如何在CSS中更改背景颜色?
CSS中background-color属性用于设置元素的背景色。它应用纯色作为元素的背景。元素的背景覆盖总大小,包括填充和边框,但不包括边距。可以将其应用于所有
HTML 元素。
语法
element {
background-color: color_name | transparent | initial | inherit;
}
此属性的
color_name 值定义的值背景色或指定颜色代码。可以使用颜色名称,rgb()值或十六进制值来指定。
此属性的
transparent 值是默认值,用于指定透明背景
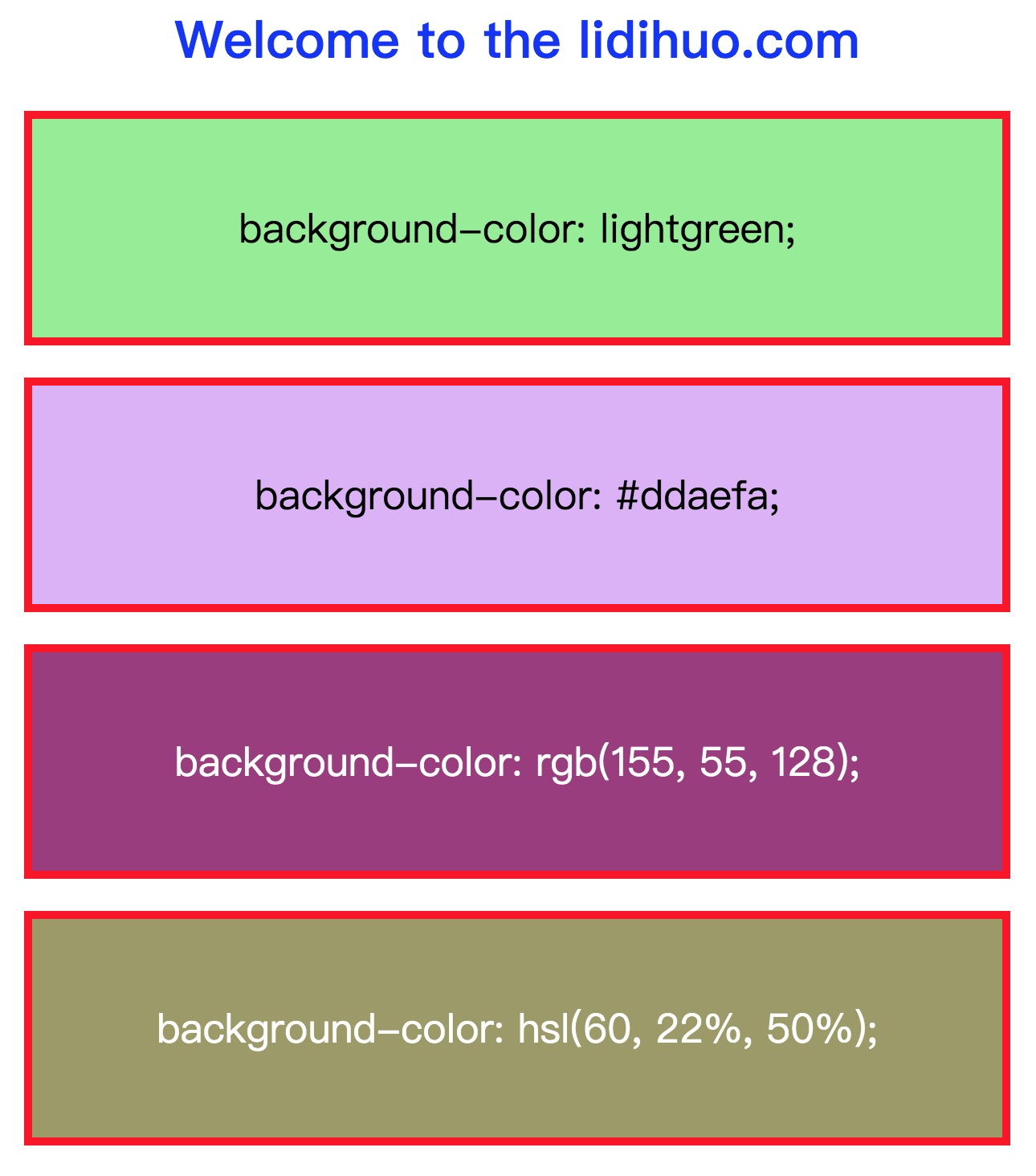
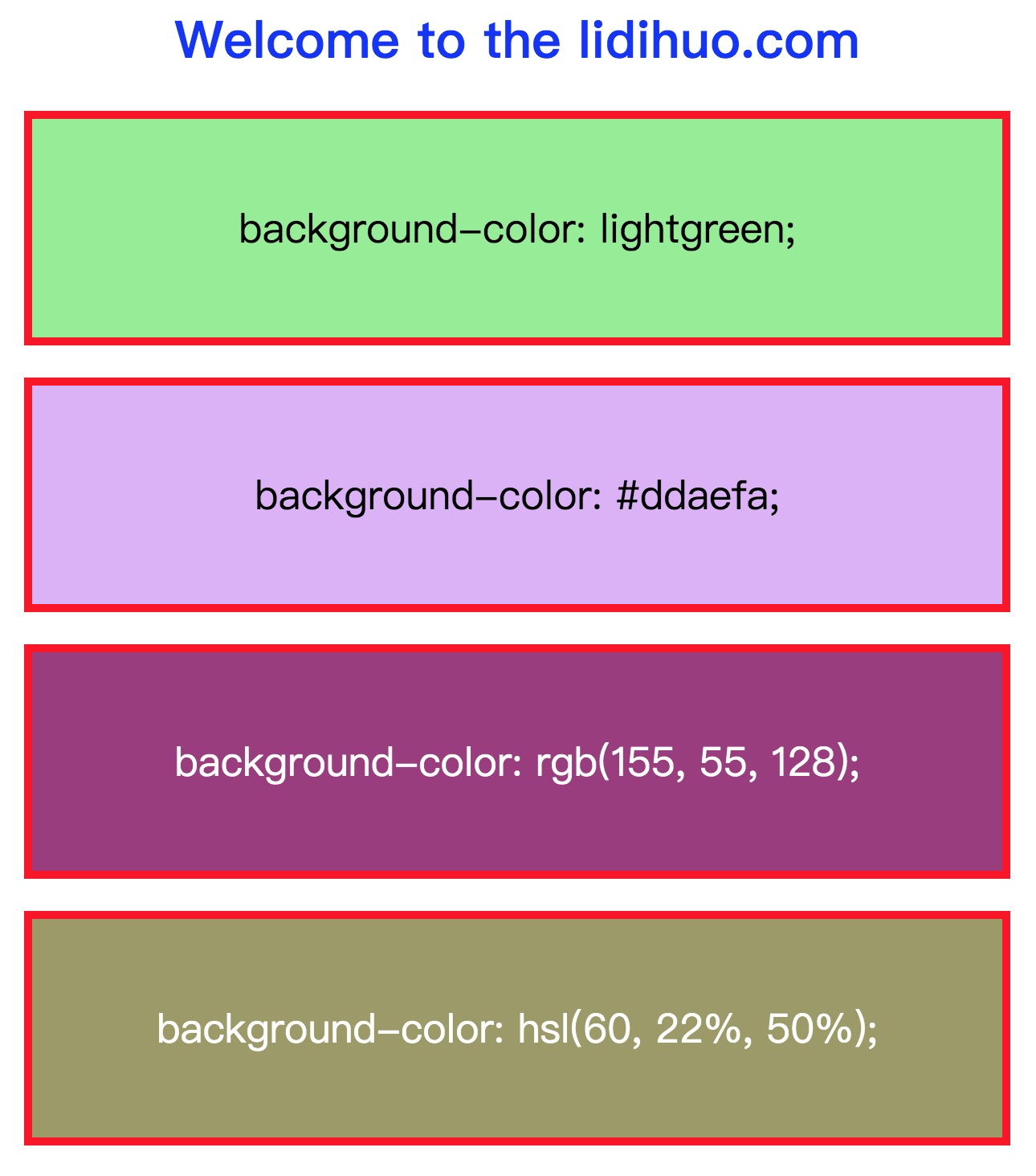
示例
在此示例中,我们通过使用颜色名称定义
background-color 属性的值,十六进制值,rgb()值和hsl()值。我们在其上应用
background-color 属性的四个div元素。
<!DOCTYPE html>
<html>
<head>
<title>background-color property</title>
<style>
body {
text-align:center;
}
h1{
color: blue;
}
div{
font-size: 25px;
padding: 50px;
border: 5px solid red;
margin: 20px;
}
#one{
background-color: lightgreen;
}
#two{
background-color: #ddaefa;
}
#three{
background-color: rgb(155, 55, 128);
color: white;
}
#four{
background-color: hsl(60, 22%, 50%);
color: white;
}
</style>
</head>
<body>
<h1>Welcome to the lidihuo.com</h1>
<div id = "one">
background-color: lightgreen;
</div>
<div id = "two">
background-color: #ddaefa;
</div>
<div id = "three">
background-color: rgb(155, 55, 128);
</div>
<div id = "four">
background-color: hsl(60, 22%, 50%);
</div>
</body>
</html>
输出