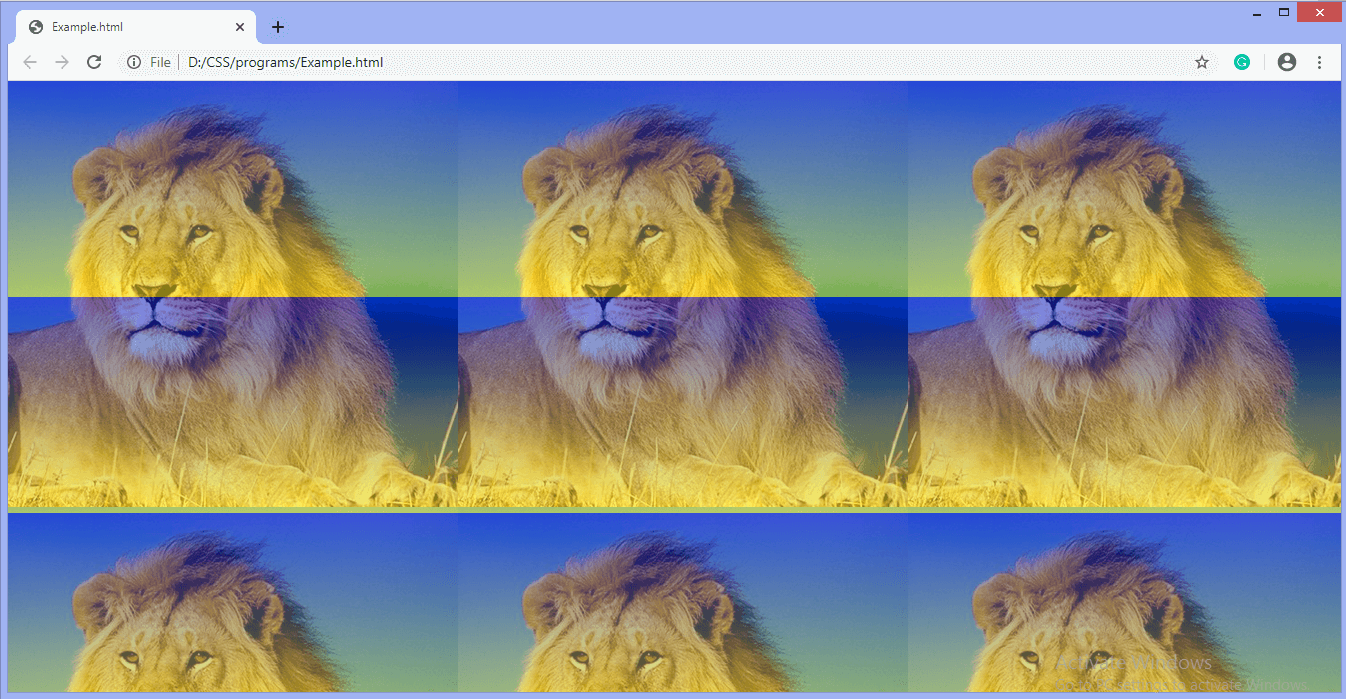
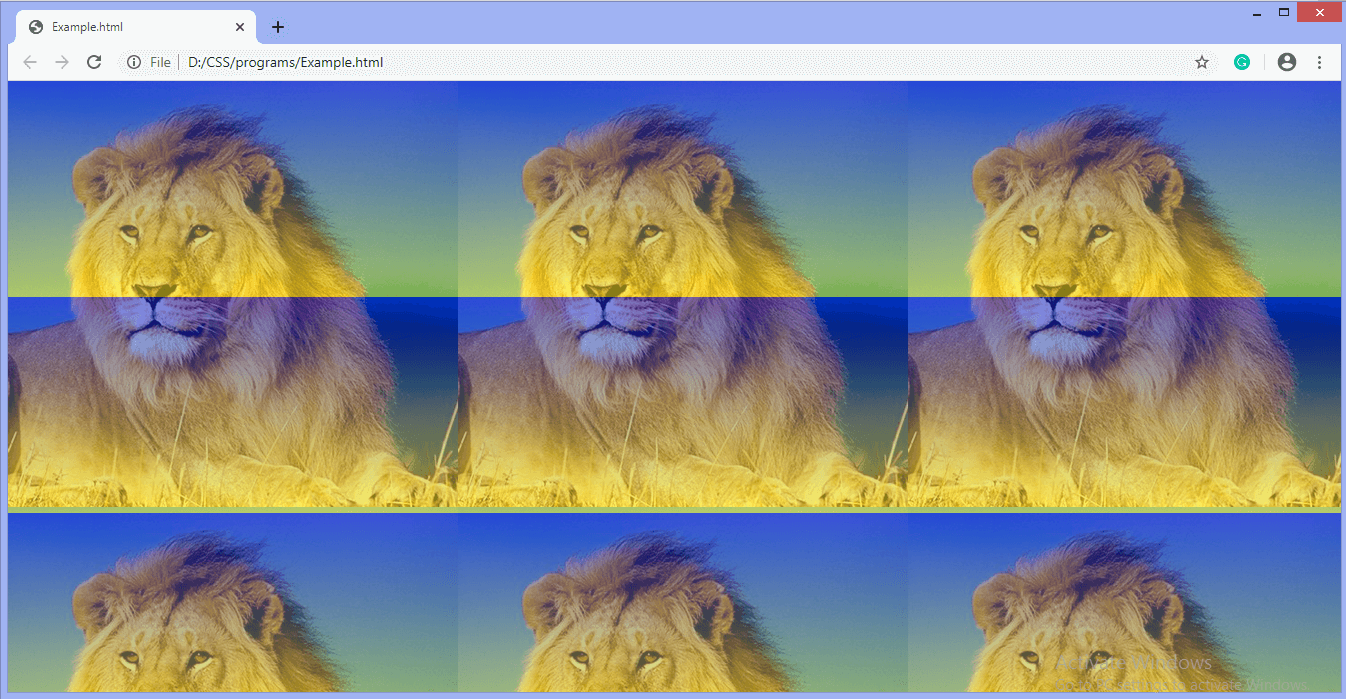
输出