如何使用CSS网格?
可以通过声明
display:grid 或
display:inline-grid创建网格容器。 。网格容器包含放置在行和列内的网格项目。
CSS网格布局模块创建基于网格的布局系统。它使用行和列来设计网页,而无需
浮动 和
定位。
CSS 网格在主要浏览器(例如Google Chrome、Internet Explorer、Firefox、Safari和Opera。
类似于表格,网格使用户可以将元素按列和行对齐。但是与表格相比,使用CSS网格更容易设计布局。 CSS网格的一些属性如下:
grid-template-columns:用于指定列的大小。
grid-template-rows:用于指定行大小。
grid-template-areas:它用于通过使用命名项来指定网格布局。
grid-auto-rows:用于指定行的自动大小。
grid-auto-columns:用于指定列的自动大小。
grid-auto-flow:用于指定如何放置自动放置的项目以及自动的行大小。
CSS网格还有其他一些属性,例如
grid-column-gap,grid-row-gap,grid-gap,grid-column-lines,grid-row-lines ,还有更多。
语法
.class {
display: grid;
}
我们将看到使用
display:grid 和
display:inline-grid 创建网格的示例。
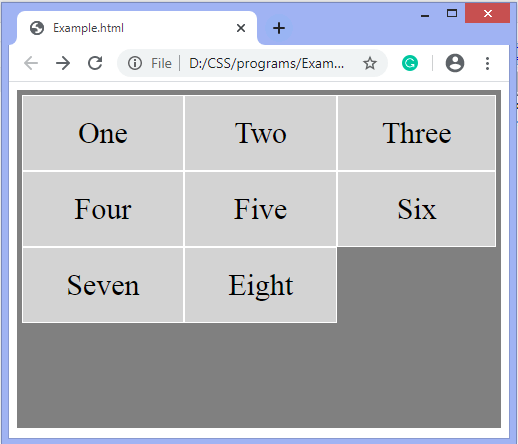
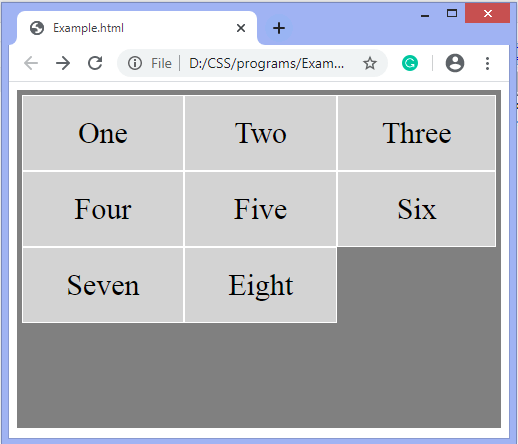
示例
在此示例中,我们还使用了
grid-template-rows 和
grid-template-columns 属性。在这里,我们展示了五行,其中前三行的大小为
auto ,后两行的大小为50px。还有三列,其大小为
自动。
<!DOCTYPE html>
<html>
<head>
<style>
.main{
display: grid;
grid-template-rows: auto auto auto 50px 50px;
grid-template-columns: auto auto auto;
background-color: gray;
padding: 5px;
}
.num {
background-color: lightgray;
border: 1px solid white;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="main">
<div class="num">One</div>
<div class="num">Two</div>
<div class="num">Three</div>
<div class="num">Four</div>
<div class="num">Five</div>
<div class="num">Six</div>
<div class="num">Seven</div>
<div class="num">Eight</div>
</div>
</body>
</html>
输出

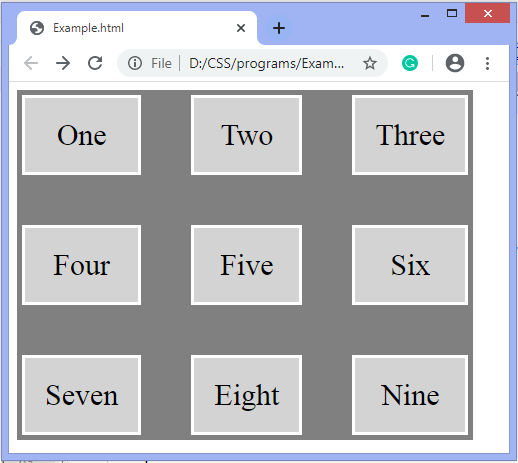
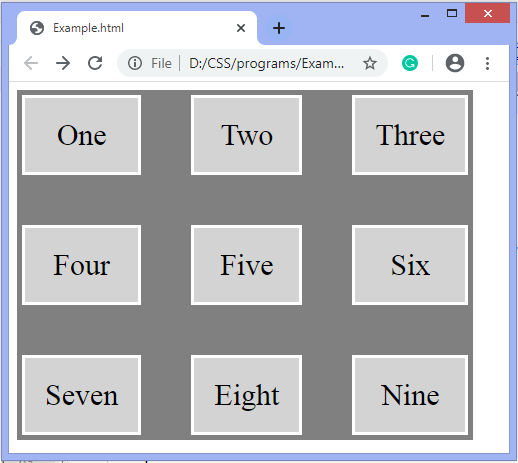
示例
在此示例中,我们使用
display:inline-grid; 属性创建网格。我们还使用
grid-row-gap 和
grid-column-gap 属性来指定行和列之间的间隔。
<!DOCTYPE html>
<html>
<head>
<style>
.main{
display: inline-grid;
grid-template-rows: auto auto auto;
grid-template-columns: auto auto auto;
grid-column-gap: 50px;
grid-row-gap: 50px;
background-color: gray;
padding: 5px;
}
.num {
background-color: lightgray;
border: 3px solid white;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="main">
<div class="num">One</div>
<div class="num">Two</div>
<div class="num">Three</div>
<div class="num">Four</div>
<div class="num">Five</div>
<div class="num">Six</div>
<div class="num">Seven</div>
<div class="num">Eight</div>
<div class="num">Nine</div>
</div>
</body>
</html>
输出