什么是CSS网格?
网格可以定义为垂直线和水平线的交集。 CSS网格布局将页面分为主要部分。 Grid属性提供了具有行和列的基于网格的布局系统。它使网页的设计变得容易,而无需定位和浮动。网格布局为我们提供了一种创建以
CSS 而不是
HTML 。
类似于表,它使用户可以将元素按行和列对齐。但是与表格相比,使用CSS网格可以轻松设计布局。我们可以使用
grid-template-rows 和
grid-template-columns 属性定义网格上的列和行。
网格容器可以是通过在元素上声明
display:grid 或
display:inline-grid 创建。网格容器包含放置在行和列内的网格项目。
网格
让我们通过一个示例来理解CSS中的网格。
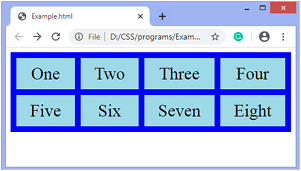
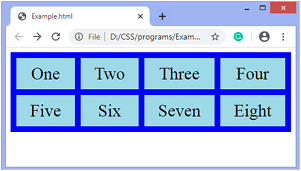
示例
<!DOCTYPE html>
<html>
<head>
<style>
.main {
display: grid;
grid: auto auto / auto auto auto auto;
grid-gap: 10px;
background-color: blue;
padding: 10px;
}
.num {
background-color: lightblue;
text-align: center;
color: black;
padding: 10px 10px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="main">
<div class="num">One</div>
<div class="num">Two</div>
<div class="num">Three</div>
<div class="num">Four</div>
<div class="num">Five</div>
<div class="num">Six</div>
<div class="num">Seven</div>
<div class="num">Eight</div>
</div>
</body>
</html>
输出