如何用CSS添加边框?
border 是CSS中的简写属性,用于在元素上添加边框。它允许我们指定盒子的边框。它设置边框的宽度,样式和颜色。此
CSS 属性包括以下边框属性:
border-width:border-width属性用于设置边框的宽度。我们还可以使用thin, medium和thick预定义值来设置边框的宽度。它设置边框的厚度。其默认值为medium。
此属性不能单独使用。它总是与其他边框属性(例如" border-style"属性)一起使用,以首先设置边框。否则,它将不起作用。
边框的宽度在每一面都可能不同。可以使用border-bottom-width, border-top-width, border-right-width和border-left-width来完成。
border-style:此属性指定边框的样式。它定义边框是否为solid, dotted, dashed, double, groove以及其他可能的值之一。如果未设置此属性,即未设置边框样式,则其他任何边框属性均无效。如果不指定border-style,边框将不可见。这是因为此 CSS 属性的默认值为 none 。
与 border-width (border-width),边框的样式在每个侧面都可以不同。可以使用属性border-bottom-style, border-top-style, border-right-style和border-left-style来完成。
border-color:它允许我们更改边框的颜色。我们可以使用颜色名称,RGB值或十六进制值来设置颜色。与 border-width 和 border-style 相似,我们可以分别更改border-bottom-color, border-top-color, border-right-color和border-left-color。可以使用属性边框底部颜色,边框顶部颜色,边框右侧颜色和边框左侧颜色来完成。
边框颜色属性不能单独使用。它必须与其他边框属性(例如" border-style"属性)一起使用才能设置边框。否则,它将无法正常工作。
边框与轮廓
尽管边框和轮廓非常相似,但轮廓和边框之间存在一些差异,如下所示:
使用轮廓,我们不能为元素的四个侧面应用不同的轮廓宽度,样式和颜色,而在边框中,我们可以为元素的所有四个侧面应用提供的值。
边框是元素尺寸的一部分,而轮廓线不是元素尺寸的一部分。意思是,我们将轮廓应用于元素的粗细没有关系,其尺寸不会改变。
让我们看一个示例来了解border属性。
示例
<!DOCTYPE html>
<html>
<head>
<style>
p{
border: 4px blue;
font-size: 20px;
color: red;
text-align: center;
}
p.none {border-style: none;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.hidden {border-style: hidden;}
</style>
</head>
<body>
<p class="none">No border.</p>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="hidden">A hidden border.</p>
</body>
</html>
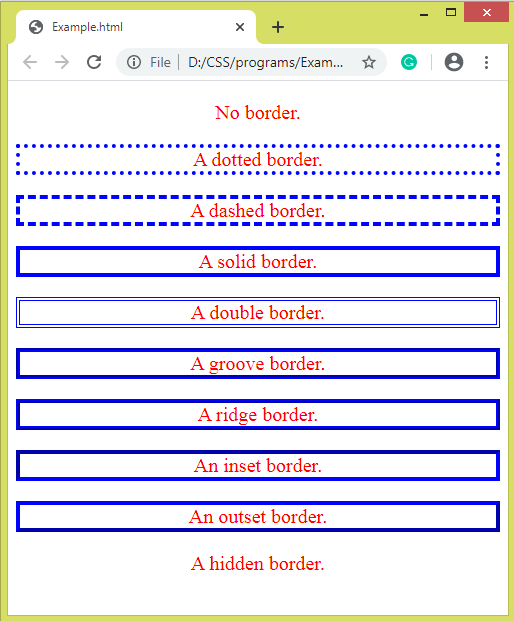
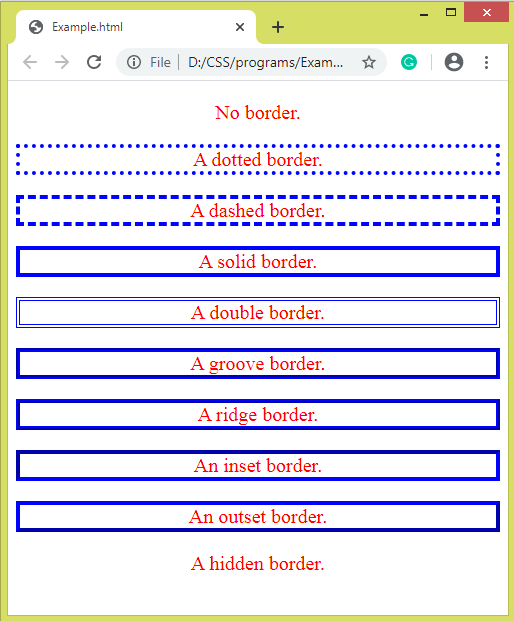
输出

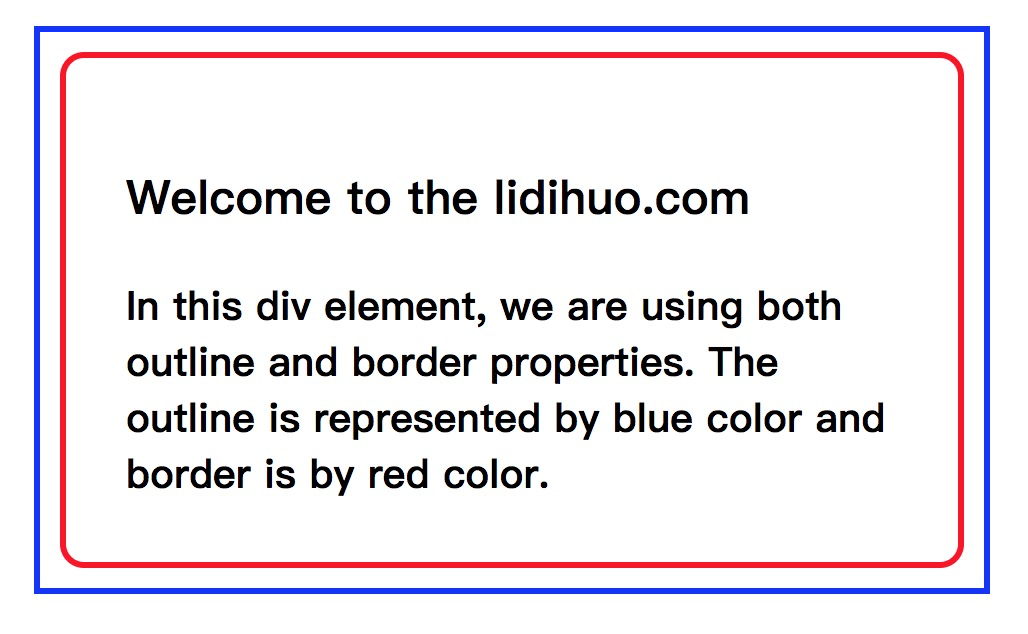
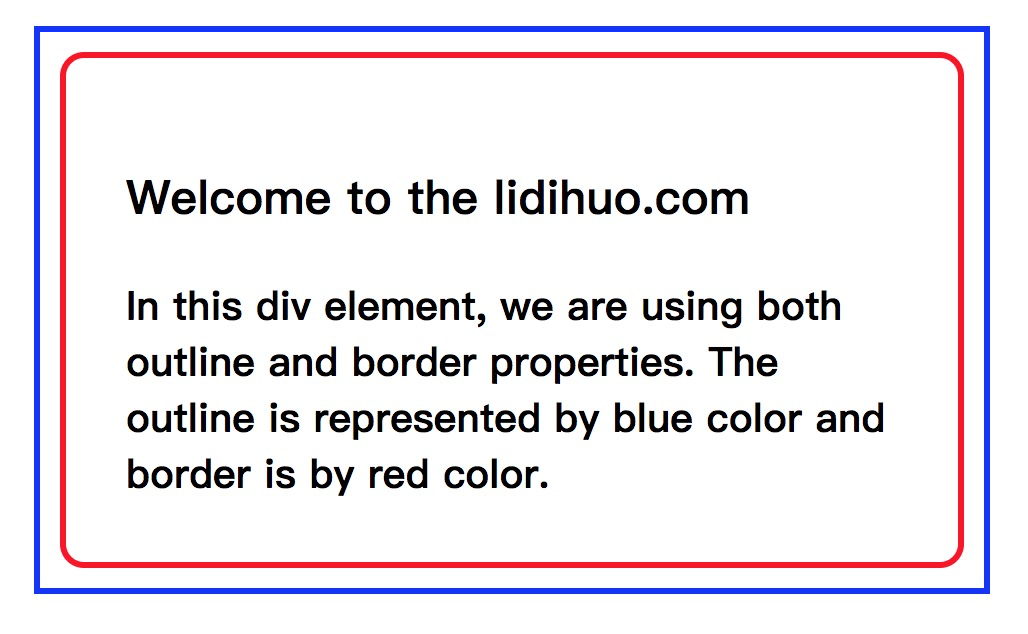
现在,还有另一个示例,其中我们同时使用了
outline 和
border 属性。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 3px solid red;
outline: 3px solid blue;
border-radius: 12px;
font-size: 20px;
font-weight: bold;
margin: 30px;
padding: 30px;
outline-offset: 0.5em;
}
</style>
</head>
<body>
<div>
<h3> Welcome to the lidihuo.com </h3>
In this div element, we are using both outline and border properties. The outline is represented by blue color and border is by red color.
</div>
</body>
</html>
输出