如何用CSS将文字居中?
在HTML中,
<center>标签用于将元素居中。正确而现代的居中文本方式是使用CSS属性。它可能是最简单的任务,但是当我们有更多的元素或大型代码时,有时会造成混乱。
CSS 中的
text-align 属性负责文本的对齐。此CSS属性用于设置表格单元格框或块元素的水平对齐方式。它与Vertical-align属性类似,但在水平方向上。
尽管
text-align 属性包含诸如
justify, center, right, left, initial, inherit,但是使用
center 值,我们可以将文本与中心对齐。
因此,
text-align: center; 用于使文本居中对齐。
语法
示例
<html>
<head>
</head>
<style>
body{
text-align: center;
font-size: 25px;
}
h2{
color: blue;
}
</style>
<body>
<h1>text-align: center; 演示示例</h1>
<h2>
text-align: center;
</h2>
<div>
<p>Hello World</p>
<p> Welcome to the lidihuo.com </p>
</div>
</body>
</html>
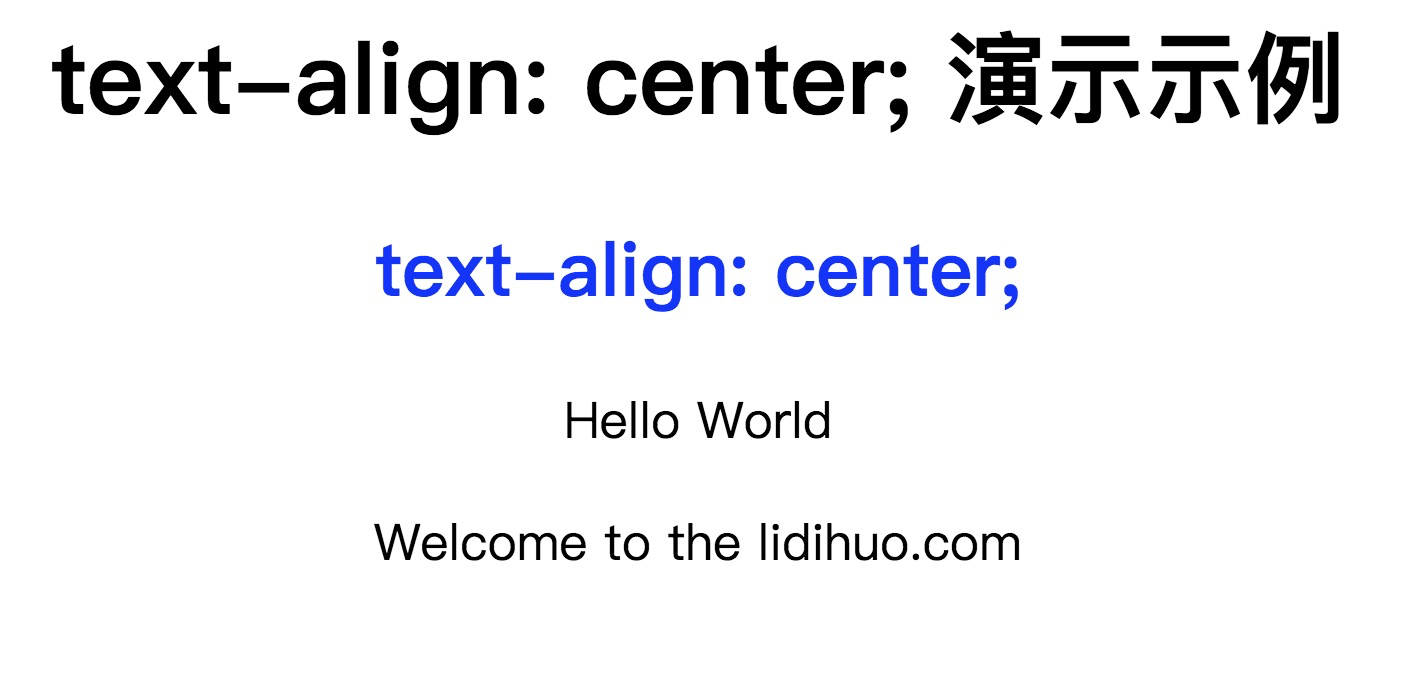
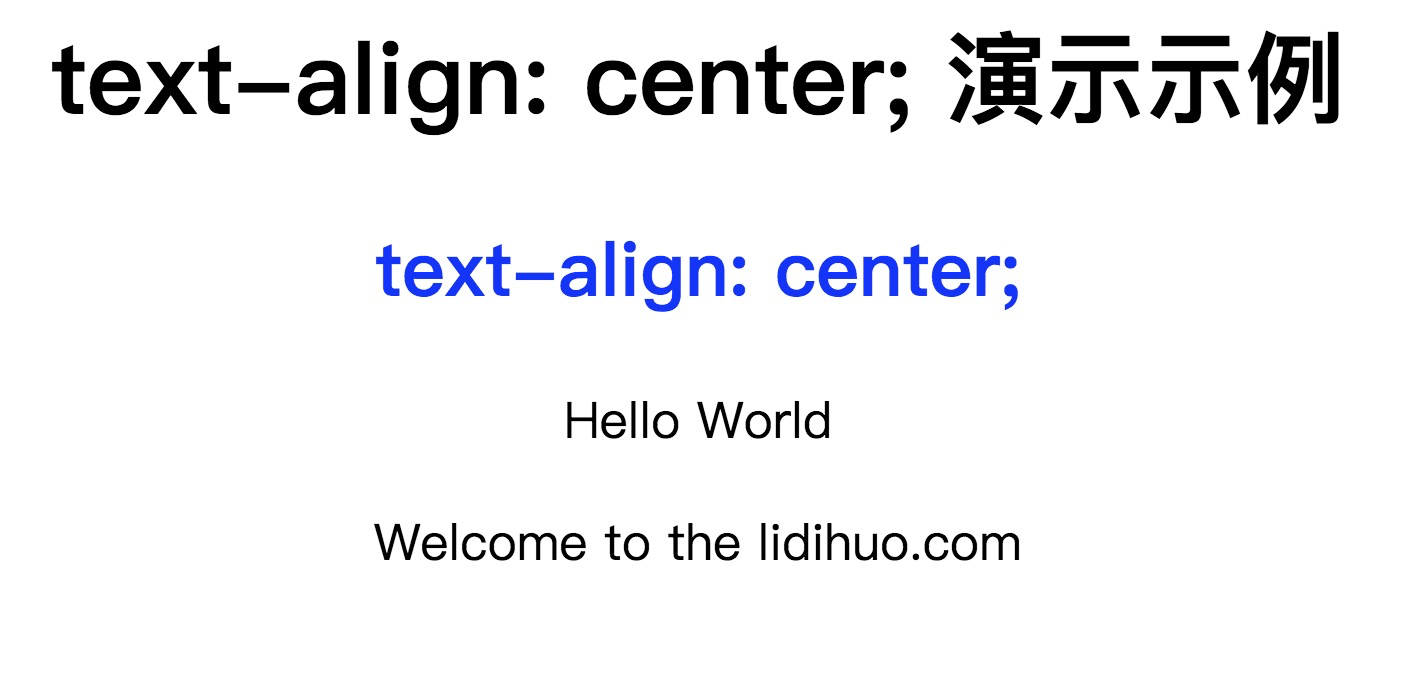
输出