如何在CSS中更改链接颜色?
链接用于将一个页面连接到其他网页。与文本其余部分具有相同
颜色的链接很难被注意到。 CSS的color属性用于更改链接的颜色。
使用
CSS ,我们可以用不同的方式设置链接的样式。我们可以设置超链接的一些状态,如下所示:
| 属性 |
描述 |
| a:active |
用于将样式添加到活动元素。 |
| a:hover |
当用户将鼠标指针移到元素上时,它将为元素添加特殊效果。 |
| a:link |
它将样式添加到未访问的链接。 |
| a:visited |
它为访问的链接添加了样式。 |
请注意,在CSS定义中,
a:hover必须位于
a:link 和
a:visited之后有效,必须在
a:hover 之后添加
a:active 。
声明超链接状态的顺序为给出如下:
<style type = "text/css">
a:link {color: lightblue;}
a:visited {color:#060235}
a:hover {color:#FCFC0C}
a:active {color:#C0F0FC}
</style>
要更改链接颜色,我们必须使用CSS的
color 属性。
颜色的名称可以任何有效格式给出,例如颜色名称,rgb()值或十六进制值。
现在,让我们看看如何使用一些示例设置链接的颜色。
示例
默认情况下,正常或未访问的链接为蓝色。在此示例中,我们使用
color 属性来更改默认链接颜色。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
a {
color: brown;
}
</style>
</head>
<body>
<h1> Welcome to the <a href="https://www.lidihuo.com/">lidihuo.com </a></h1>
</body>
</html>
输出

示例
在此示例中,我们应用了一些CSS属性,例如
font-family,text-decoration 和链接上的
背景色。默认情况下,创建的链接带有下划线,因此要删除下划线,我们可以使用
text-decoration 属性并将其值设置为
none 。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
a {
text-decoration: none;
color: brown;
background-color: pink;
font-family: Arial;
}
p {
font-size: 20px;
}
</style>
</head>
<body>
<h1> Welcome to the <a href="https://www.lidihuo.com/">lidihuo.com </a></h1>
<p> The text <b>lidihuo.com</b> in the above line is the hyperlink. </p>
</body>
</html>
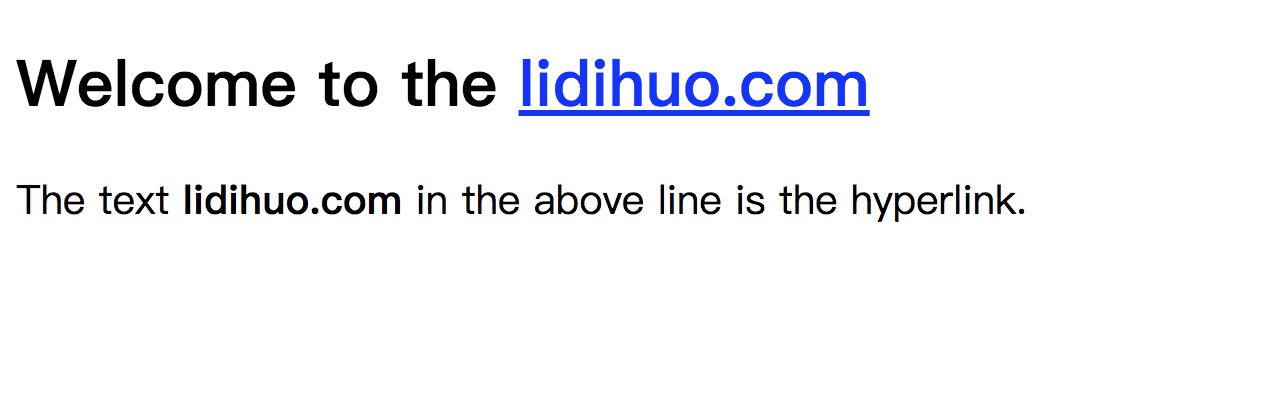
输出

示例
现在,还有另一个示例,其中我们将更改活动链接和已访问链接的颜色,并更改链接的颜色。徘徊。默认情况下,已访问链接的颜色为紫色,活动链接的颜色为红色,因此我们将使用
color 属性和伪类
:visited,:active 更改其颜色。 strong>和
:悬停。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
a:visited {
color: lightgreen;
}
a:hover {
color: blue;
}
a:active {
color: red;
}
p {
font-size: 20px;
}
</style>
</head>
<body>
<h1> Welcome to the <a href="https://www.lidihuo.com/">lidihuo.com </a></h1>
<p> The text <b>lidihuo.com</b> in the above line is the hyperlink. </p>
</body>
</html>
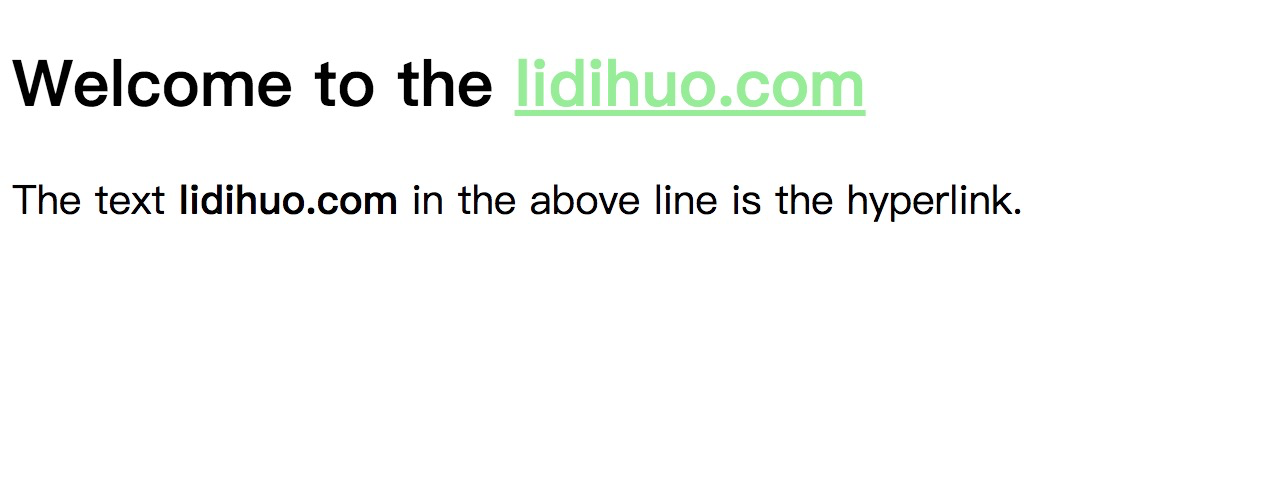
输出
程序执行后,将显示以下屏幕。

悬停时,链接将如下所示:

当链接处于活动状态时,则链接的颜色链接为红色,如下所示。