如何在CSS中对齐文本?
CSS中的
text-align 属性用于文本对齐。此
CSS 属性用于设置表格单元格框或块元素的水平对齐方式。它与垂直对齐属性相似,但在水平方向上。
文本对齐属性包含诸如
justify、center、left、right、initial、inherit。它指定元素中文本的水平对齐方式。
语法
text-align: justify | center | left | right | initial |inherit;
值
justify 会拉伸元素的内容,以显示每行相等的宽度,通常用于杂志和报纸。值
left 将文本左对齐,而值
right 用于将文本右对齐。值
center 用于使内联文本居中。
让我们通过示例来理解它。
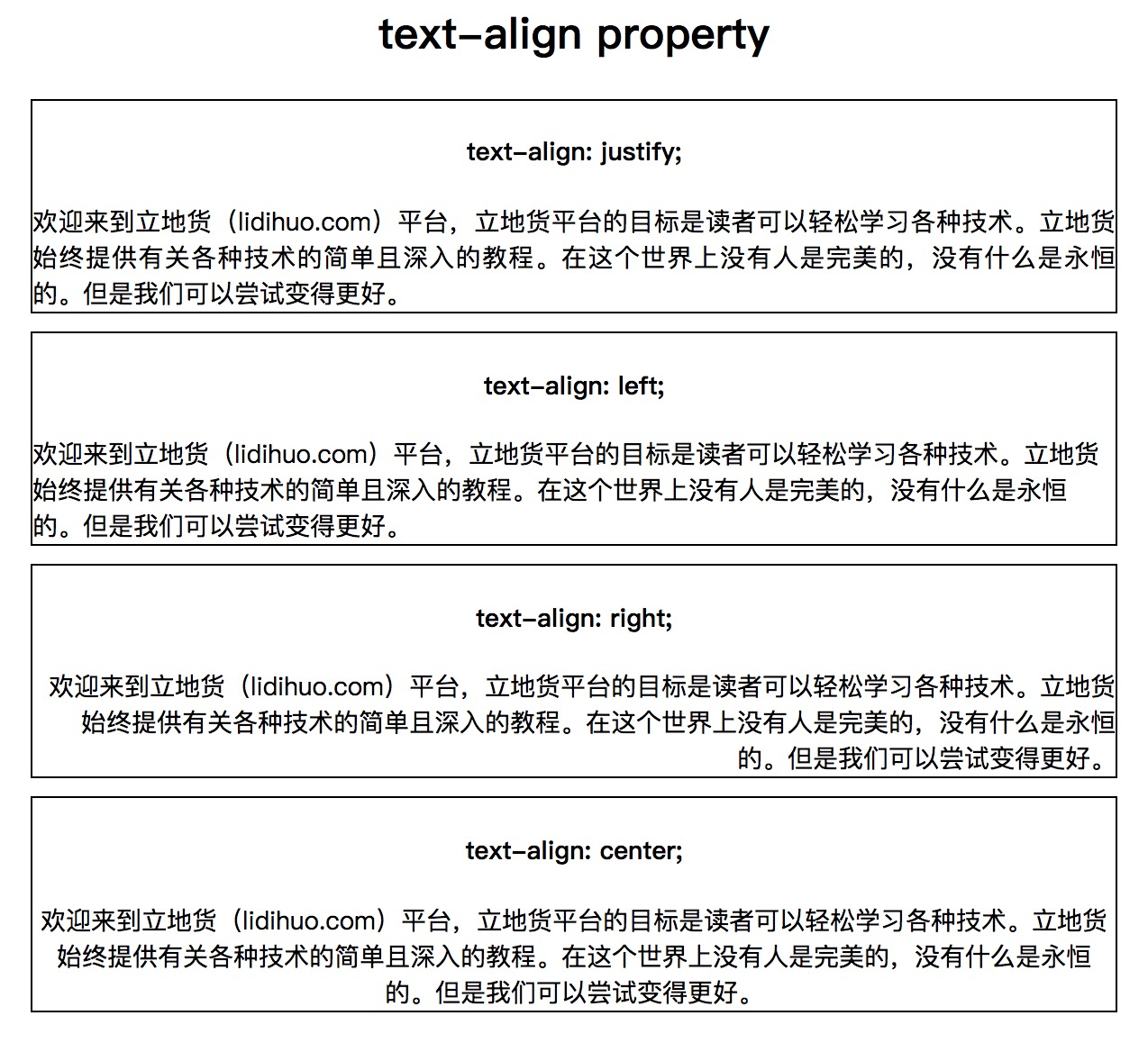
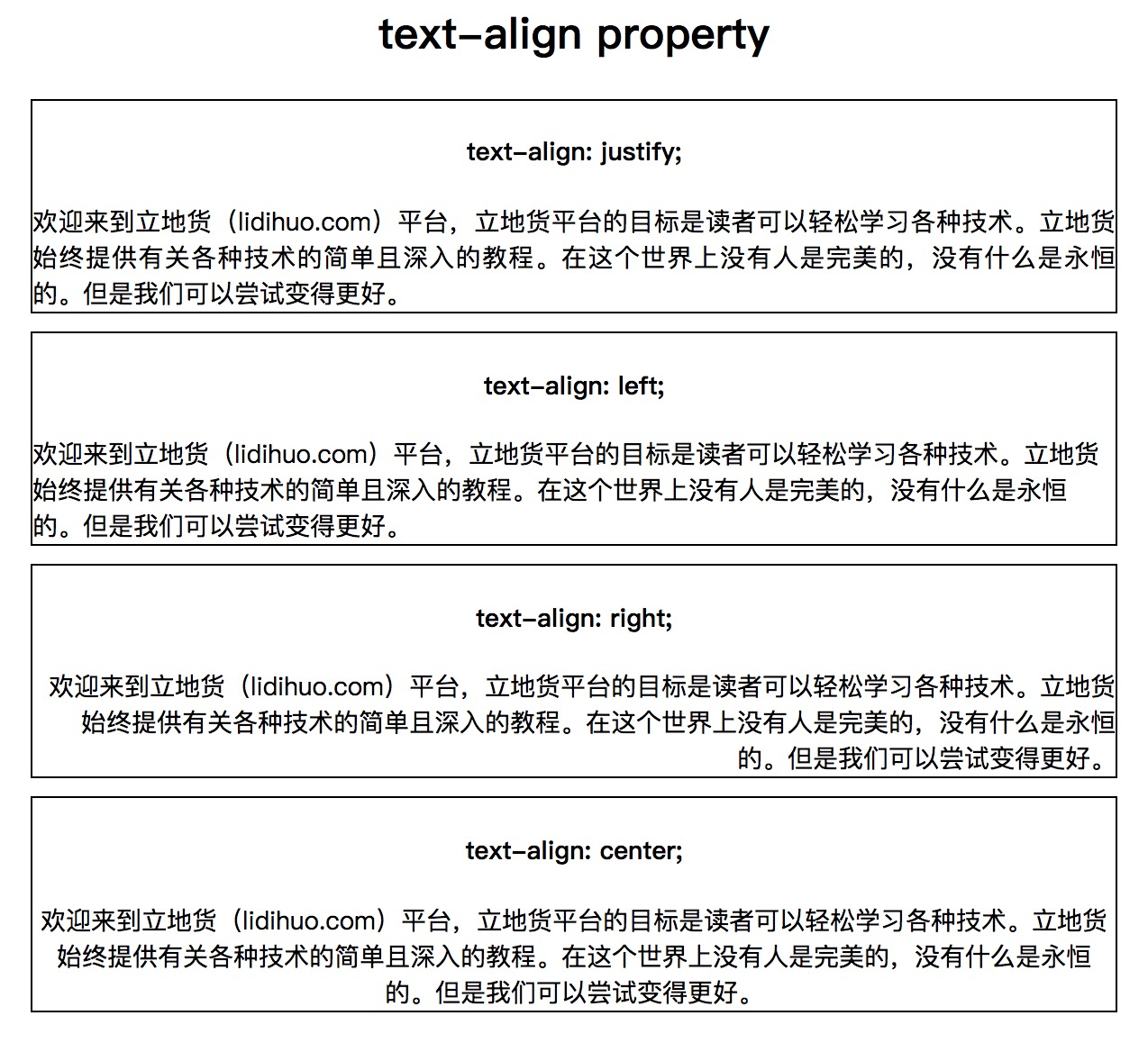
示例
在此示例中,我们使用了
text-align 属性的所有值。
<!DOCTYPE html>
<html>
<head>
<title>text-align property</title>
<style>
h2, h4 {
text-align:center;
}
.main {
border:1px solid black;
margin: 10px;
font-size: 14px;
}
#justify {
text-align: justify;
}
#left {
text-align: left;
}
#right {
text-align: right;
}
#center {
text-align: center;
}
</style>
</head>
<body>
<h2>text-align property</h2>
<div class = "main">
<h4>text-align: justify;</h4>
<div id = "justify">
欢迎来到立地货(lidihuo.com)平台,立地货平台的目标是读者可以轻松学习各种技术。立地货始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</div>
</div>
<div class = "main">
<h4>text-align: left;</h4>
<div id = "left">
欢迎来到立地货(lidihuo.com)平台,立地货平台的目标是读者可以轻松学习各种技术。立地货始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。</div>
</div>
<div class = "main">
<h4>text-align: right;</h4>
<div id = "right">
欢迎来到立地货(lidihuo.com)平台,立地货平台的目标是读者可以轻松学习各种技术。立地货始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。</div>
</div>
<div class = "main">
<h4>text-align: center;</h4>
<div id = "center">
欢迎来到立地货(lidihuo.com)平台,立地货平台的目标是读者可以轻松学习各种技术。立地货始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。</div>
</div>
</body>
</html>
输出