CSS如何添加下划线?
CSS
text-decoration属性用于装饰文本内容。它可以在文本的上方,下方和整个位置添加横线,此CSS属性使用几方式来装饰文本。它是
text-decoration-line,text-decoration-color 和
text-decoration-style 。
属性
text-decoration-line 用于在文本下划线。此属性具有以下三个值:
overline、underline和line-through。因此
underline用于在
CSS 中的文本下划线。此值在嵌入式文本下方绘制下划线。
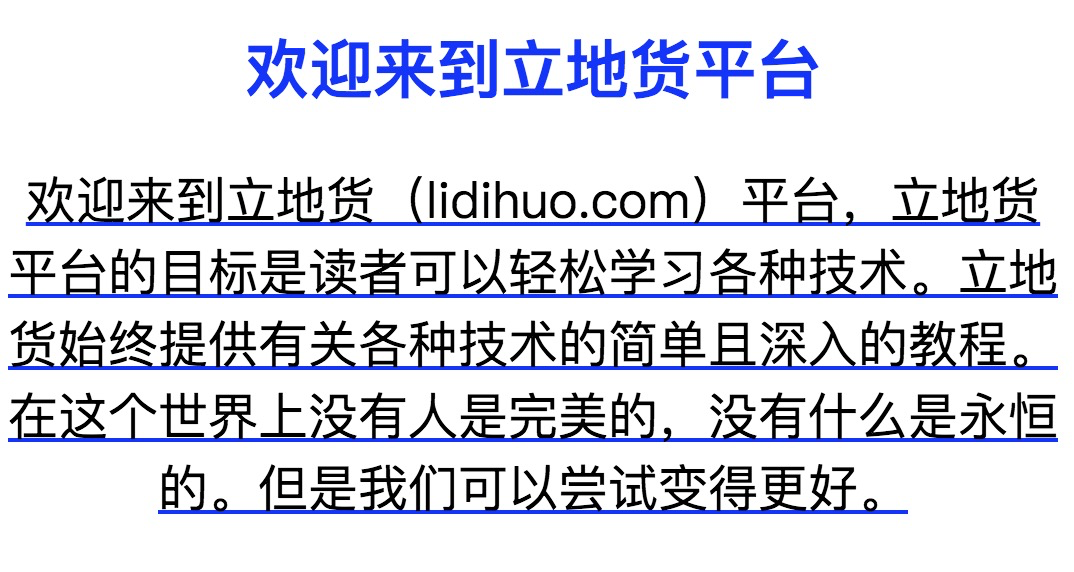
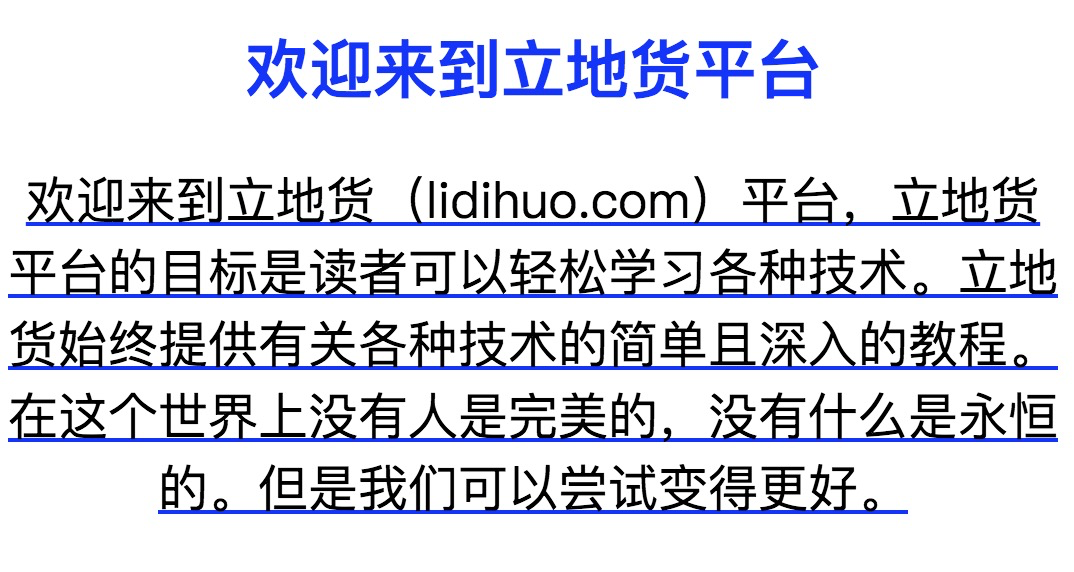
示例
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
<style>
h1 {
color: blue;
}
body {
text-align: center;
}
p{
font-size: 25px;
}
#p1 {
text-decoration: underline;
text-decoration-color: blue;
}
</style>
</head>
<body>
<h1>欢迎来到立地货平台</h1>
<div>
<p id="p1">
欢迎来到立地货(lidihuo.com)平台,立地货平台的目标是读者可以轻松学习各种技术。立地货始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</p>
</div>
</body>
</html>
输出

没有
CSS 属性,只能将下划线应用于句子中的单个单词或带有多个单词。因此,实现此目标的最佳方法是将带下划线的单词包装在span元素中,然后将下划线应用于这些范围。
让我们看看如何通过以下示例在某些选定的单词上加上下划线。
p>
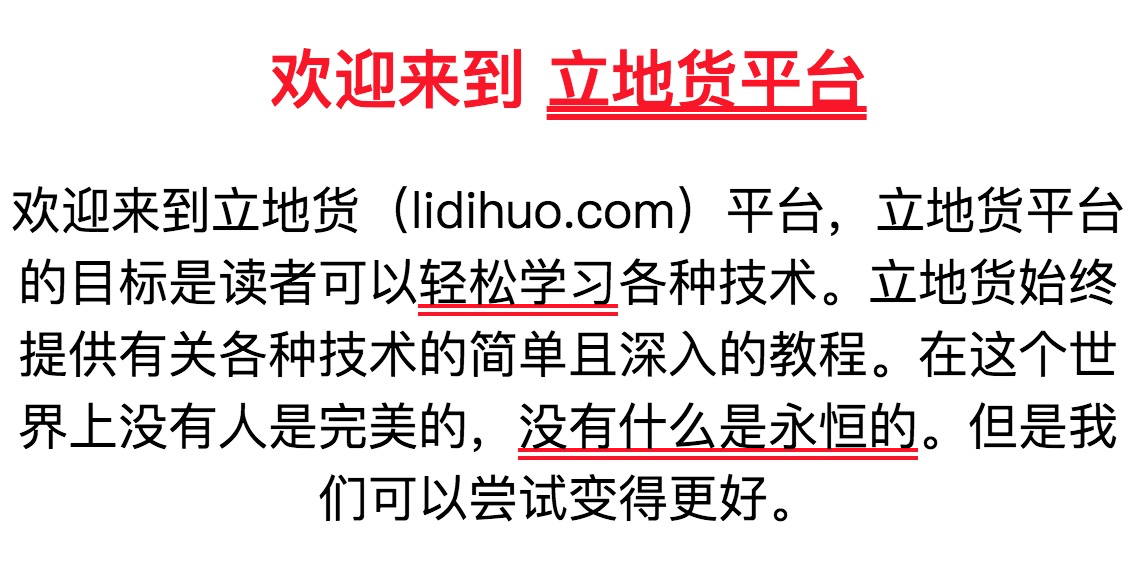
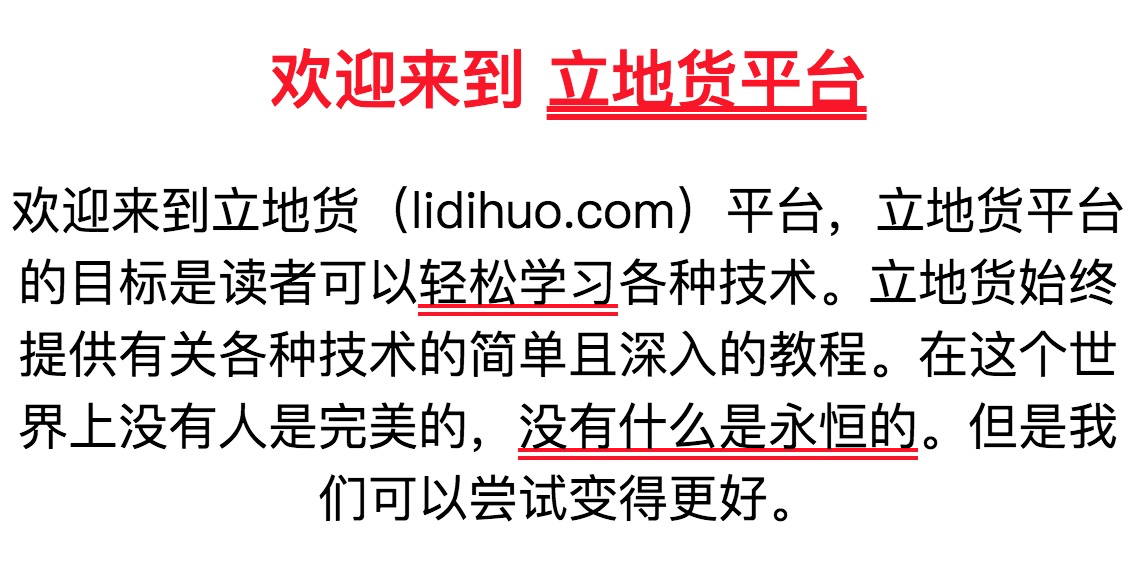
示例
在此示例中,我们还使用了
text-decoration-style 属性,该属性为选定的下划线提供样式文本。我们正在使用此属性的
double 值。这里,有两个
元素包含要加下划线的文本。
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
<style>
h1 {
color: red;
}
body {
text-align: center;
}
p{
font-size: 25px;
}
span {
text-decoration: underline;
text-decoration-color: red;
text-decoration-style: double;
}
</style>
</head>
<body>
<h1>欢迎来到 <span>立地货平台<span></h1>
<div>
<p id="p1">
欢迎来到立地货(lidihuo.com)平台,立地货平台的目标是读者可以<span>轻松学习</span>各种技术。立地货始终提供有关各种技术的简单且深入的教程。在这个世界上没有人是完美的,<span>没有什么是永恒的</span>。但是我们可以尝试变得更好。
</p>
</div>
</body>
</html>
输出