如何在CSS中换行?
CSS
自动换行属性用于分隔长字并换行到下一行。此属性用于防止不可破坏的字符串太长而无法容纳在容纳框中时溢出。
此属性定义单词中的中断,以避免单词太长而无法容纳在其中时溢出。容器。它指定了内容超出容器边界时的断字。
语法
word-wrap: normal | break-word | initial l inherit ;
值
normal:这是默认值,仅用于在允许的断点处打断单词。
break-word:用于打断长单词。
initial:用于将属性设置为其默认值。
inherit:它从其父元素继承属性。
示例
<!DOCTYPE html>
<html>
<head>
<style>
.test {
width: 200px;
background-color: lightblue;
border: 2px solid black;
padding: 10px;
font-size: 20px;
}
.test1 {
width: 11em;
background-color: lightblue;
border: 2px solid black;
padding: 10px;
word-wrap: break-word;
font-size: 20px;
}
</style>
</head>
<body>
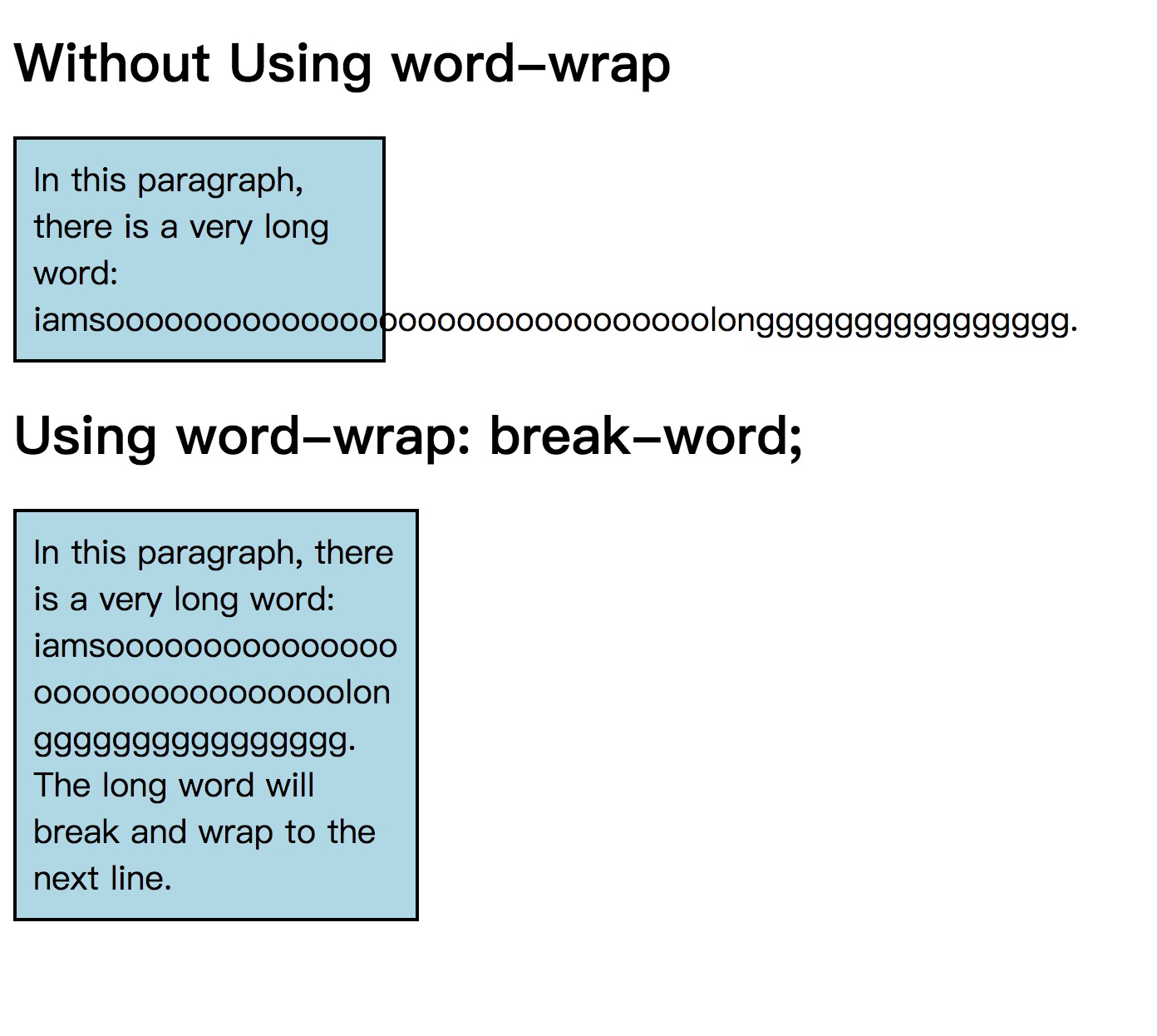
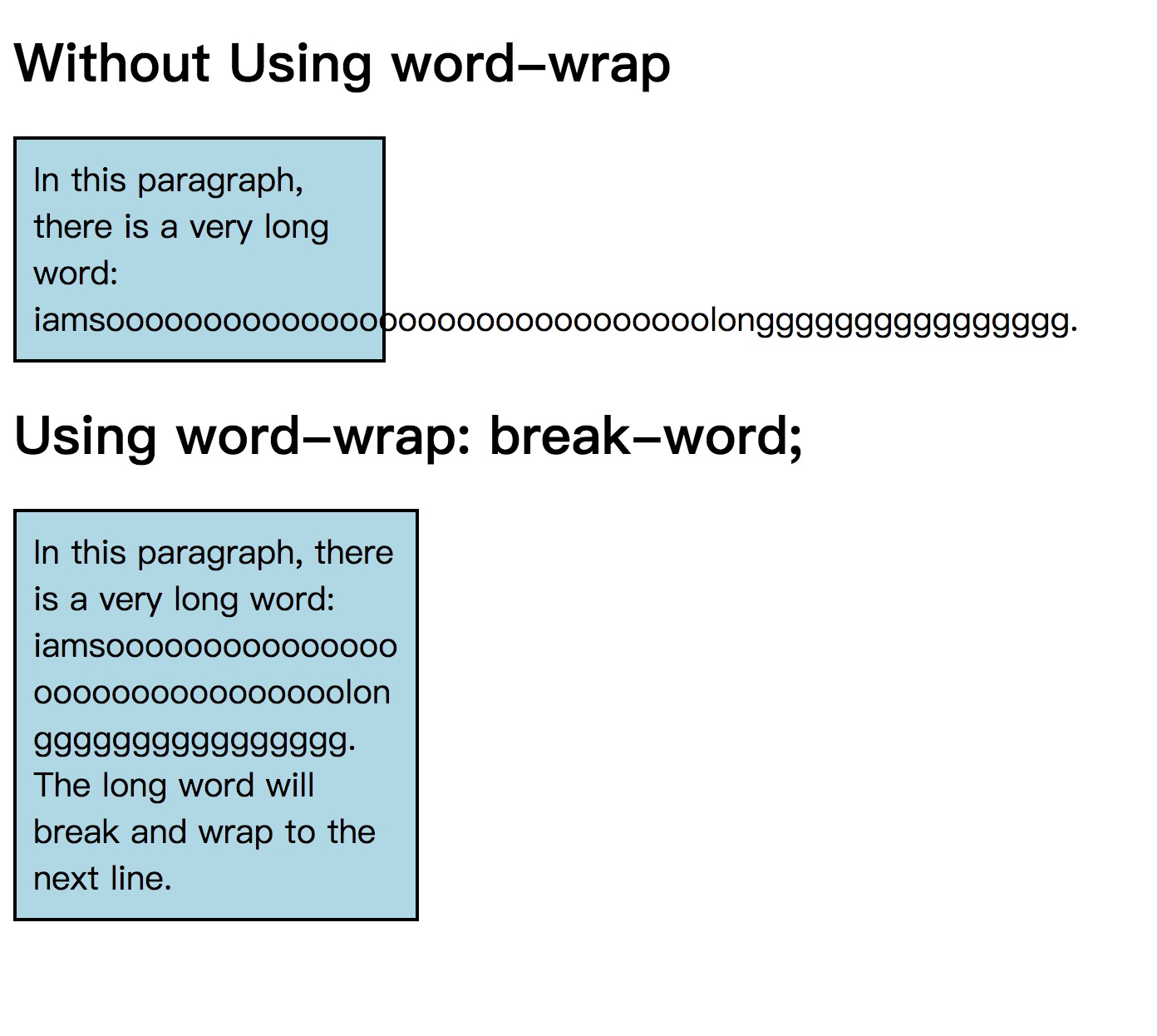
<h1> Without Using word-wrap </h1>
<p class="test"> In this paragraph, there is a very long word:
iamsooooooooooooooooooooooooooooooolongggggggggggggggg. </p>
<h1> Using word-wrap: break-word; </h1>
<p class="test1"> In this paragraph, there is a very long word:
iamsooooooooooooooooooooooooooooooolongggggggggggggggg. The long word will break and wrap to the next line. </p>
</body>
</html>
输出